今日はスマホアプリを作れるノーコード開発ツールのAdaloを使ってみたので簡単に紹介したいと思います。
紹介といってもアプリを作ったわけではなく、まだ使ったことがない人向けに画面を紹介する程度です。
Adaloはその画面などざっくり触ってみたのでどんな感じかの紹介と感想を書いていこうと思います。
ノーコード関連記事
ノーコード開発ツールAdaloについて
Adaloは2018年にアメリカで開発されたスマホアプリ系のノーコードツールです。
プログラミング不要のノーコードで、ドラッグアンドドロップで簡単にスマホアプリやWEBアプリを作成することができます。
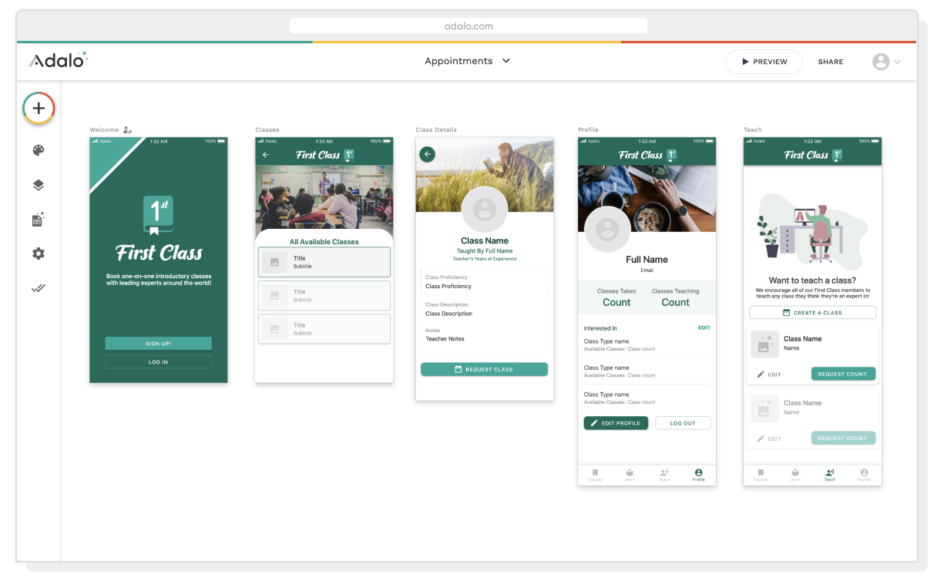
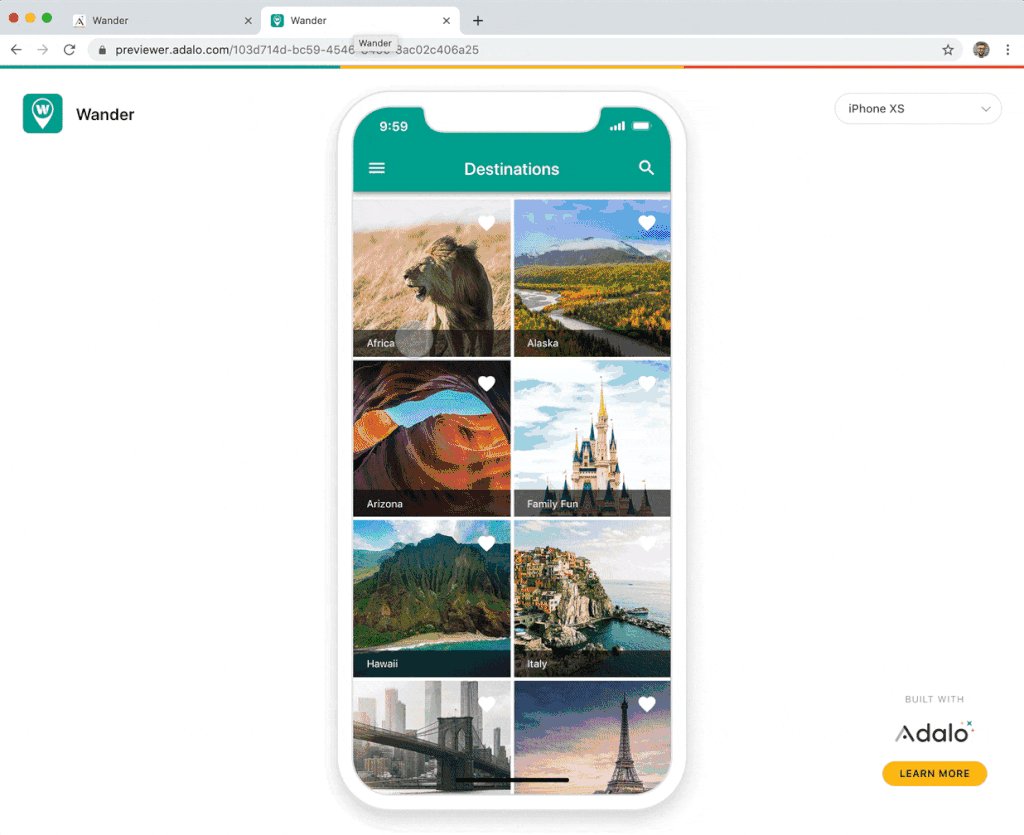
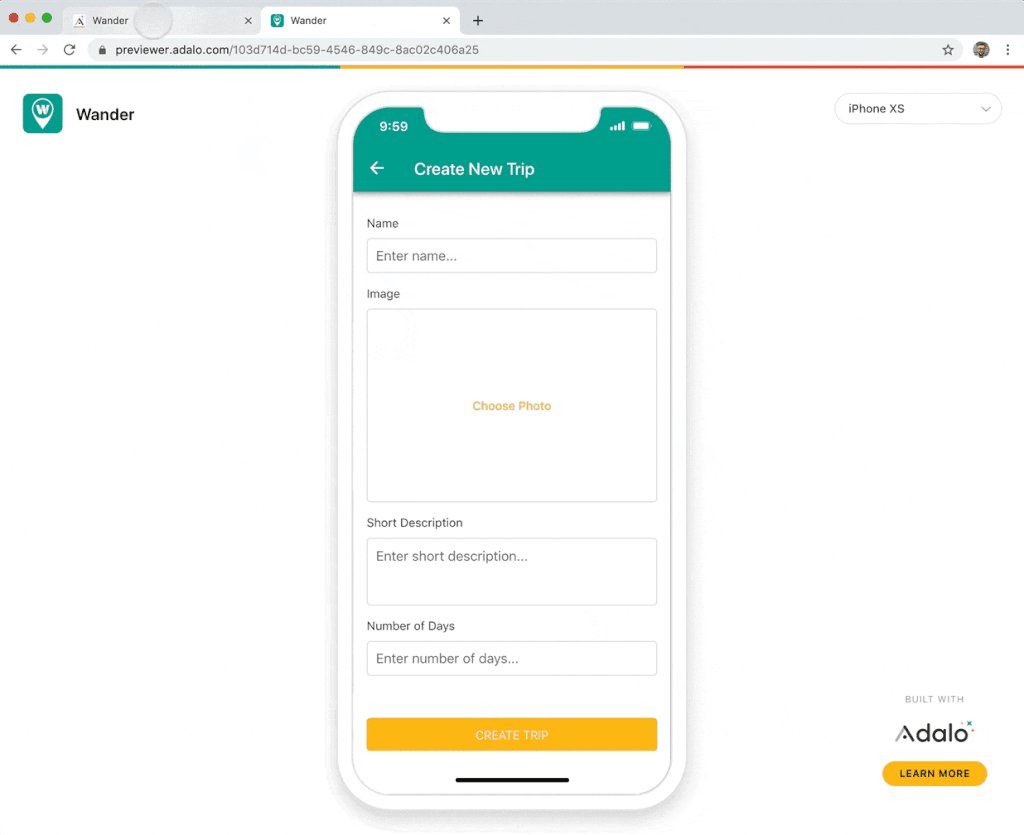
簡単に作れるといってもイメージが付きにくいと思いますので、動画と実際に作る画面がありましたので貼っておきます。

だいたいこんな感じです。
英語サイトなので、ちょっと抵抗感がある方もいるかもしれません。
アプリの作成はAdalo内で完結できるので、サーバーを用意するとかデータベースを用意するとか、Adalo以外に必要なものありません。
メールアドレスを登録するだけで使えます。
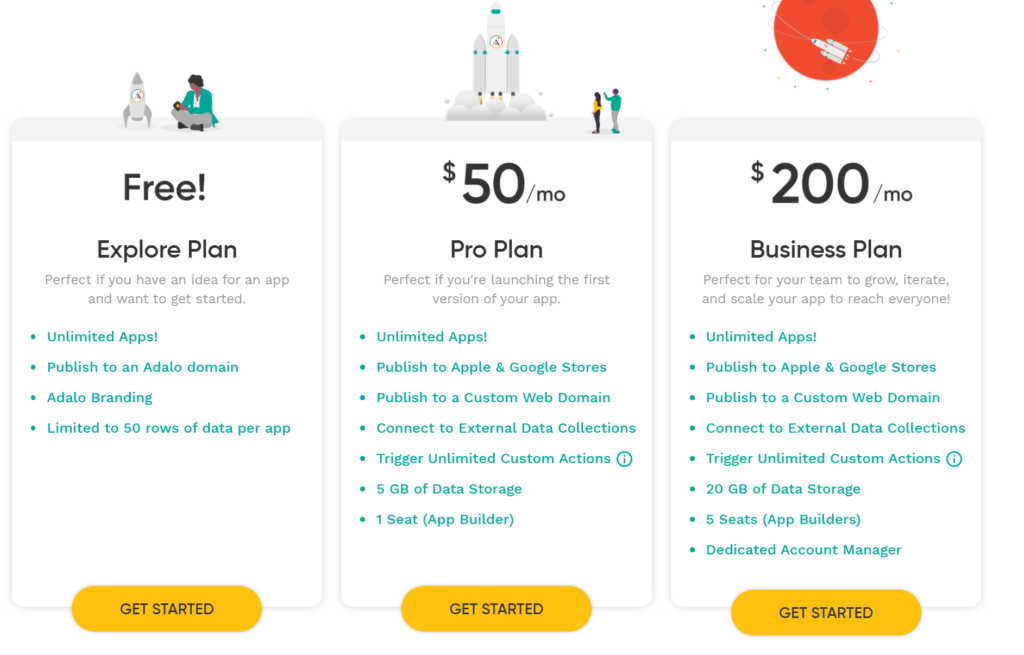
料金はこんな感じ。

無料で使えますが、apple や Google のストアに公開するには有料版にする必要があります。
今回は無料版で使っていきます。
では、ちょっと触ってみます。
アプリの制作
まず、ネイティブモバイルアプリかデスクトップWEBアプリを選びます。

今回はネイティブモバイルアプリで行きます。
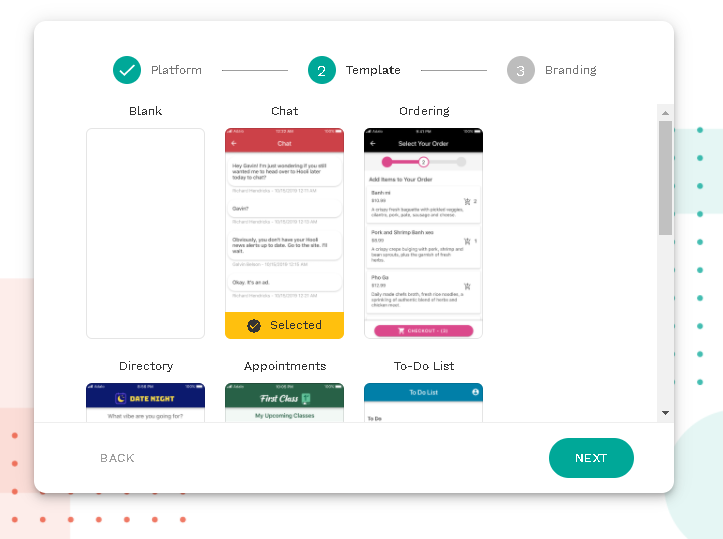
アプリの制作する際にテンプレートから選ぶことができます。

この記事を書いた時点で以下から選ぶことができます。
- Chat(チャットアプリ)
- Ordering(デリバリーアプリ)
- Directory(デート用?旅行?アプリ)
- Appointments(予約アプリ)
- To-Do List(TODOリストアプリ)
- Coaching(コーチングアプリ)
今回はTODOリストを選択しました。

最後にメインカラーとサブカラーを選びます。
すると以下のような画面がでます。(ブラウザで翻訳した画面です)

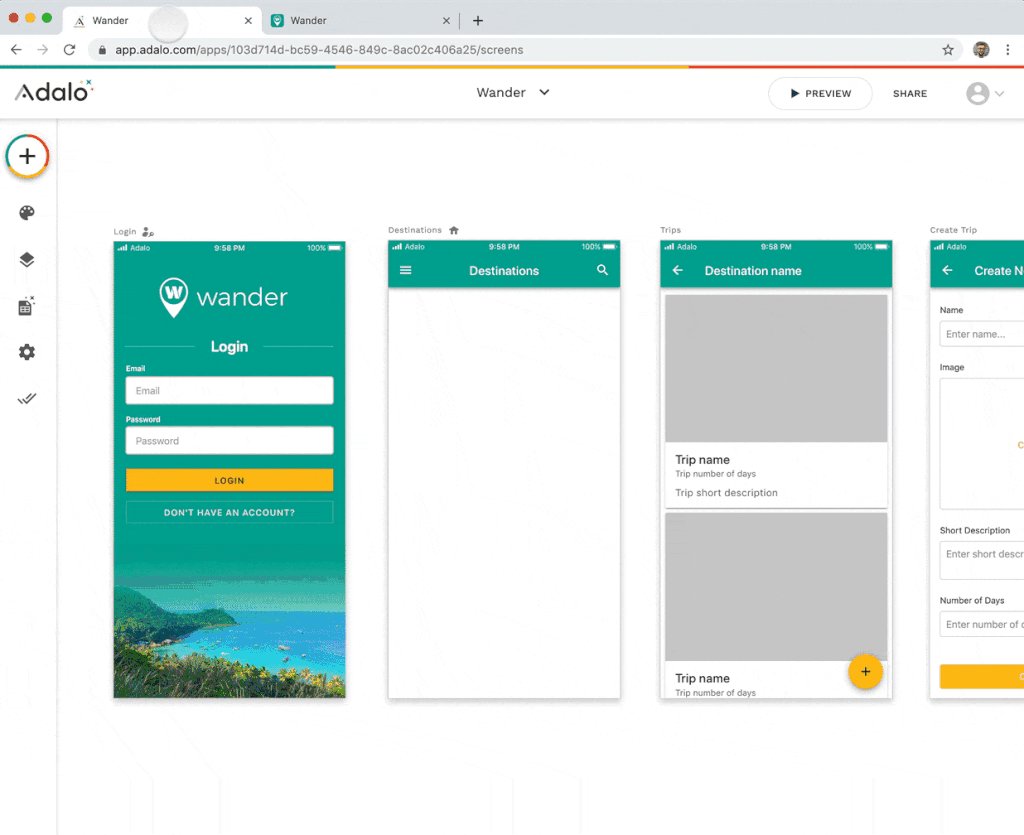
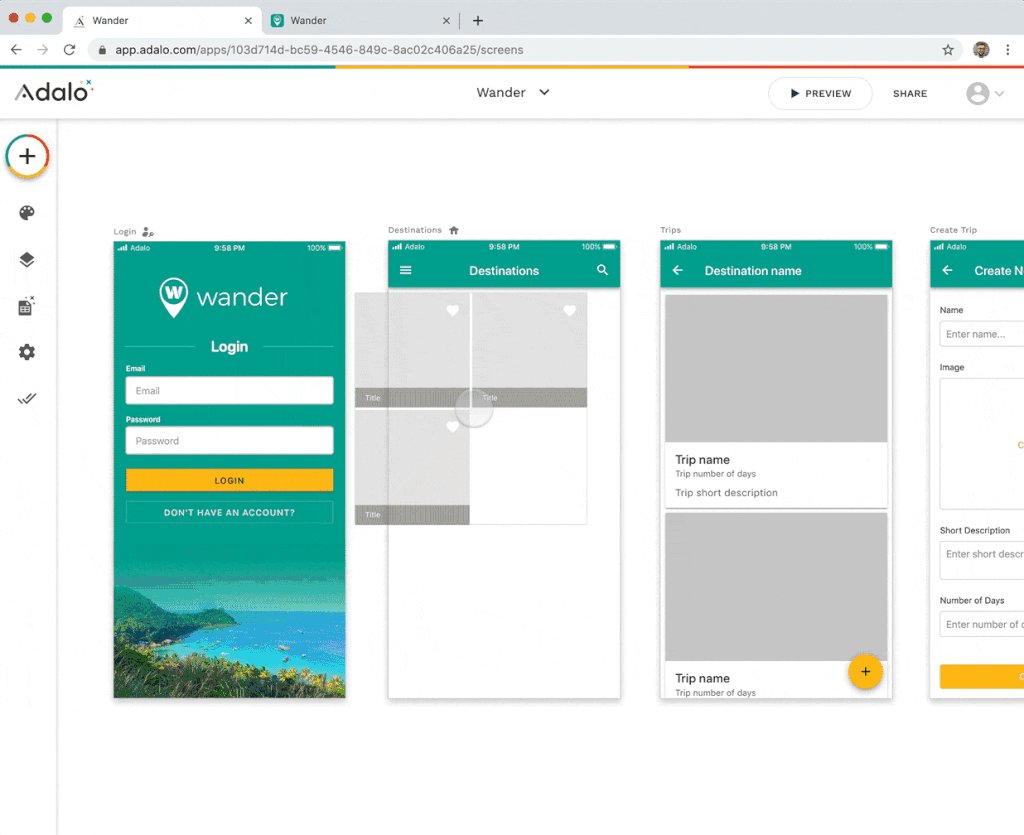
UIのデザインは結構いい感じです。
直感的にパーツを配置できます。※開発画面ではComponentといいます。この記事ではパーツと書いていますが部品と思ってください。
左側のプラスボタンから配置したいパーツを選んでいきます。

ボタンなどのパーツを選んで画面の中央のスマホっぽい枠にドラッグアンドドロップすると好きな場所に配置できます。
ユーザーの入力などの情報を保存したい場合は左側のデータベースボタンを押します。

今回は 日時(TodoDate) や 見込み時間(Expected work time)というものを追加してみました。


ボタンなどのパーツから「Click Actions」欄を選択してテキストフィールドのNameを指定するとことで情報を保存したりできます。
右上にプレビューがあるので押してみるとアプリの動作を確認できます。

こんな感じになりました!
とりあえず、今回はここまで。
感想
操作はとても簡単でした!
UIもデザインもとてもいい感じだと思います。
基本英語なので、日本語にもできればいいですね。
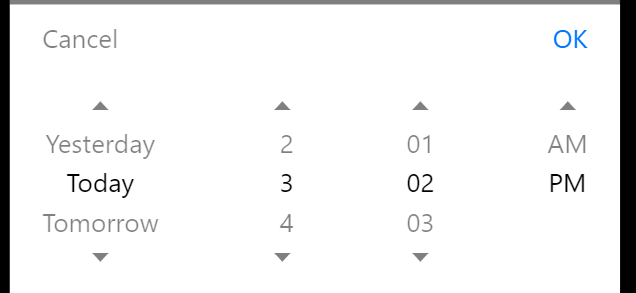
先ほどのプレビューをみてお分かりかもしれませんが、日時が英語でした。
一部パーツは日本語にはできないっぽい?
日時のところを押すと選択肢も英語になります。

あと、WindowsでGoogle日本語入力を使っている場合は、日本語入力おかしくなります。
価格面では月5000ちょっと円なのでまぁまぁかなと思うけどもう少し安くてもいい気がせんでもない。
そのほか、テンプレートは少しすくないかなという印象です。
ユーザーが作ったものでコピーしてもいいというものは、SHOWCASEに表示させるなどの仕組みが欲しいかな。
実施には複雑なものをつくっていないのでどこまでいい感じにスマホアプリできるかわかりませんが、使ってみた感想はかなりいいです!
他にもノーコードのツールがいろいろあるので、使ったら感想でも書いていこうと思います!
 しゃくろぐ
しゃくろぐ