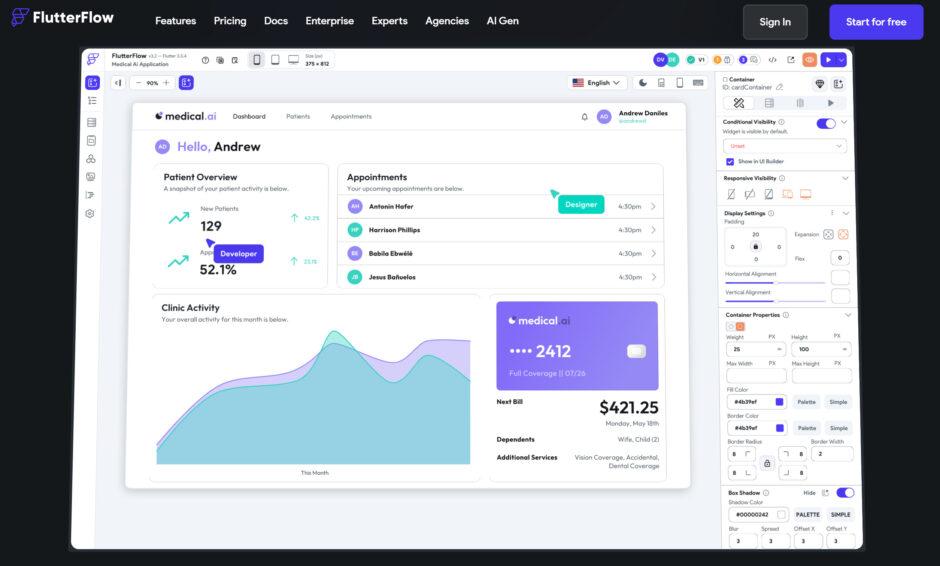
FlutterFlowを触ってみたのでご紹介します。
その他いろいろ触っていますのでよかったらほかの記事もどうぞ。
FlutterFlowとは?
FlutterFlowは、iOSとAndroidの両方のネイティブスマホアプリ制作できるノーコード開発ツールです。
主にスマホアプリがメインでしたが、WEBアプリの制作も可能になりました。
プログラミングコードを記述する必要がなく、比較的簡単にアプリケーションを構築することができます。
開発方法はドラッグアンドドロップで、直感的な操作でのアプリケーション開発が可能です。
使ってみると一見ノーコードに見えますが、ソースローコードをダウンロードできる点と、カスタムファンクションをコードで作れるのでローコードのツールになります。
FlutterFlowの特徴
FlutterFlowの特徴として一番を上げるとしてたら、ローコードである点でしょう。
ローコードであるため、ソースコードを編集でき、ノーコードでできなかったことがFlutterFlowでは可能となります。
また、ネイティブスマホアプリだけでなくWEBアプリも同時にできるので、スマホとWEBアプリを作りたい方にとっては1つづず作る必要がなく、時間的コストの面でかなりの利点です。
Firebaseとの連携が簡単にできる点も特徴の1つでしょう。
さらに、ソースコードをダウンロードできるため、FlutterFlowで制作したアプリのダウンロードして、開発ツールでカスタマイズといったこともできます。
その他の特徴としては以下の通りとなります。
ビジュアルビルダー
簡単なドラッグ アンド ドロップ ビルダーにより、ソースコードを書くことなくアプリが作れます。
FlutterFlowでは、GUI上で直感的にUIを組み立てることができ、また、デザイン性の高いUIに仕上げることができます。
簡単なデータと API の統合Firebase のサポートにより、アプリをライブ データに簡単に接続できます。
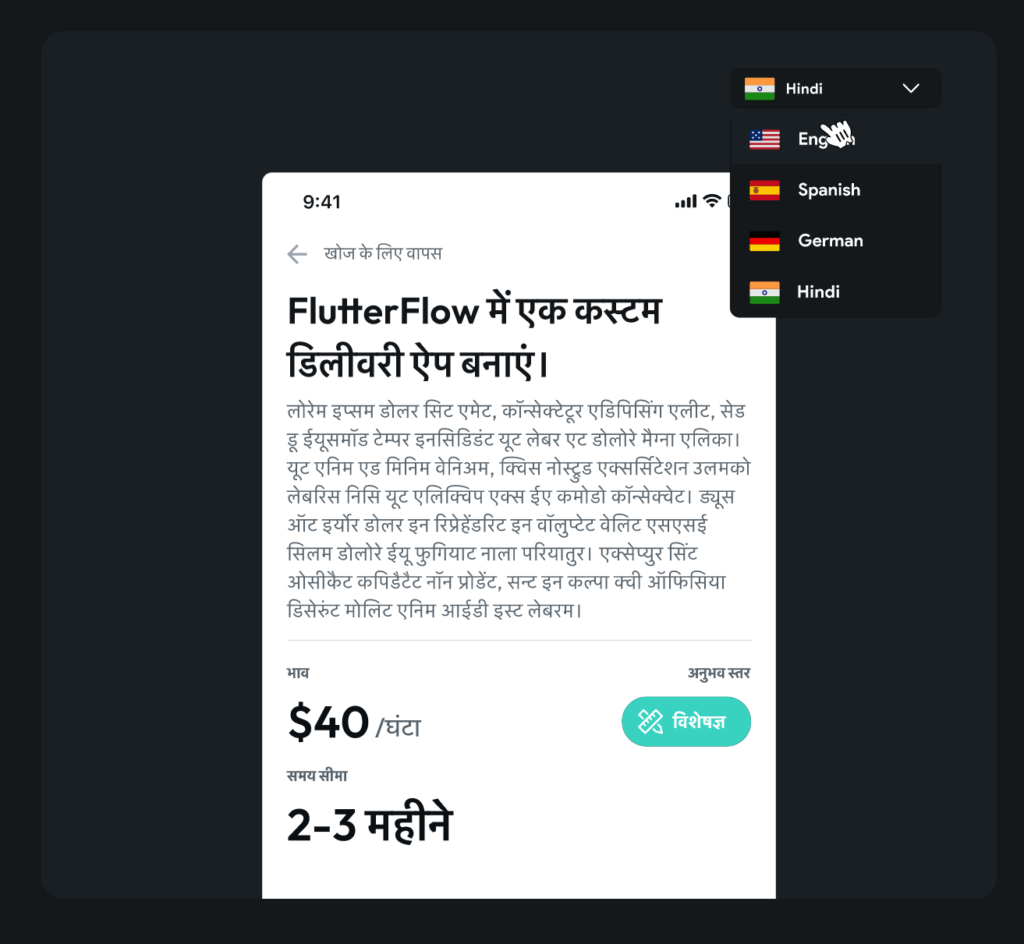
多言語

多言語アプリGoogle 翻訳を使用してボタンをクリックするだけで、アプリ全体を数秒で翻訳できます。
ローカラリゼーションが簡単です。
残念なながら有料版でしか使えません。
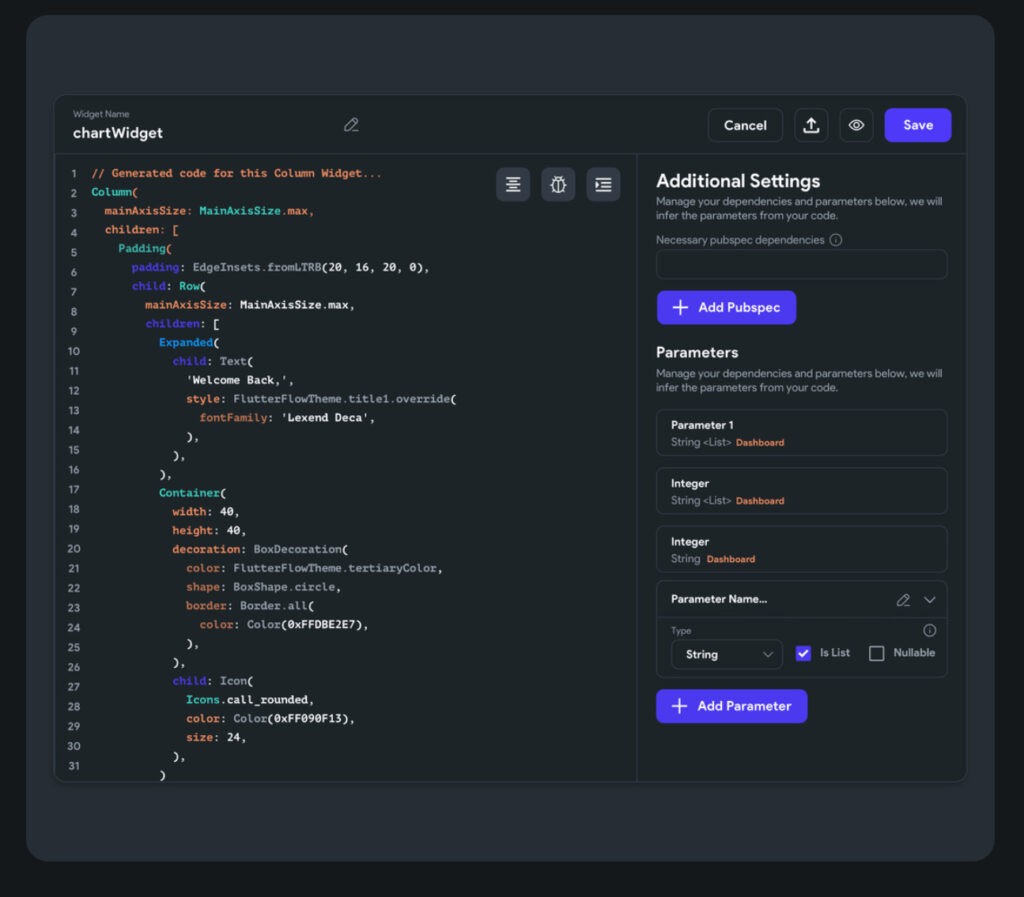
カスタムウィジェット

カスタム ウィジェット エディターを使用して、独自のウィジェットを作成します。
カスタム ウィジェットを UI ビルダーに直接ドラッグ アンド ドロップできます。
コード・APKのエクスポート
有料版になりますが、プログラムのソースコードやAPKのエクスポートが可能です。
API連携
APIについてはどのプラットフォームもだいたい有料からでしか使えないのですが、FlutterFlowは無料プランでも2つのエンドポイントまで使えます。
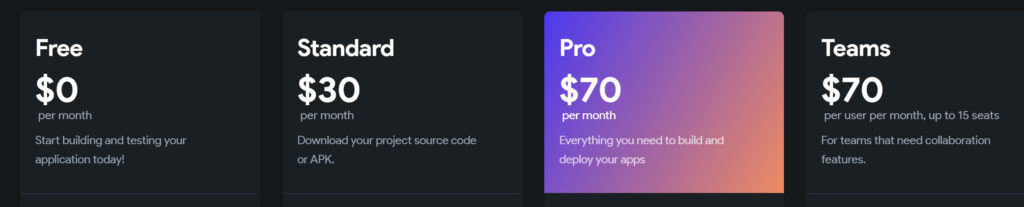
FlutterFlowの料金

料金ページは以下です。
https://flutterflow.io/pricing.html
無料もあり、使うだけなら無料でOK。
無料版
FlutterFlowは無料版でも多くの機能を使用することができます。
FlutterFlowで事前定義された50以上のコンポーネントが使用可能であり、カスタムウィジェット、Firebase の統合にも対応しています。
また、デザイン性に優れた画面テンプレートも使用することができるため、無料版でも本格的なアプリケーションを作ることができます。
有料版
FreeプランではAPKファイルやコードでの出力ができないので、出力を行いたい場合はStandard以上の有料プランにする必要があります。
また残念な点として、APIのendpointの設定がStandardプランまでだと2つまでしか設定できません。
無制限にAPIを設定したい場合はProプラン以上の設定が必要です。
FlutterFlow上でそのままアプリを公開するにはPRO以上が必要です。
価格的には高いかなと思います。
ただ、APIの種類をそんなにつかわないのであれば、ソースコードをダウンロードして自分でビルド、リリースすることでStandardプランでアプリのリリースが可能となっています。
FlutterFlowアカウントの作成
以下にアクセスします。

右上の青いボタンを押します。

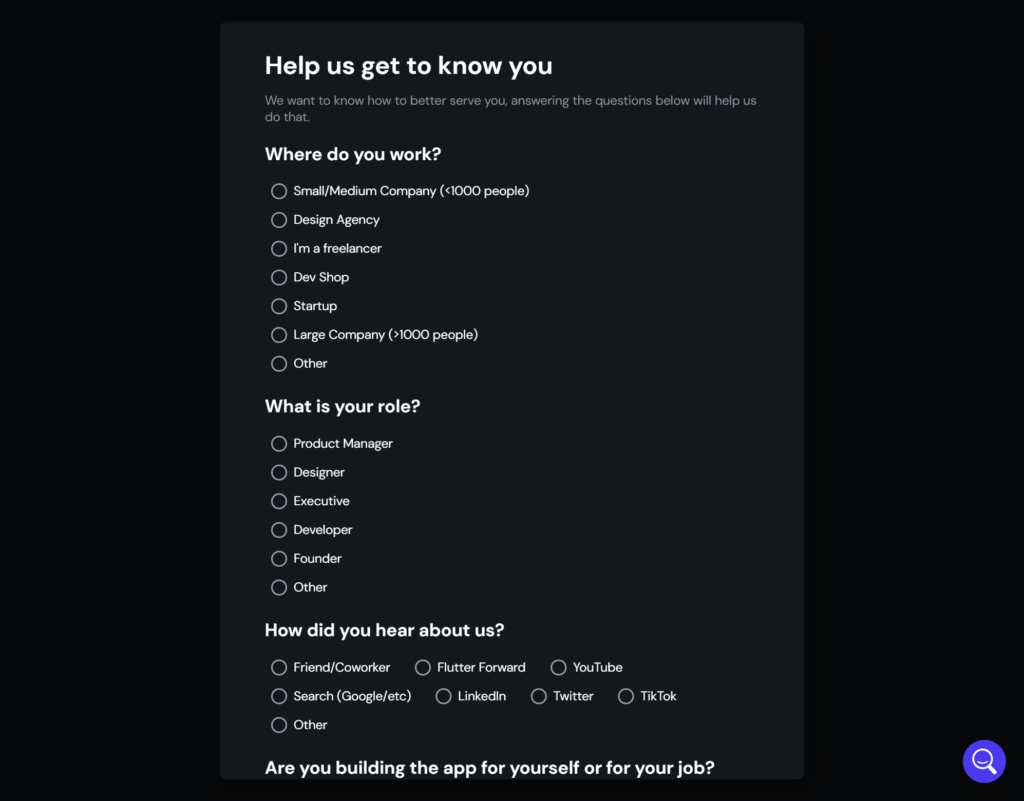
アンケートに適当に回答。

最後にFlutterFlowのダッシュボードが表示されます。
FlutterFlowの使い方
FlutterFlowの基本的なアプリの使い方と各メニューについて記載します。
プロジェクトを作成する

まず、FlutterFlowのプロジェクトを作ります。
「Create New」 を押します。

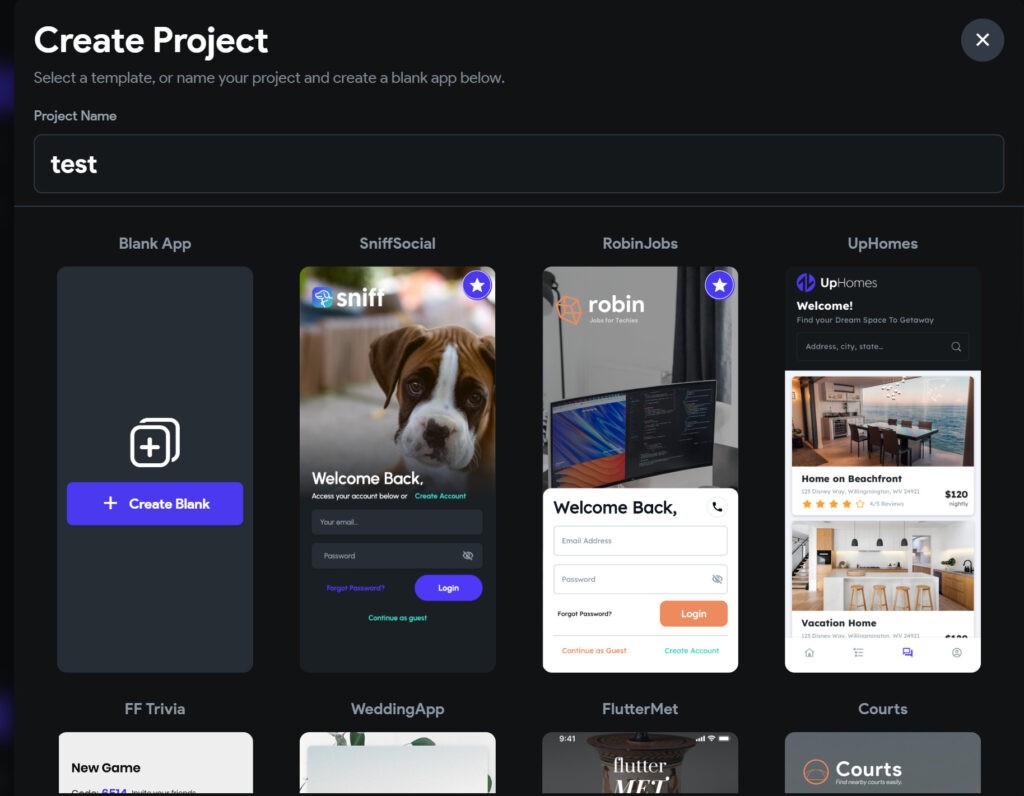
「Project Name」に任意のプロジェクト名を入力します。
サンプルアプリからプロジェクトも作成できます。
一度見てみるといいかと思いますが、今回はテンプレートを使用しないため、「Blank App」に表示されている「Create New」を押します。
。

これがでてきたらスキップ

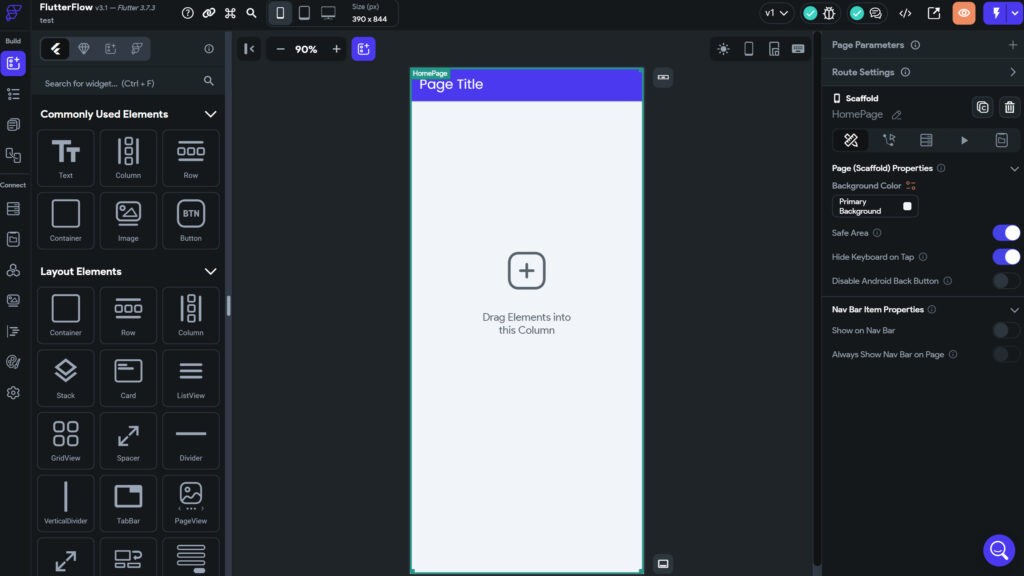
空のプロジェクトの初期画面です。
この画面でいろいろ装飾していきます。
FlutteFlowのメニュー
左側のメニューについての説明です。
プロジェクト ページの左のメニューは、ナビゲーション メニューと呼ばれます。
プロジェクトのユーザー インターフェース ビルダー、ウィジェット ツリー、ストーリーボードへのアクセスを提供し、Firestore データベース、API 呼び出しの設定、画像アセットのアップロード、統合の追加など、プロジェクト機能を追加するためのページに移動できます。
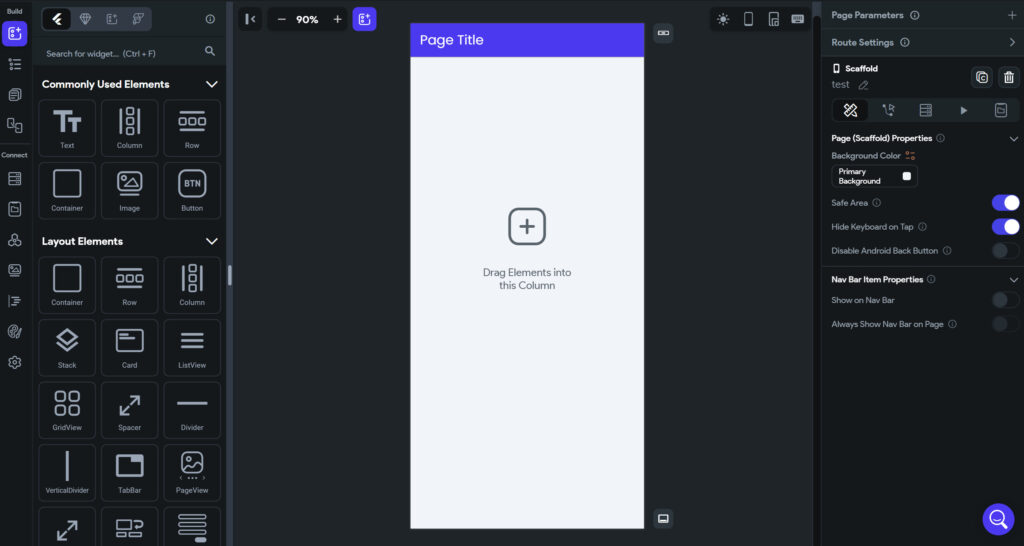
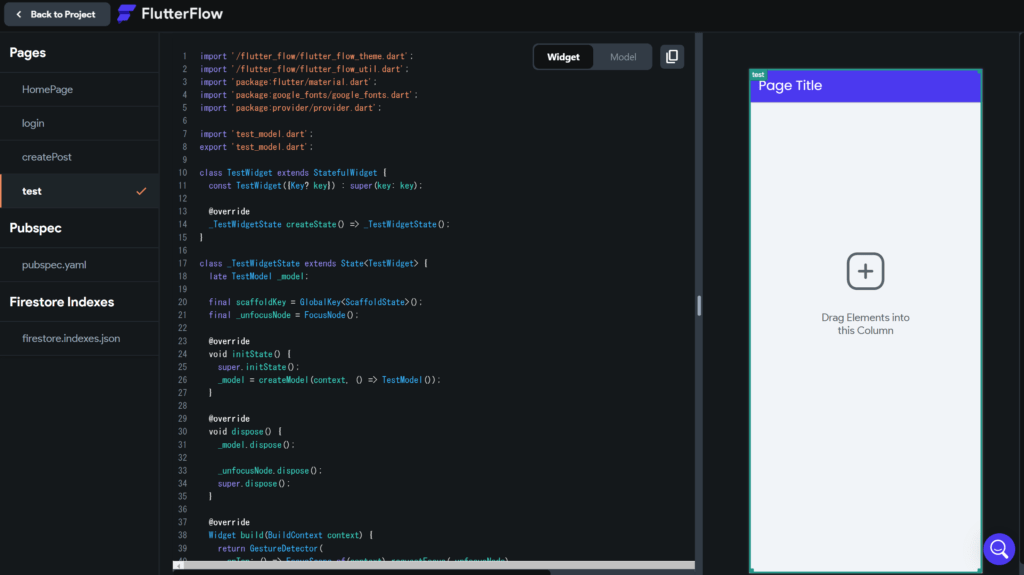
UI Builder

UIBuilderではウイジェット(パーツ)を配置して、画面を構築することができます。
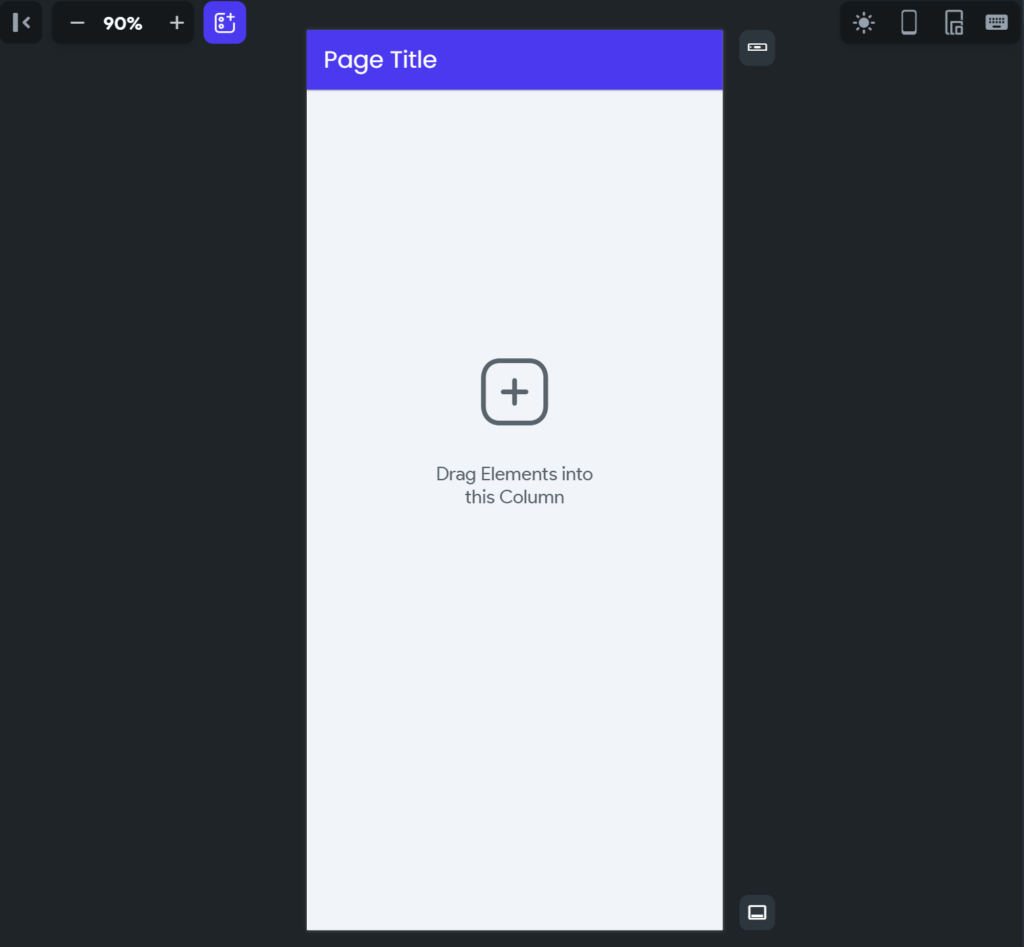
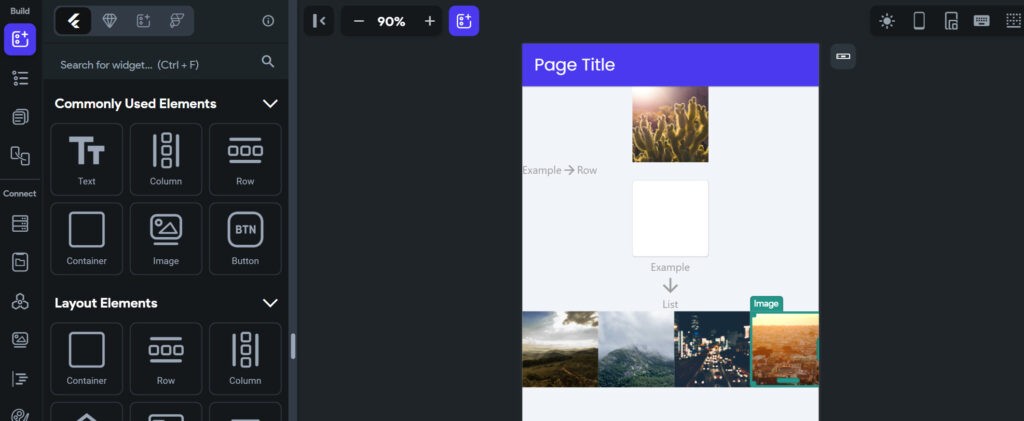
キャンバスエリア

キャンバスエリアはキャンバスにドラッグ アンド ドロップして要素を追加できます。
キャンバス領域では、キーボード ショートカットを表示したり、ズーム レベルを調整し、デバイス画面のサイズを変更したりできます。
多言語とダーク モードのサポートを有効にすると、アプリの言語とテーマ (ダーク/ライト モード) を変更するオプションもキャンバス領域に表示されます。
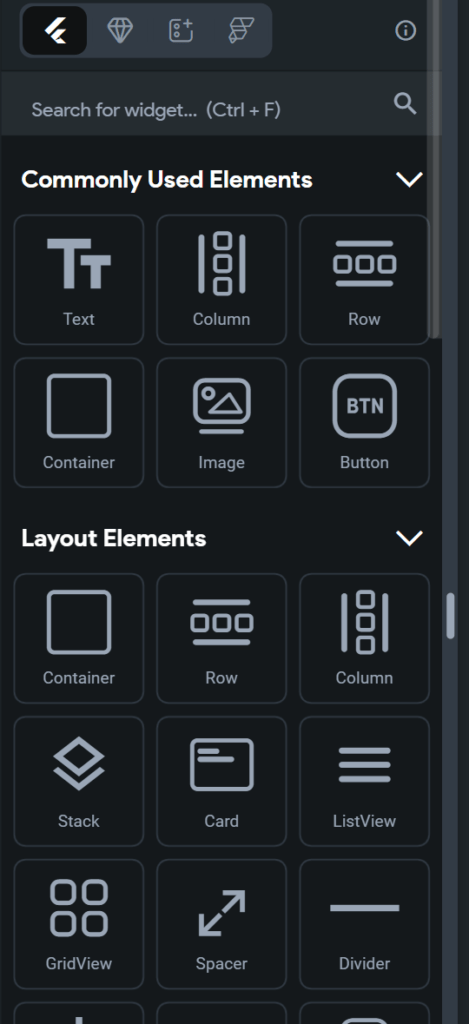
ウィジェットパネル

ウィジェット パネルは、すべてのユーザーインターフェイスやコンポーネントがあります。
各アイコンをドラッグ アンド ドロップしてキャンバスに追加できます。
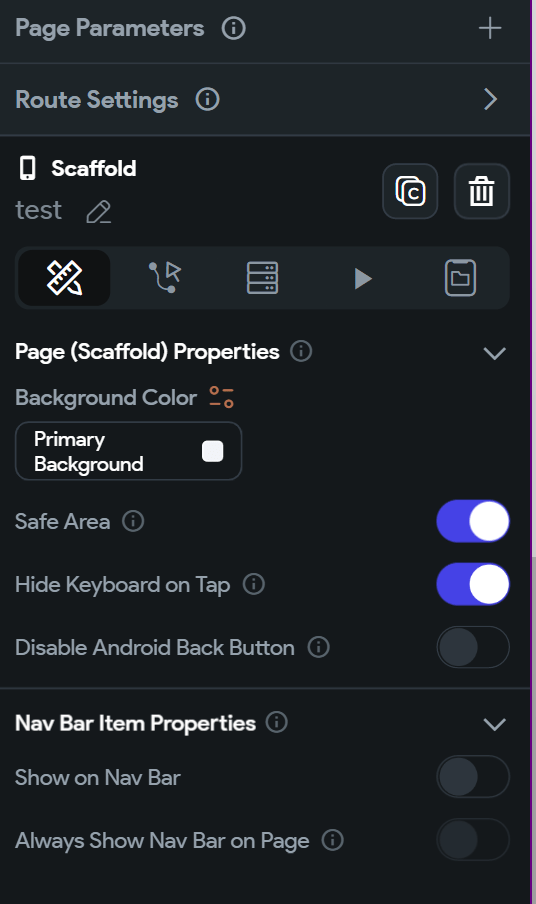
プロパティ パネル

プロパティパネルは、表示設定、パディング、配置、ウィジェット固有のプロパティなどを変更してカスタマイズできます。
アクションの指定、クエリタイプの設定( API 、Firebaseなど)もできます。
4. ツールバー

ツールバーは、キャンバス サイズやプロジェクトのレイアウトや構成に起因する問題を表示する [プロジェクトの問題]ボタンなどが表示されています。
アプリの現在のバージョンを保存し、実行またはプレビューしてアプリ全体をテストするためのボタンもあります。

Dartコードを表示/ダウンロードすることもできます。

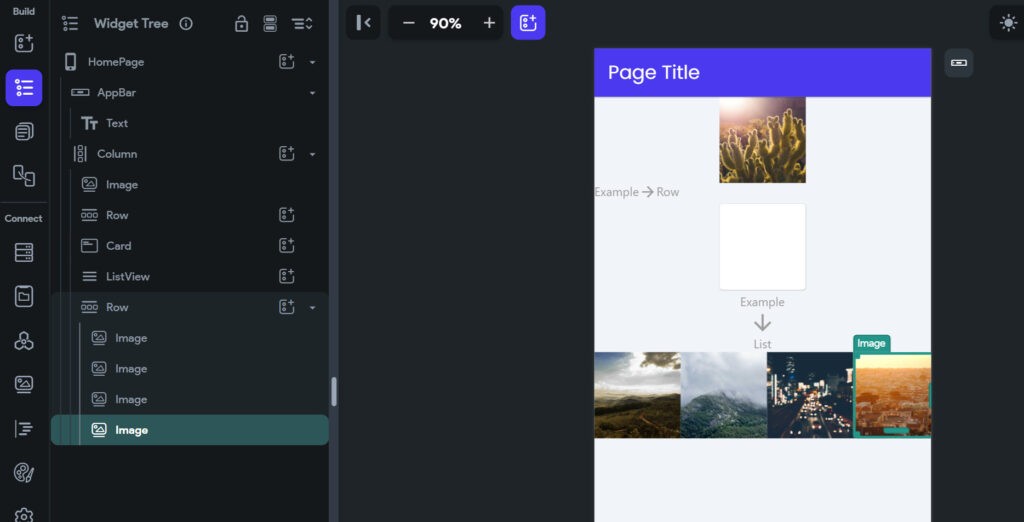
キャンパス、ドラッグアンドドロップで画面に配置することこんな感じになります。
適当に配置してみました。
画面遷移はボタンなどの要素からアクションを追加するとできます。
一度配置してみてウィジェット要素がどんな風になるかは確認してみてください。
Widget Tree

ウィジェットツリーには、選択したページに追加したすべてのウィジェットがツリー形式で表示されます。
ここでもドラッグアンドドロップで配置の順番を変えることができます。
Page Selector
アプリのすべてのページとコンポーネントを管理できます。

オレンジ色の+ボタンを押すと新しいページが作成できます。
フォルダのマークの行を右クリックでもOK。

ページ、機能、コンポーネントごとなどプロジェクトに合わせたフォルダー構造を作成することもできます。
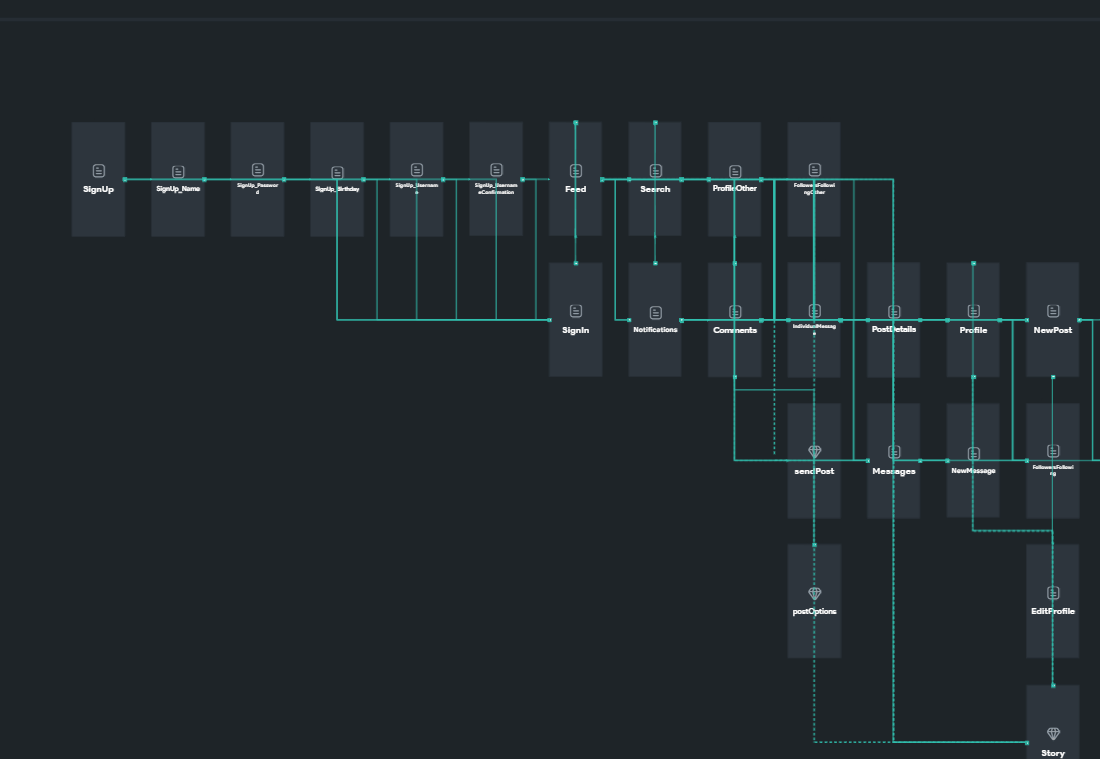
Storyboard

Storyboardでは、アプリを構成するさまざまな画面とユーザーインタラクションを視覚的に確認できます。
Firestore

Firestore ページでは、Firebase を使用してデータベース コレクションを作成できます。
Firebase の詳細については、こちらをご覧ください。
App State

変数を管理できます。
App Stateでは、次のデータ型を使用できます。
データ型
- Integer: 数値を格納します。
- Double : 小数点を格納できます。
- String: タイトル、説明などのテキストを格納します。
- Boolean : true または false の値を格納します。
- Color : 色の値を保存します。
- Image Path : アップロードされた画像の URL を保存します。
- Video Path : アップロードされたビデオの URL を保存します。
- Audio Path : アップロードされたオーディオの URL を保存します。
- Document Reference: ドキュメントの参照を保存します。
- Timestamp : 日付と時刻の値を保存します。
- Json : JSON 値を格納します。
- Lat Lng : 特定の場所の緯度と経度を保存します。Google マップで場所を特定するのに役立ちます。
API Calls

API のメニューです。
Project Media/Assets

アプリの画像をアップロードできます。
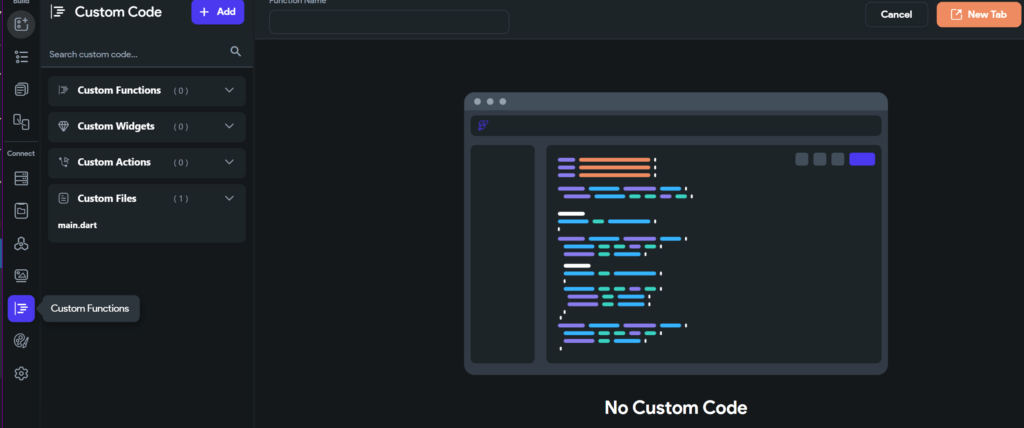
Custom Functions

以下を定義して、アプリにカスタム機能を追加できます。
- Custom Functions
- Custom Widget
- Custom Actions
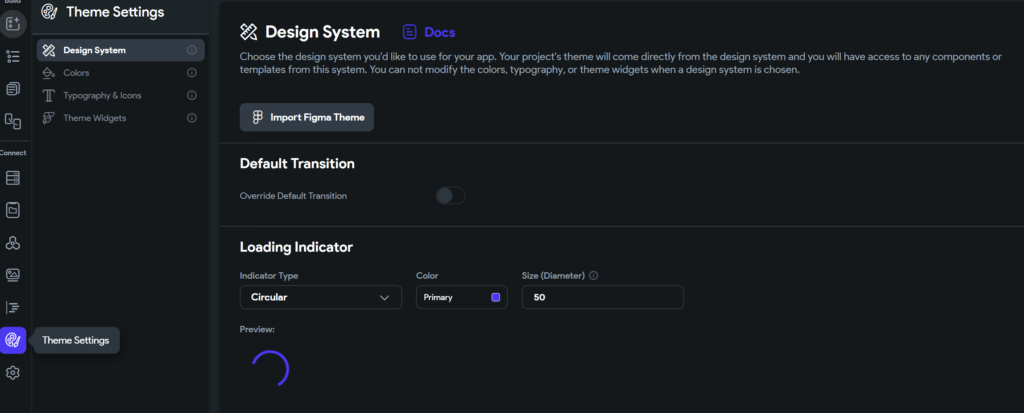
Theme Settings

テーマは、アプリの視覚的な美しさを制御します。アプリの色を変更したり、ダーク モードとライト モードのテーマを設定したり、アプリのテキスト スタイル を設定したりできます。
カスタムフォント、アイコンをアップロードや、Figma テーマをインポートすることもできます。
Settings and Integrations
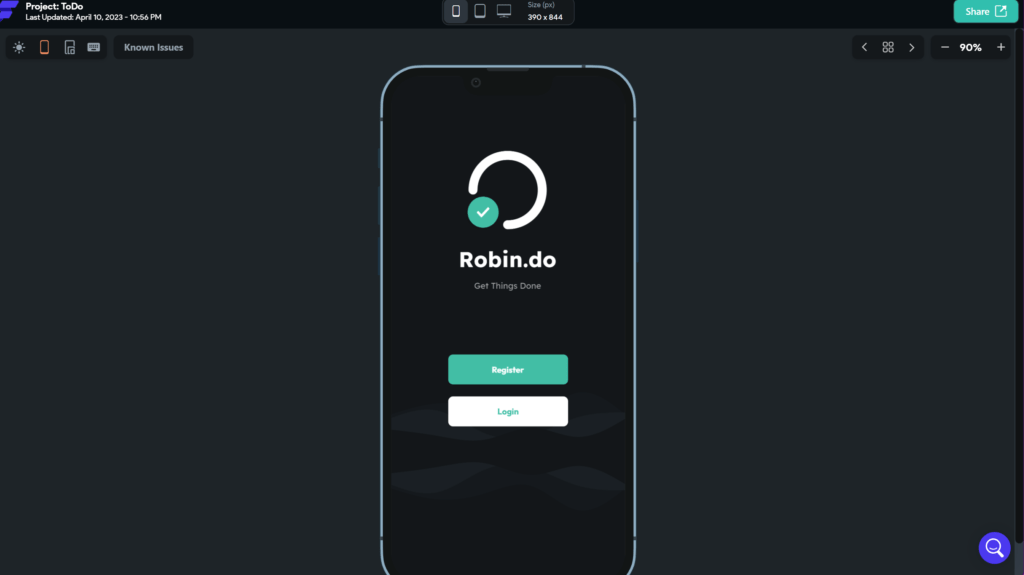
動作確認プレビュー

右上のオレンジのボタンで動作確認ができます。

とりあえずテンプレートのToDoの初期画面を載せておきます。
FlutterFlowとノーコードの比較
FlutterFlowとノーコードの比較を簡単にご紹介します。
FlutterFlowが優れている点
- コーディングでの開発が可能
ノーコードは要素をドラッグアンドドロップで制作できますが、FlutterFlowでは、コーディングや関数追加を柔軟に行うことができますので、自由度が違います。自分が作りたいアプリに開発することができます。 - 対応プラットフォームが多い
ノーコードプラットフォームのadaloや.Bubbleなどはネイティブアプリのみ、Webアプリのみで何かのプラットフォーム専用になりますが、FlutterFlowではどのプラットフォームでも公開することが可能です。
コード知識がない初心者でも簡単に構築ができる点がいいところなのですが、どうしてもできないことが出てきます。
FlutterFlowでは外部のデーターベースの接続設定、ユーザーの認証設定など、ある程度の知識が必要な印象です。
ただ、FlutterFlowで公開しようとすると月70ドルかかるので高いのがデメリットかと。
最後に
FlutterFlowをなんでやってみようかと思ったかというと、ノーコードは簡単だけど自由度低いなと思ってたからです。
API使えばなんだかんだできるのですが、プラットフォームも各ノーコードツールに依存するしFlutterFlowの対応プラットフォームがアプリ系全部使えるのもいいなと思っていたので触ってみようと思いました。
ソースコードがでるのもいい点ですね。
ソースコードがあると他のツールでも使えそうです。
興味のでた方はぜひ使ってみてください。
FlutterFlowドキュメント
FlutterFlow関連記事
ノーコードツール
 しゃくろぐ
しゃくろぐ