今日はWebアプリを作れるノーコードのツール・アプリを調べてみたのでご紹介したいと思います。
ノーコードツールに関するツール情報を知りたい方向けに記載しています。
興味のある人は使ってみると幅が広がると思いますので是非使ってみてください。
「ノーコード(NoCode)」とは?
今まではウェブサイトやアプリケーションはプログラム言語を使用した開発が必要でした。
近年登場したのが、プログラミング言語を記載せずにアプリやサイトを制作するノーコード(NoCode)開発という方法です。
これによってWEBデザイナーではなくてくてもノンプログラマーでも使い方を覚えるだけで使えます!
ノーコードでは以下のメリットがあります。
- プログラミング知識不要
- 開発コスト・時間を短縮できる
ツールの使い方を覚えるだけなので、専門的な知識がいりません。
このため誰でも開発ができます。
また、時間がかかりません。
今までは新規のWEBサイトを制作する際にドラッグアンドドロップで簡単にUI(見た目)を作ることがず、人件費がかかっていましたが、操作が簡単になったことによりかなりコストを削減できるようになりました。
ただし、ノーコードツールのデメリットはあります。
自由度が少ない場合があり、やりたいことができないということもあります。
下記に紹介する各ツールでも制限やできることが違ったりするのでやりたいことに合わせて選定してください。
今回の紹介は、無料プランがあるサイトを無料あり、有料しかないサイトを有料で記載しています。
ちょっと長くなりますが、
では、順番に見ていきましょう!
Webflow (無料)

人気のやつです。
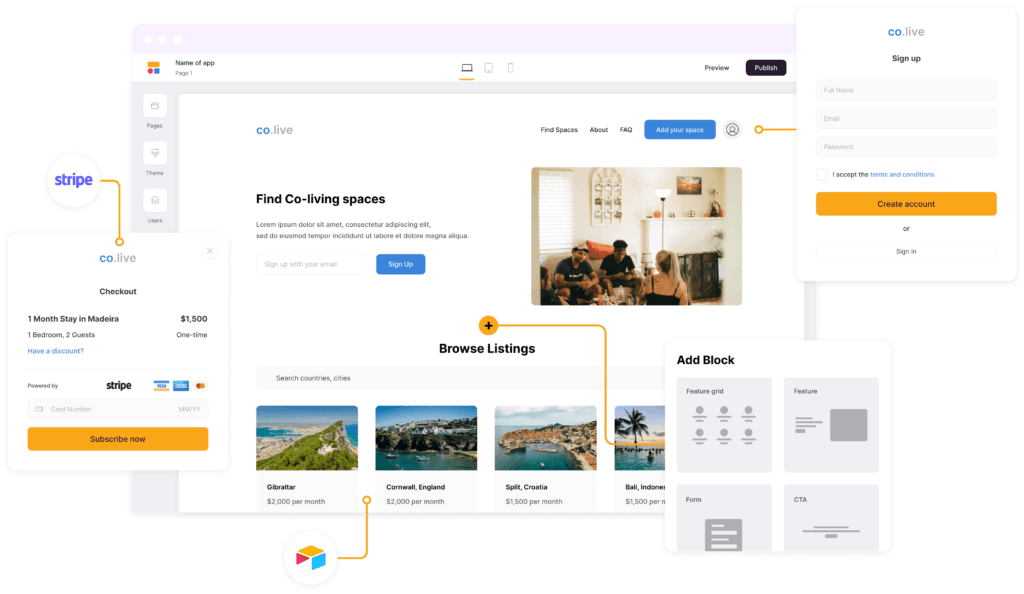
Webflowとは、プログラミングを不要にして図形をドラッグアンドドロップ・数値を入力など簡単な操作のみでWebサイトが制作できます。
ブラウザで編集することができます。
次の動画のようなこんな感じにできます。
ノーコードで作ったとは思えないようなデザインやカスタマイズができます。
下のリンクはwebflowのノーコードで作ったサイトですが結構すごいです。
https://stellar-skipgrip.webflow.io/
英語ベースのため日本語入力が苦手っぽいです。入力できたりできなかったりするときがあります。
googleなどの別のIMEを使用している場合、日本語入力がうまくいかない場合がありました。
高度なアニメーションができます。
以下の企業でも利用されています。

無料の場合以下のようにサブドメインでの公開になります。
https://hepocons-initial-project.webflow.io/
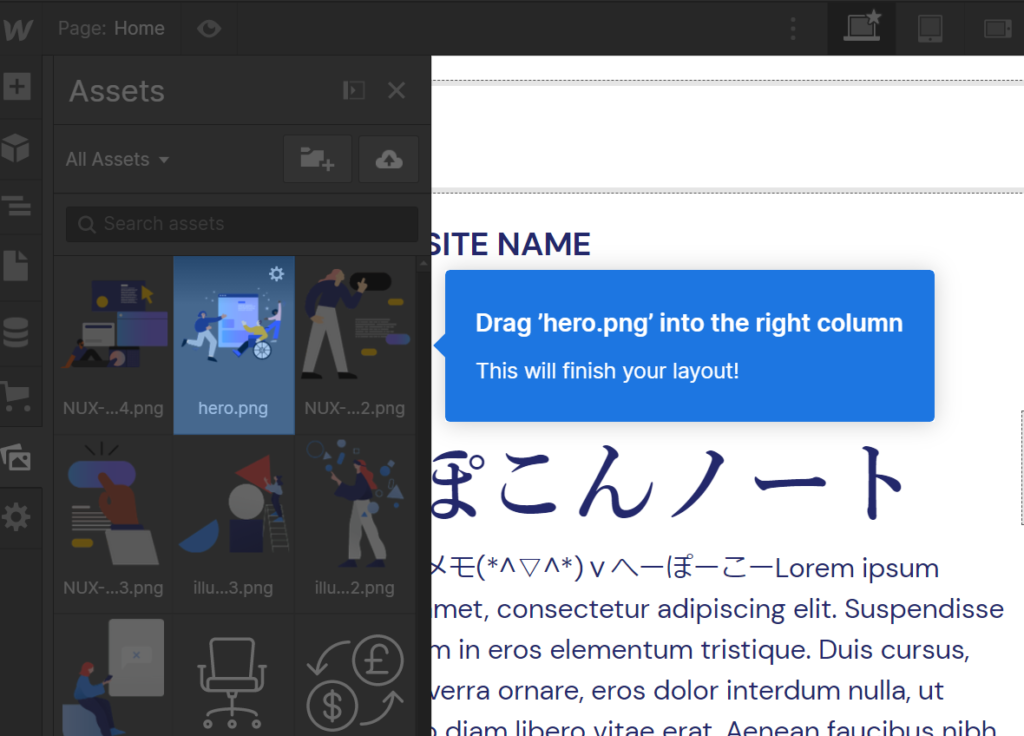
エディターは左に構造を決めるパーツがあり、右に色や大きさなどを決めるパラメーターがあり、パーツを配置後にパラメータを設定していく流れになります。


いろいろできるけど初心者にとってネックなのは英語の点かな。
それ以外は全然OK!
まずはどんなサイトができるか公式ページにあるwebflowのサイトのショーケースを見てみるのもいいかもしれません。
見るかぎりやっぱりアニメーションがいい感じ。
関連リンク
STUDIO (無料)

最近WEBニュースでみて気になってやつです。
STUDIOはブラウザからコーディング不要でWebサイトを作れる日本の無料ノーコードツールです。
ブラウザでできます。
すぐ使えて、すぐ制作できる、簡単で直感的なUIとのとのこと。
動画のようなこんな感じ
以下の企業でも利用されています。

基本的な機能は無料です。
有料のベーシックプランに「STUDIOバナーの非表示」とあるので無料の場合はバナーがつく感じだと思います。
独自ドメインの接続も有料なので無料の場合はサブドメイン形式だと思います。
編集画面は左に構造のパーツがあり、上にパラメーターがあります。


こんな感じに配置もスムーズにできました。

操作性も高めだと思います。
日本語に対応していいますのでライブチャットのサポートも日本語でOK。
制作事例がありましたので以下もご覧下さい。
制作事例:https://studio.design/showcase
基本的なことは無料でできます。
日本語対応も初心者さんには優しい感じがします。
あと、画面のデザインが好きです。
YouTubeにはチューリアルもありますのでこちらもどうぞ。
YouTube:https://www.youtube.com/channel/UCh4_wCvICgiHg0utNFziOoQ
Carrd (無料)

英語サイトです。

Carrdはシンプルな1ページのWebサイトを成するノーコードツールです。
ブラウザでできます。
おそらくシンプルなランディングページなどを作成するのにつかわれると思いますが、アニメーションの項目がなく、凝ったページはできないように見えます。
使える項目は以下のような感じです。

スライダーとかフォーム(問い合わせなどで使うやつ)は有料っぽい。

ぺぺっと貼れるので操作は簡単ですが、他のサイトでもできるのでこのサイトの優位性はどうなのかな?
もしかしたら無料で作れるプロジェクト数とか他のノーコードツールより利点があるかもしれませんが調べてませんのでご了承くださいm(__)m
公式サイト;https://carrd.co/
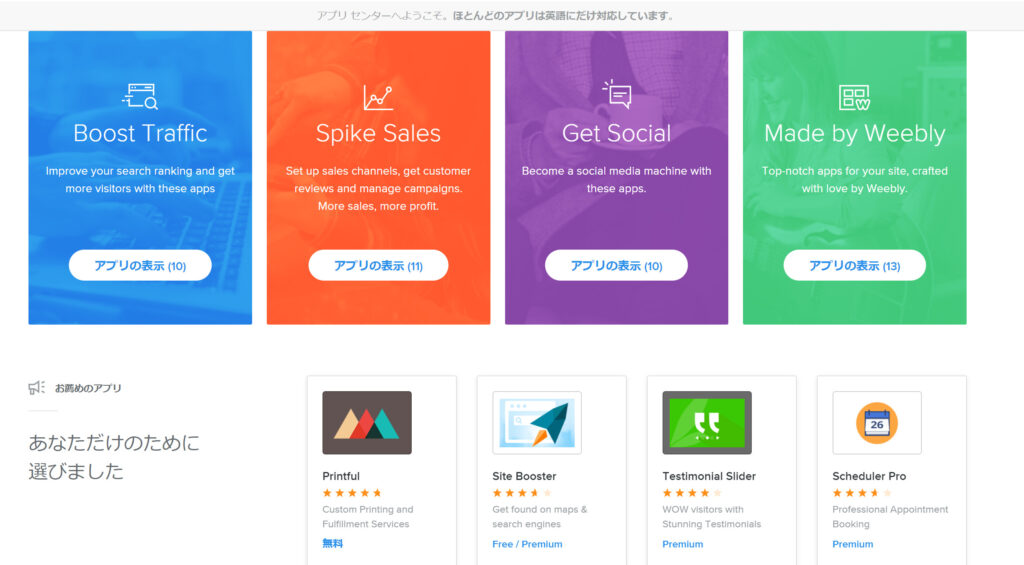
weebly (無料)

ブラウザで編集できるツールで、無料もあります。

アニメーションの項目はなさそうだね。
基本的なものはそろっています。

追加機能もあるみたい。
まぁまぁ使えそう。
ちょっと気になったのがパディングやマージ(空白を開ける)機能が見当たらない。スペーサーを上下左右にいれて位置・空間などを調整するのかもしれない。
これはちょっとわかりずらいかも。
その他に気になった点はないので軽く使ってみてもいいかも。
公式サイト:https://www.weebly.com/jp#/
unstack (無料)

コードなしでランディングページ、Webサイト構築できます。
A / Bテストとかも実施できるみたいです。使うかわからないですが。
登録には電話番号とサイトURLが必須でした。。ないほうがいいなぁ。
サイト持っていない人どうするんだよ!
動画です。
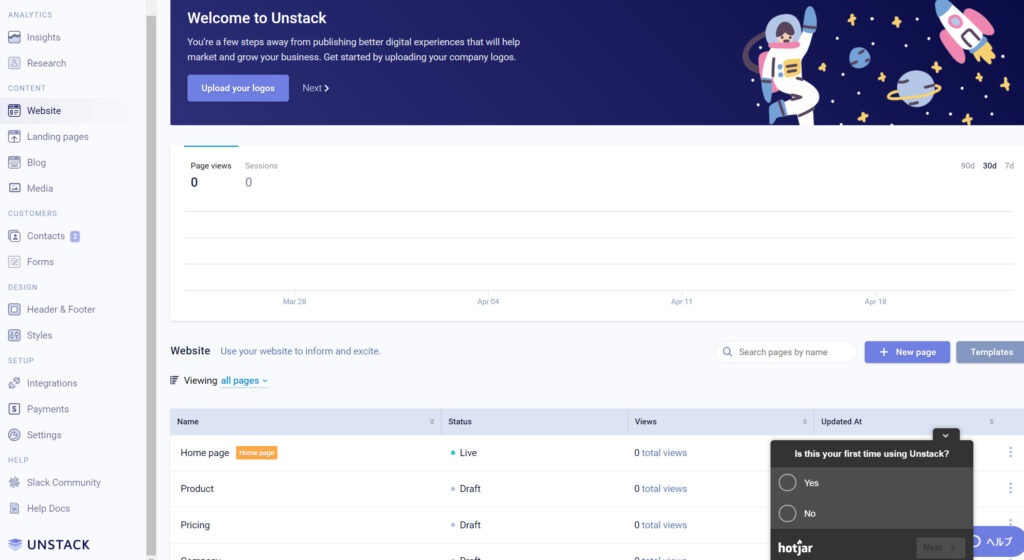
以下エディタの画面です。

基本的にはノーコードですが、アニメーションの自由度が低く数パターンしかありませんでした。
基本的な機能とアクセス解析が標準でついています。

個人的には使えるけど他の奴でいいかもと思った。
Universe (無料)

UniverseはWebサイトがiPhoneだけで簡単に開発することができるノーコードツールです。
iPhoneのみ対応っぽいです。
テンプレートがあるので簡単にサイトを構築するツールだと思います。
以下に制作物があります。
https://explore.onuniverse.com/
動画も貼っておきます。
iPhoneで作れてもそのクオリティに疑問が残るかと思います。iPhoneで隙間時間で作ってみたい人向け?
簡単にはできそうですが、高度なことはできないかもしれません。
価格はFreeなので無料でできるところもあると思いますが、アプリ内の購入があるので使えんかったらごめんm(__)m
公式サイト:https://onuniverse.com/
Landen (無料)

Landenは質問に答えていくだけでWebサイトを作れるノーコードツールです。独自のWebサイトを自動的に生成しますと言っておられます。
ブラウザで作成でき、無料版があります。
以下のような感じです。
以下のように左側に質問、右側にプレビューがみれます。

。
https://app.umso.com/startで質問ができるのでやってみるとイメージがつかめると思います。
その他、カスタマイズもできます。
レイアウトの自由度が高くなさそうな感じ。
必要な質問に答えるだけでサイトがつくれるので簡単ですが、個人的にはもっと自由度がほしいところ。。
公式サイト:https://www.landen.co/
ペライチ

専門知識は不要で3ステップでホームページを作ることができます。
テンプレートからお好みのデザインを選び、テキストや画像を打ち込むだけでホームページが完成です。

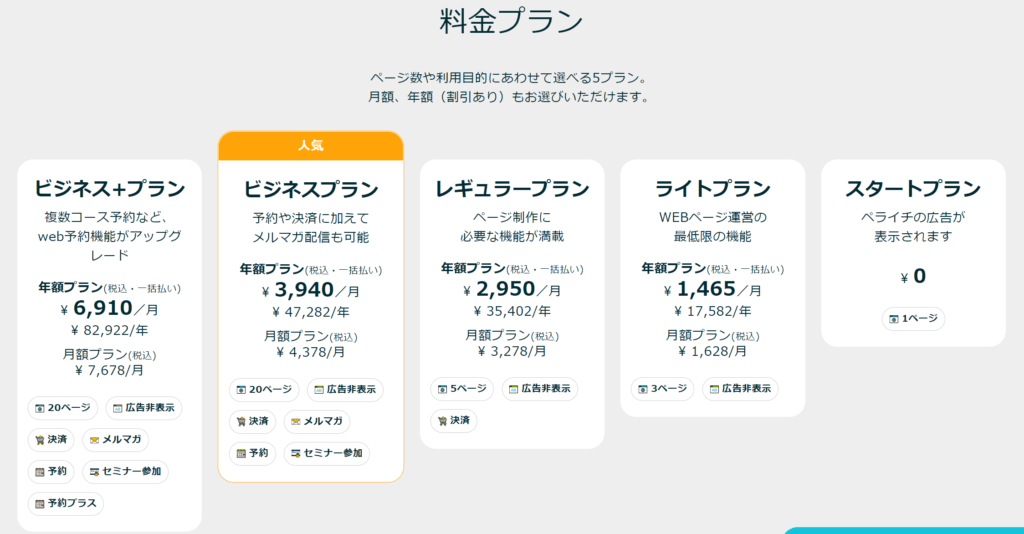
スタータープランでは、1ページだけですが無料です。
公式サイト:https://peraichi.com/
WIX (無料)

有名どころです。
Velo by Wixもありますが、Wix同じところです。
Wix にログインしてもVelo by Wixにログインしてもいつ先は同じダッシュボードでした。
なお、Corvid by Wix は「 Velo by Wix」 に改名しています。発音はVelocityの「べろ」。
一応、「Veloは Wix が提供する開発者向け、サーバーレスのWebアプリケーション開発プラットフォームです。Wix エディタではできない複雑なことがVeloででききます」とありますが、統合されたのかな?
とりあえず、開発者でなくても使えるものです。
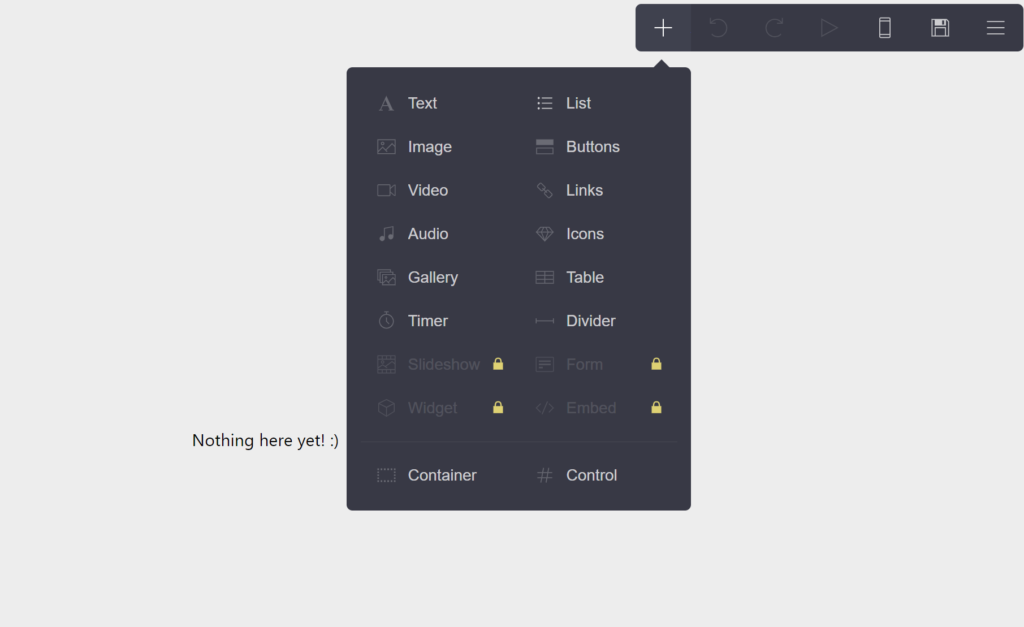
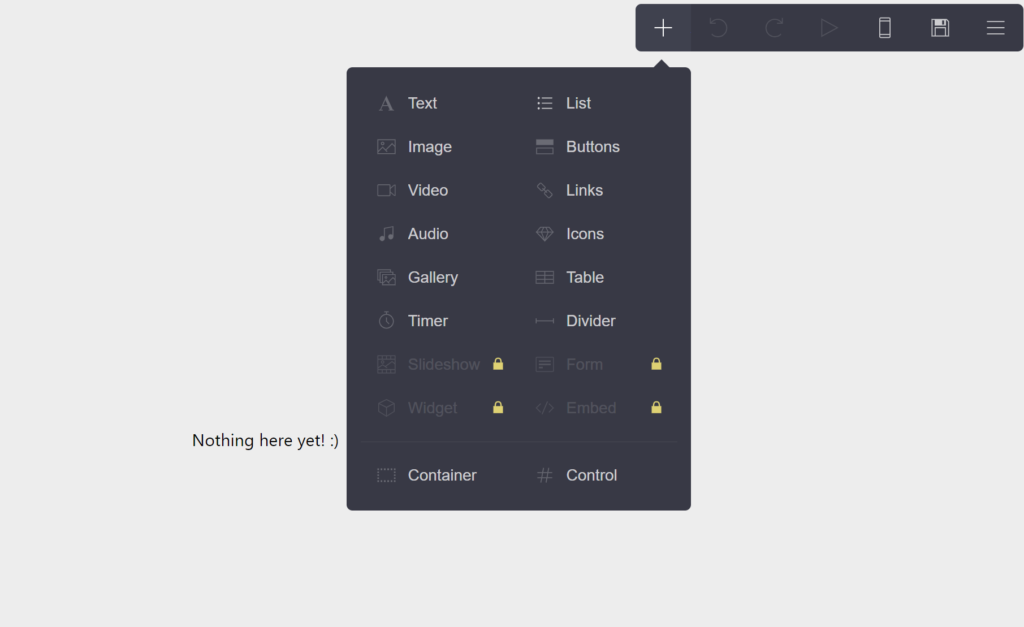
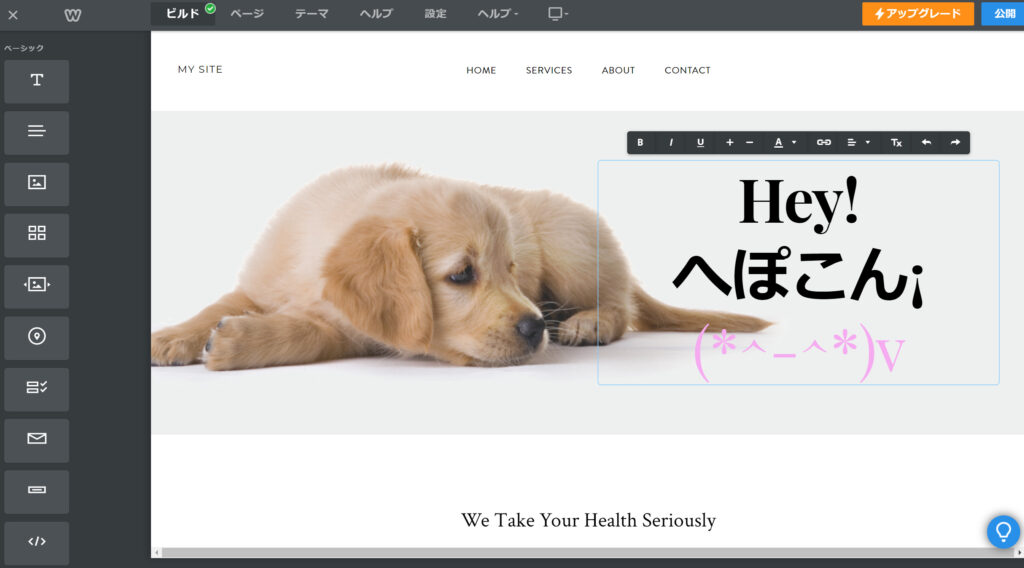
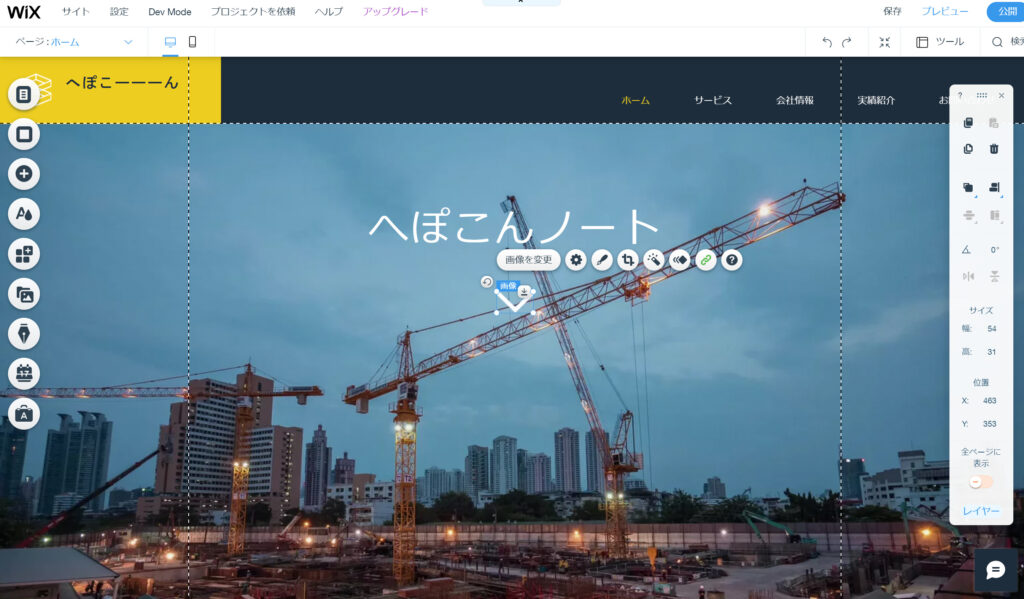
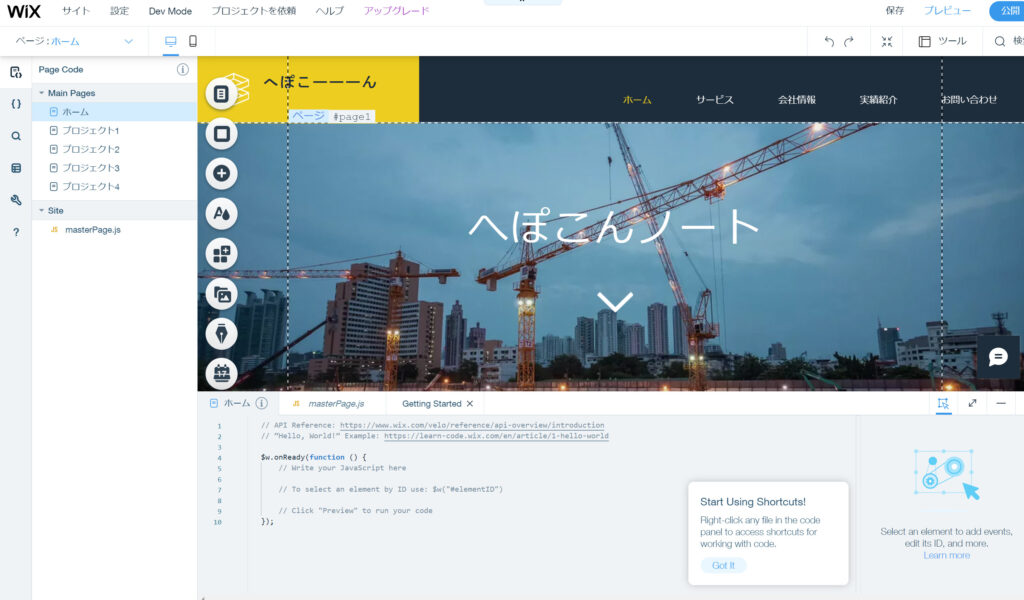
実際の画面はこんな感じ。


ノーコードとは違うけどディベロッパーモードがある!個人的には嬉しい(*^▽^*)v

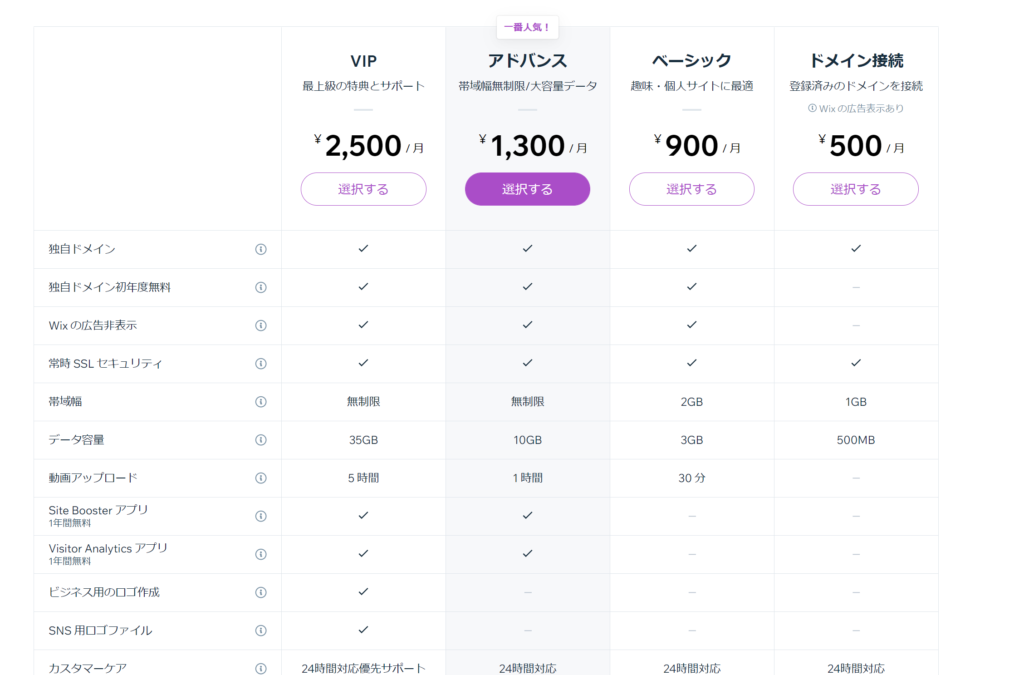
ただ有料しかないみたいのが残念。
独自ドメインを使わない場合は無料です。
ショーケース:https://ja.wix.com/explore/websites
公式サイト(Wix):https://ja.wix.com/
公式サイト(velo by Wix):https://www.wix.com/velo
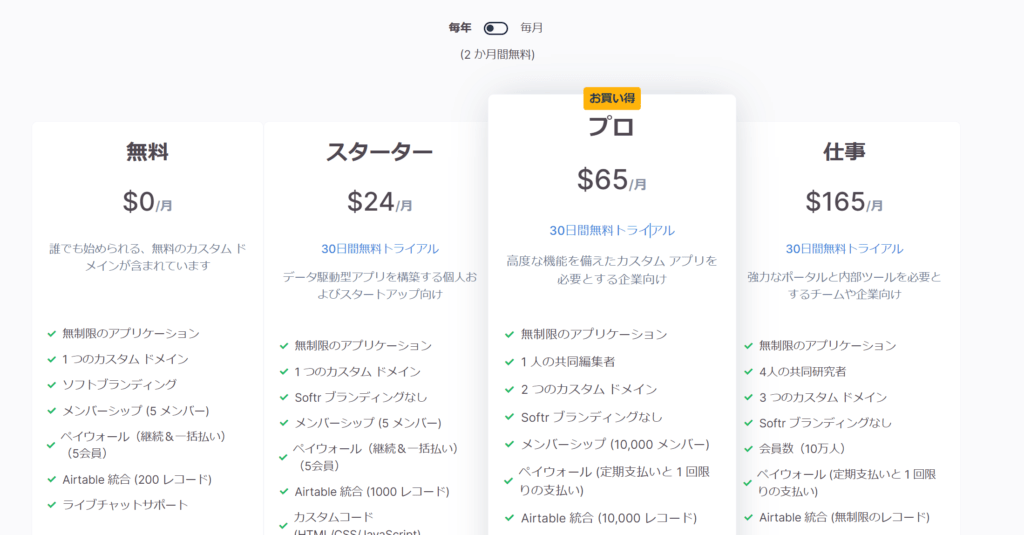
softr(無料)

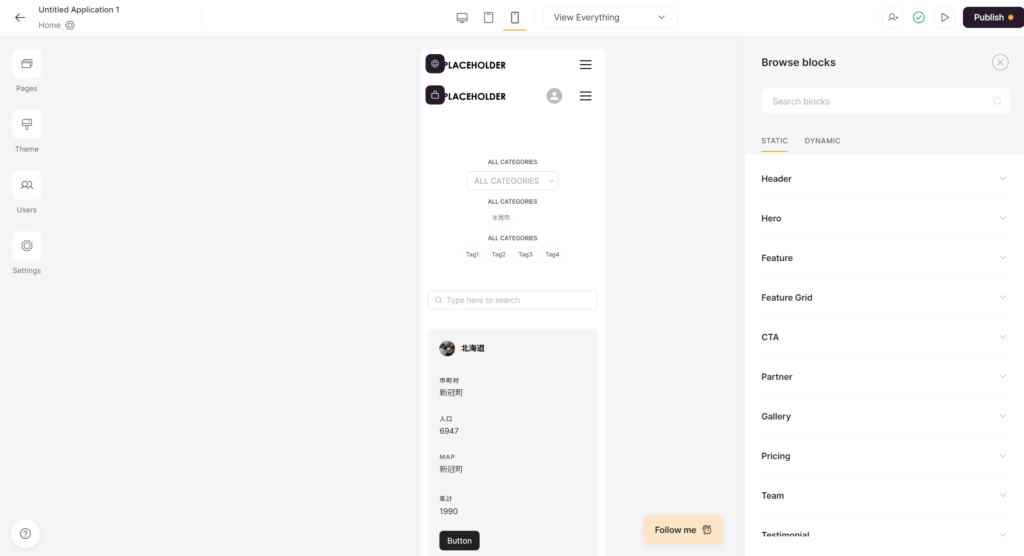
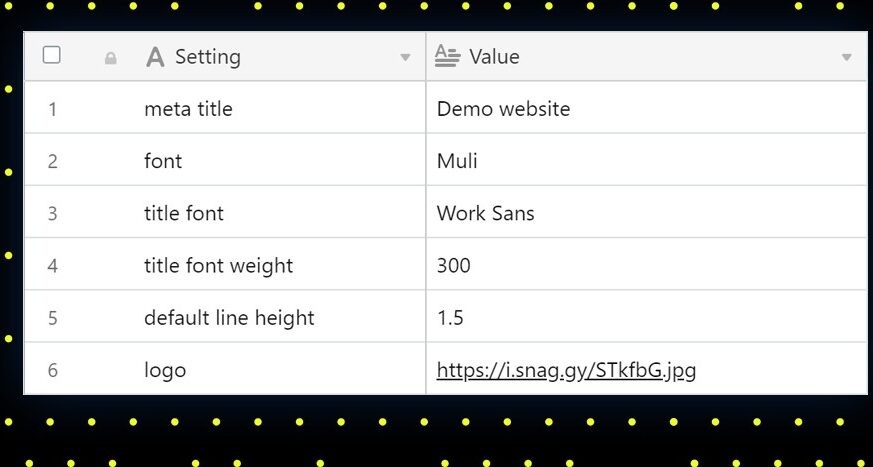
データベースがないっぽく、AirtableまたはGoogle スプレッドシートでデータを読み込ませるて表示などできるツールです。

基本的な構成はほかのツールと同じですが、無料プランでは細かいパーツの配置ができませんでした。
有料でできるかもちょっとわかりません。
すでに設計してあるパーツを並べていってサイトを作る感じです。

プランはこんな感じ。
公式サイト:https://www.softr.io/
SquareSpace (有料)

機能・デザインアニメーションをみててよさそうと思ったやつ。
ただ、有料だった。。
一応登録してさわることができます。
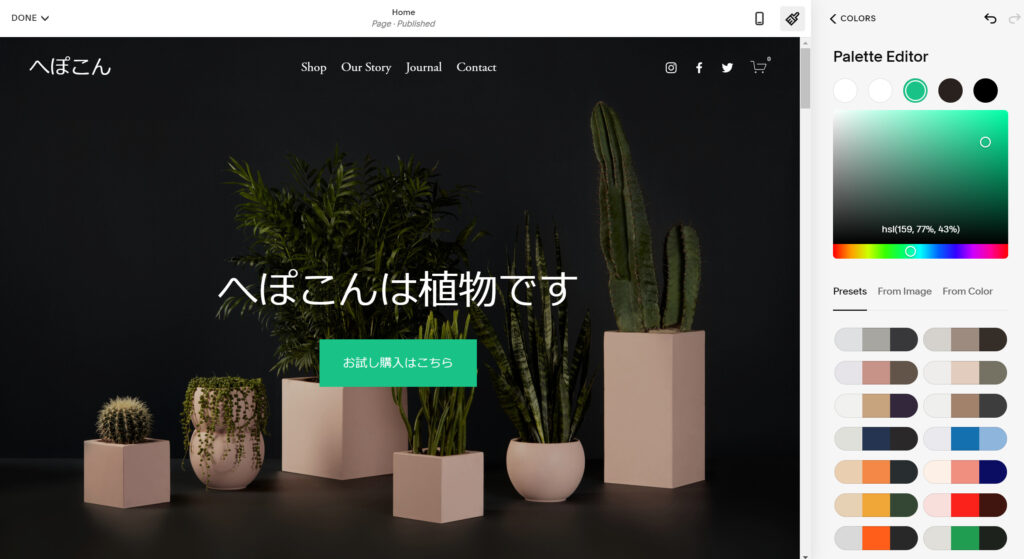
画面はどこになにがあるかちょっとわかりずらかった。常にどこかに表示してほしいかな。
細かいところだけど、ボタンの背景色を濃くしたときに自動で文字を白にしてくれるところが良かった。濃い色の背景に黒文字って見にくいんだよね。

使う分には十分ですが、思った以上にアニメーションがないかも。
14日お試しできます。
公式サイト:https://www.squarespace.com/
Webydo (有料)

有料オンリーです。価格帯も高め。
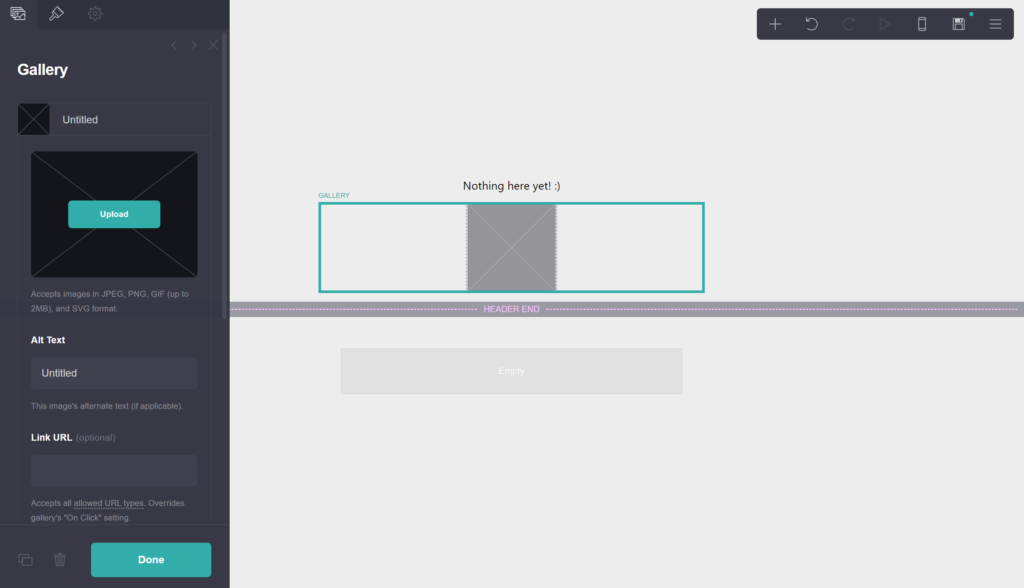
以下の感じで構築していくようです。
ノーコードは全般で気にこんな感じですが、サイトにコードを追加することもできるみた。
公式サイト:https://www.webydo.com/
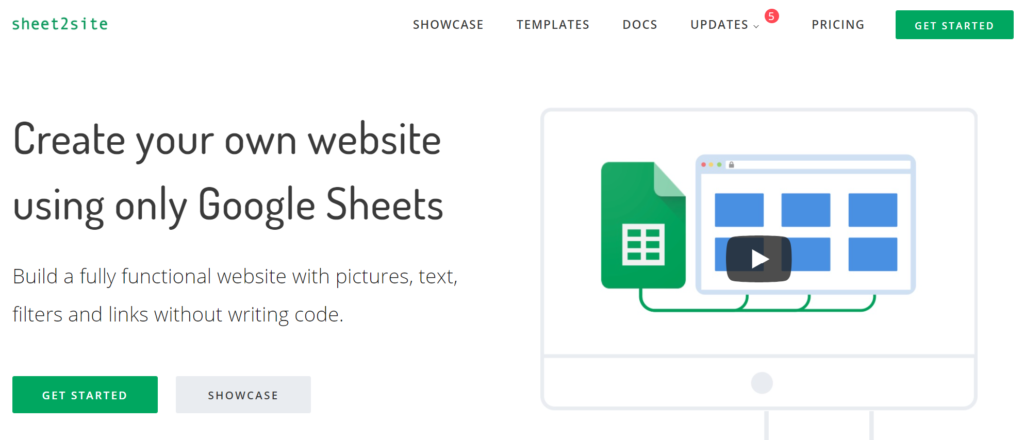
Sheet2Site (有料)

Sheet2SiteはWebサイトに必要な情報をスプレッドシートに入力するだけでWebサイトができるノーコードツールです。
サイトの更新作業もSheet2Siteでスプレッドシートシート編集・更新でできるのでスプレッドシートの原型があれば簡単そう。
どうやるのかちょっとわかっていませんが、スプレッドシートを使えるならできると思います。
一応テンプレートもありますのでそれを改造してみてスタートするのがいいかもしれません。
スプレッドシートに情報を入力するだけでWebサイトを作ることができるので、サイトの内容が一覧とかテーブルとかが多いと相性がいい気がします。
ShowCase:https://www.sheet2site.com/showcase/
公式サイト:https://www.sheet2site.com/
Table2Site (有料)

テンプレートを選ぶだけでWebサイトが構築できるツールです。
エクセルのような表形式をデータベース(データを保存しておく場所)として利用することができます。
価格設定に無料版がないので、今は有料版のみっぽい。
招待制とも書いてありますし、マニュアルっぽいところには無料版の記載があるので、現状有料版のみ提供という感じだと思います。

logoとかの設定をみると配置の設定がわからない。

構成(レイアウト・見た目)にかかわる部分の具体例も設定方法もわからなかったのでちょっとハードルは高そう。
もし上記の画像のようにテンプレートがあって順番に書き込むだけって感じなら簡単かも。レイアウトにあまりこだわらない方むけかな。
公式サイト:https://table2site.com/
未調査
その他
WordPress
個人的にはWordPressもノーコードだと思っている。タイトルや文章や画像をHTMLを書かずにできるからね。
カスタマイズには知識が必要だけど、レイアウトとかElementor使えばいいと思う。
これを使えばドラッグアンドドロップでサイト制作ができます。
ただ、有料サーバーが必須なので初心者にとってはハードルが高いのかもしれない。
使える人にとっては便利なんだけどな。
関連記事
anima
英語サイトですが、プロトタイプから、エンジニアがすばやく構築できる開発者向けのコードができると書いてあるので少しエンジニア向けの感じがします。
インポート機能しかなかったので、Adobe XD、Sketch、Figmaのいづれかが必須ぽい。
これは初心者非推奨ですね。
チームで使うのにはいいのかな。
以下の企業が利用しているようです。

公式サイト:https://www.animaapp.com/
crips
ノーコードだと思ったけど、チャットできるメッセージングアプリみたい。
関係ないけど見てしまった以上書いておくw
フリー版もあるけど、作るというより自サイトに埋め込む感じっぽい。ライブチャットができるが、サイトを持っている必要がある。
これは違う。
公式サイト:https://app.crisp.chat/
まとめ
基本的にできることは同じです。
GUI(ドラッグアンドドロップして作るやつ)が多く初心者にとってとっつきやすいと思います。
個人的には、無料だとwebflowとSTUDIOが良さげかなー。
日本語対応必須ならチャットサポートがあるSTUDIOだし、アニメーションをもっと細かく高度にという人はwebflowだと思う。
この2つがあればたいてい間に合いそう。
外部連携やエクスポート必須の人は機能と有料版を検討してください。
大変長い記事でしたがお疲れ様でした。
気に入ったものがあれば幸いです!(*^-^*)v
他にもノーコード一覧作ってます。
 しゃくろぐ
しゃくろぐ