ストーキングNOW!!
ストーキングNOW!!
今日は気になったノーコードで開発できるwebflowの登録とおまけのチュートリアルをやってみたので、ご紹介したいと思います。
Webflowとはhtmlやcssといったコードを書かずにWebサイトやWebアプリケーションを作ることができるブラウザのWEB開発環境です。
他に色々ツールがありますので、気になる方は以下を見てみてください。
まず、webflowでこんなことできるよってサイトを貼っておきます。
以下のリンクがwebflowで作られたサイトです。
https://tricks-menu-slider.webflow.io/
https://stellar-skipgrip.webflow.io/
パソコンでしか見れませんがマウスに追従する処理も書かれてますね。ちょっと設定がいりますが、こんなこともノーコードでできます。
ちなみにこのページ(パソコン限定)にもマウスカーソル追従(マウスストーカー)を実装してみました。うざいw
このページのマウスストーカーはこちらです。
それなりに時間かかったけど、webflowはマウスストーカーもノーコードでできるのか。と思った今日この頃。
では、webflowの登録を始めましょうかー。
webflowの登録
以下の順でやればOK
- 基本的にアカウント(メール)登録
- 質問に答える
- チュートリアル(任意)
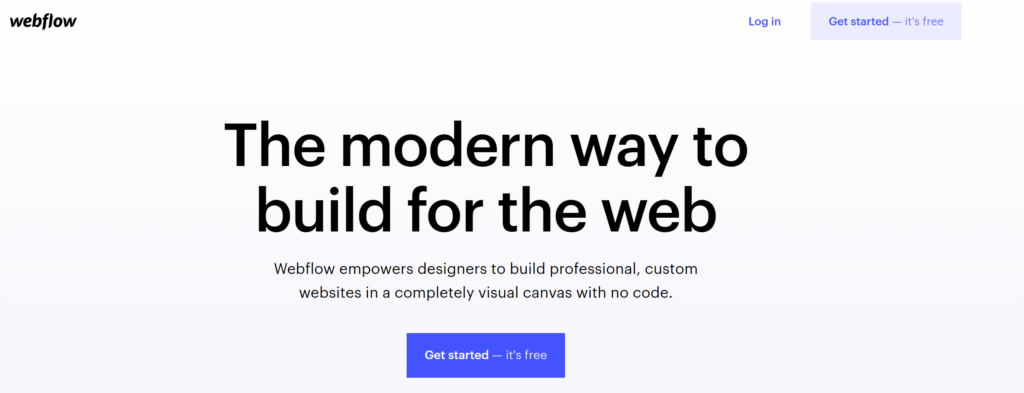
まず、webflowの公式サイトにアクセスします。

「Get stared」と書いてあるところをクリックします。右上にもありますがどっちでもOK。

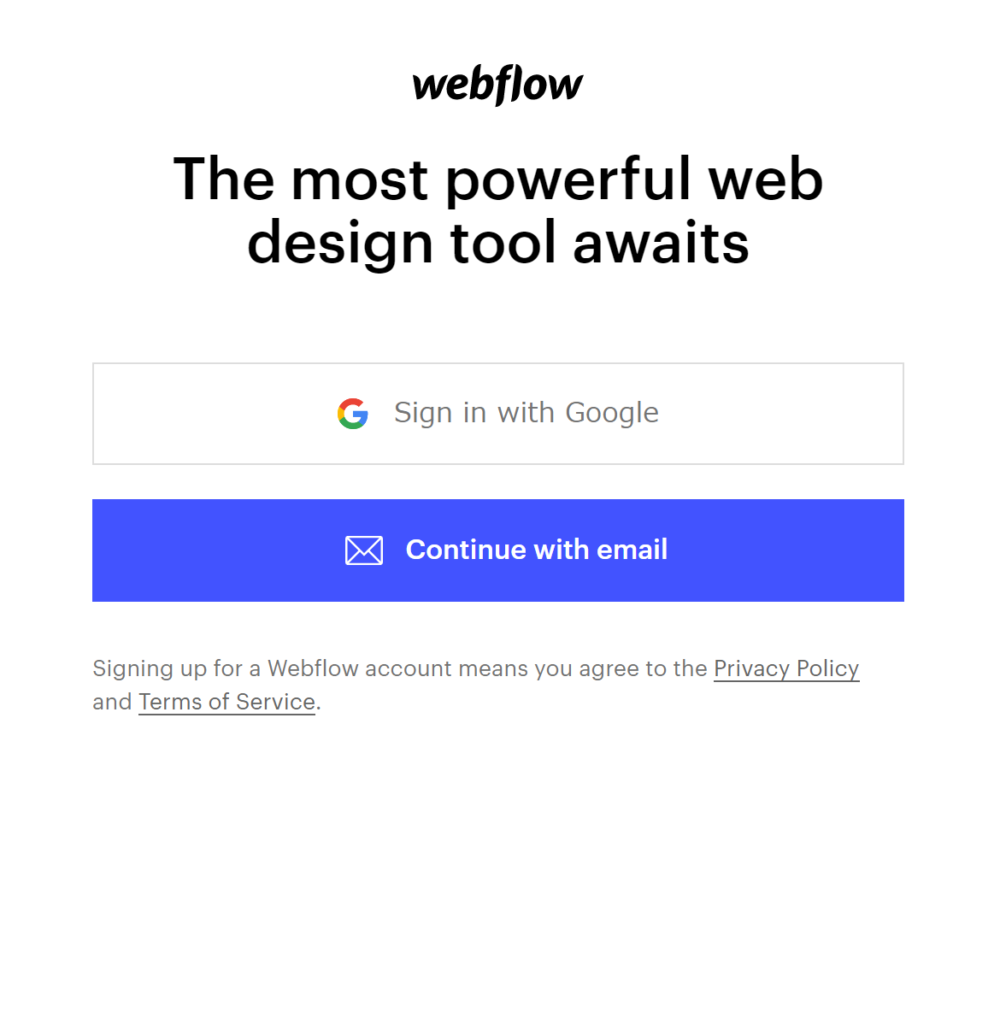
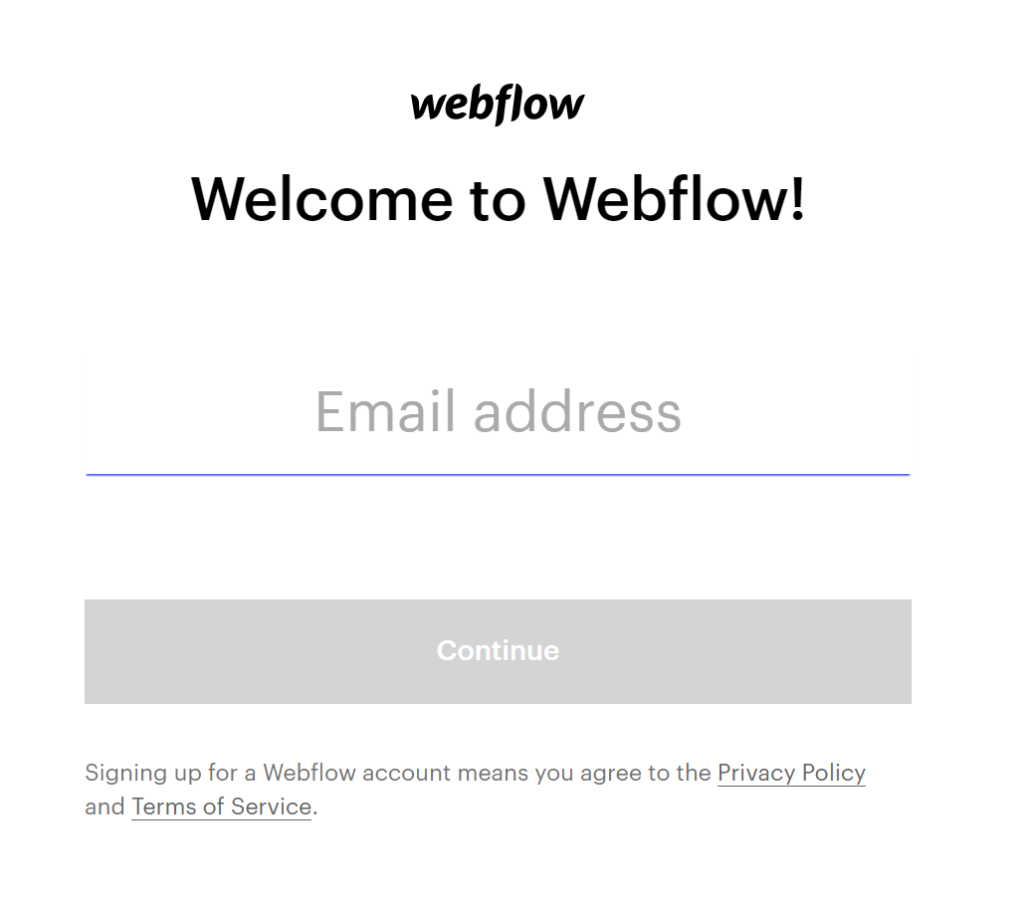
Googleで登録できますが、今回はメールで登録しました。
googleはログインすればOK


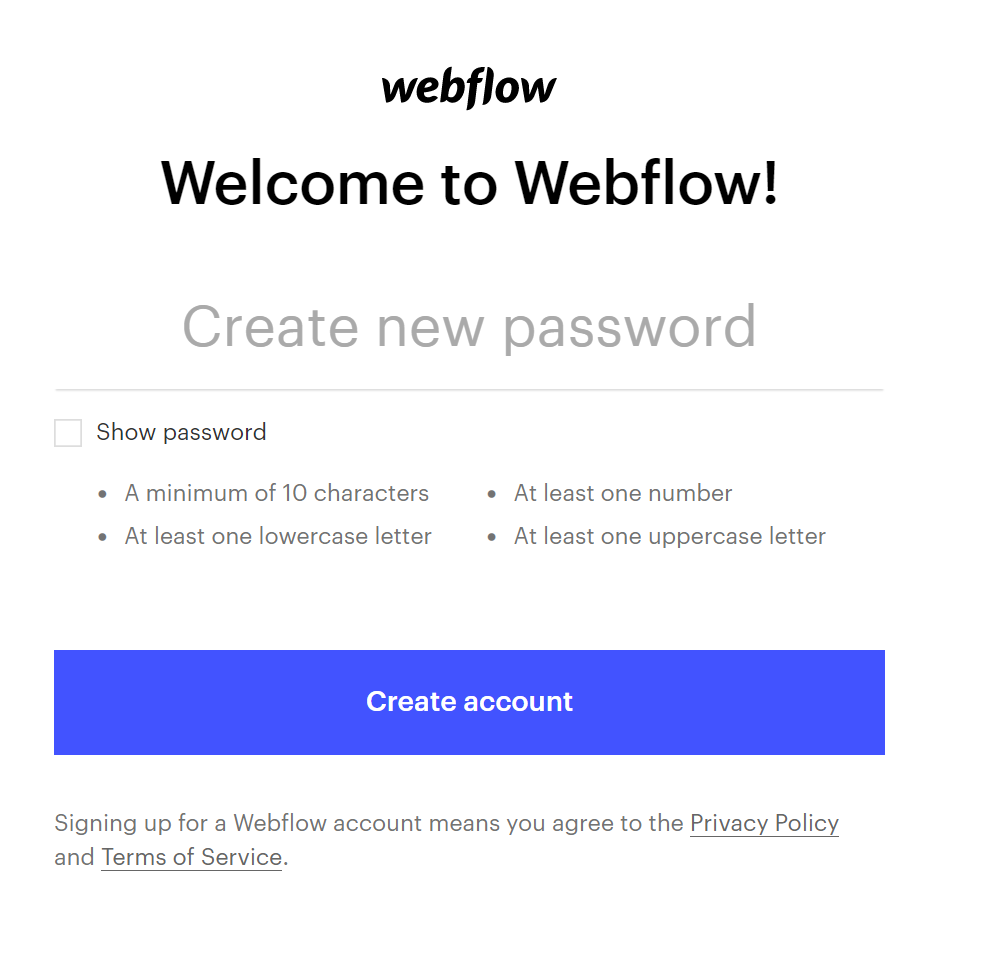
メールを入れて、次にすすんだらパスワードを入れます。

webflowで使用する名前を決めます。
こういう聞き方をしてくるのは初めてかも。わかりずらいのでアカウント名とかアカウントIDとかにしてほしい。

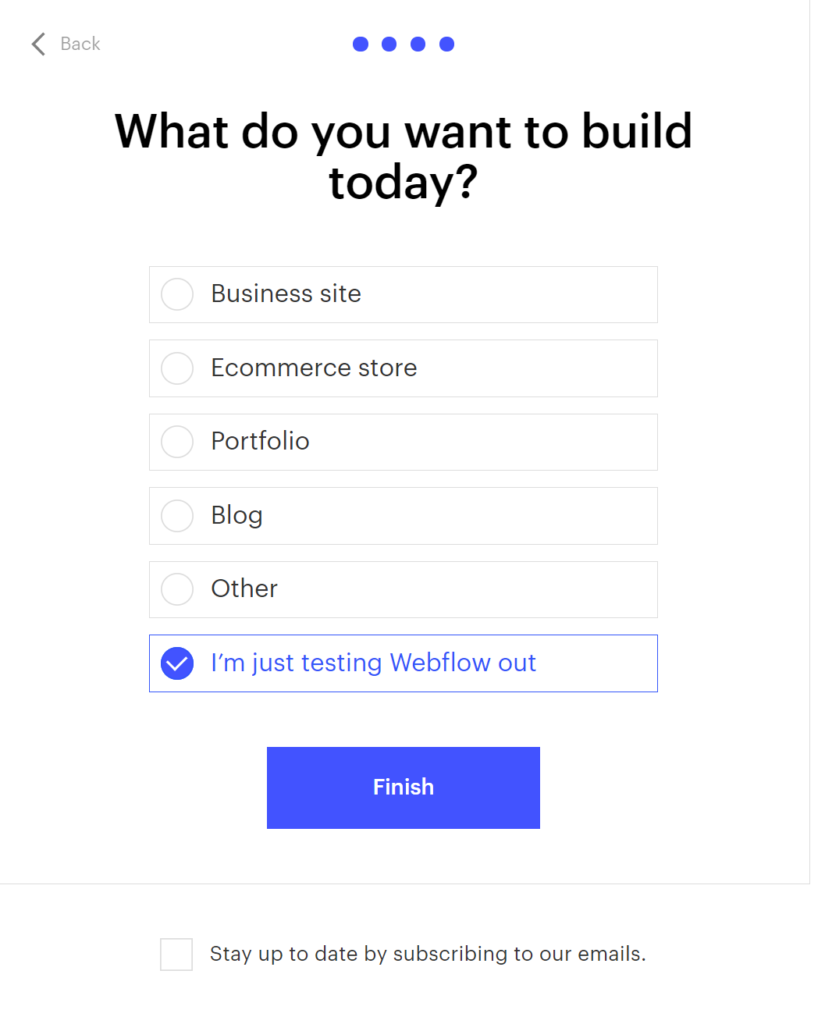
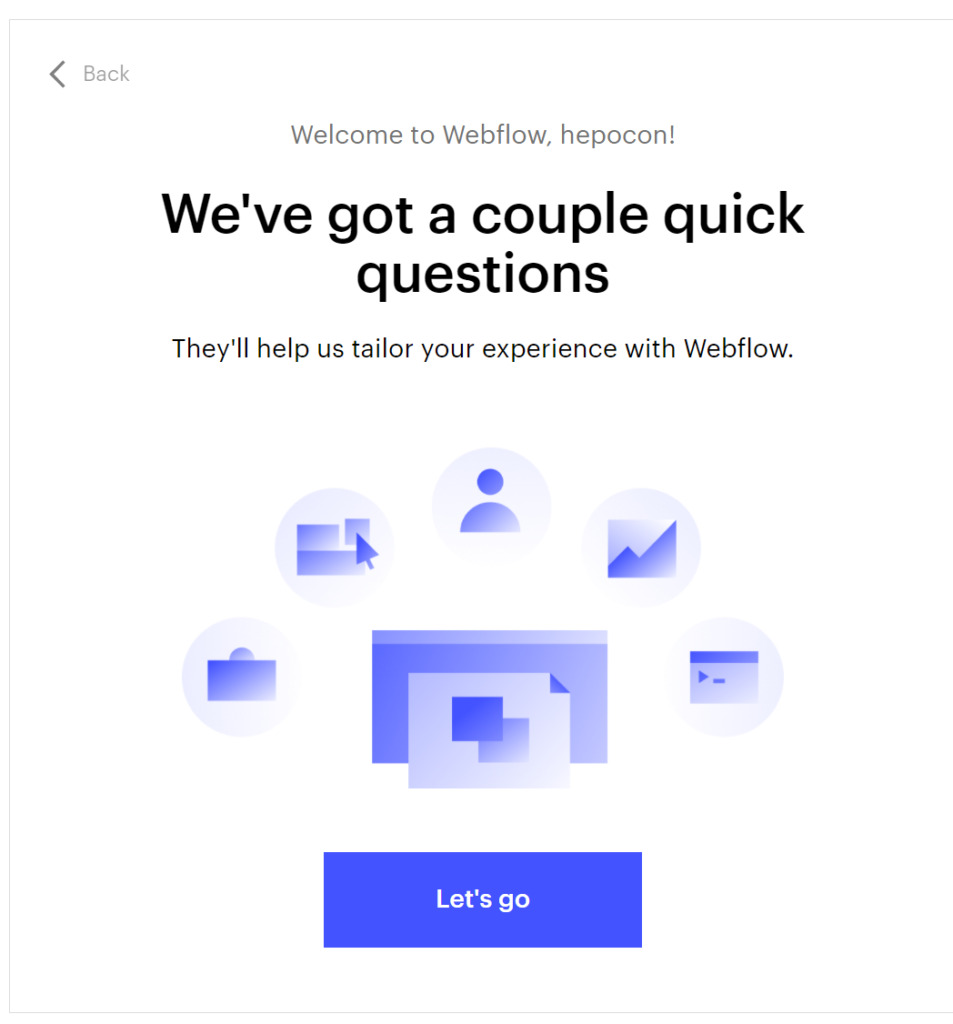
「Let’s go」のあとは質問に答えていきます。
以下に貼っておきんす。
適当に答えていいと思います。わからなかったら6番目、5番目、1番目、6番目でいいです。
個人的にメール通知を読まないので最後のチェックボックスのチェックを外しました。
最後にこの画面になります。

これで完了!
と思いきや、メール登録だと確認メールがきてますので、送られてきたwebflowからのリンクをクリックしておきましょう。
ここまでで登録OKです。
登録した後はチュートリアルが始まるので各自やってみてください。このページはここまででOKです。
一応チュートリアルをやってみたのでペタペタと貼っていいきます。
なお、チュートリアルをしない場合、面倒ですが直接webflowのトップページにアクセスしなおして、以下のチュートリアルのダイアログを指示に従って消します。

webflowのチュートリアル
最後の画面の左上のメッセージに5分で終わるというチュートリアル的なものができます。
×ボタンがなく消せないので、一応強制イベントとも言えなくもない。
webflowで順番にやっていくとなんとなくどこが変わるのかわかっていくと思います。
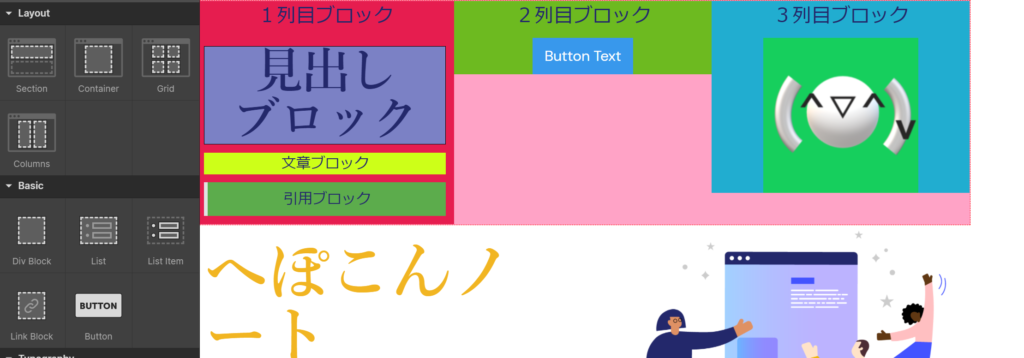
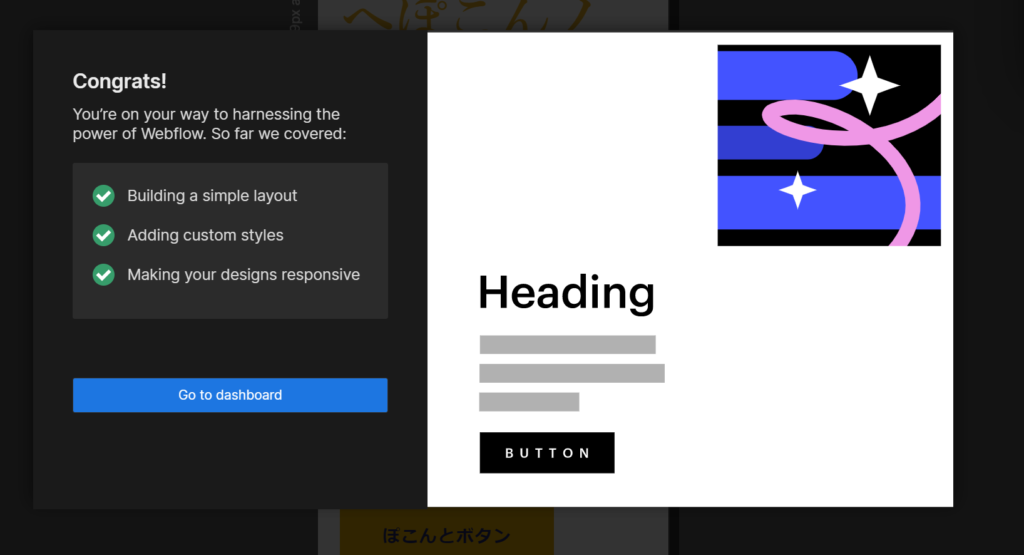
へぽこんが作ったものですが、以下のイメージでサイトを作っていきます。

左側の黒い部分はwebflowのレイアウトのメニューです。メニューの中にはブロックなどがあるので、それを左から右の場所にドラッグアンドドロップすて色や文字を追加することでサイトを作っていきます。
上記例ではブロック(とかアイテム)を色分けしています。
全体的な構成は
- レイアウト(形)を作る
- デザイン(色)などを作る
- レスポンシブ(スマホ対応)と公開
です。
webflowのチュートリアル レイアウト編
まずサイトの形を作っていくチュートリアルです。
サイトのHTMLにあたるレイアウト(形)の部分をドラッグアンドドロップで作っていきます。
実際のチュートリアルは以下です。

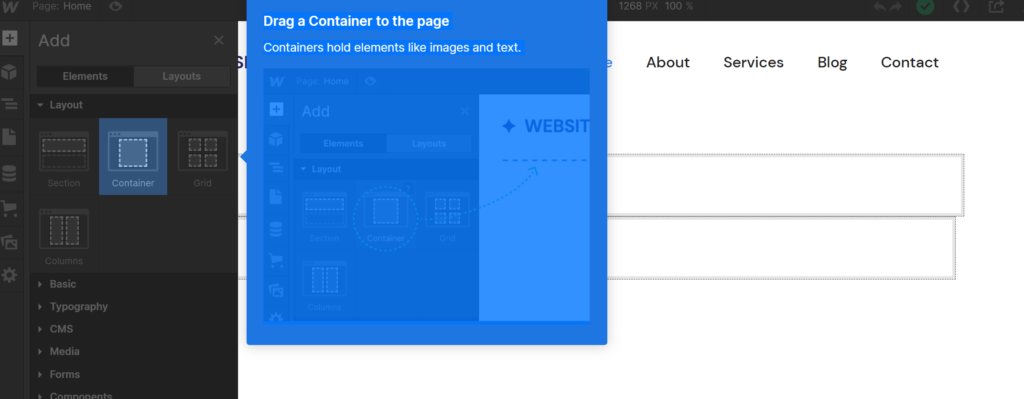
スタートするとコンテナをページにドラッグアンドドロップしろといわれるので入れます。
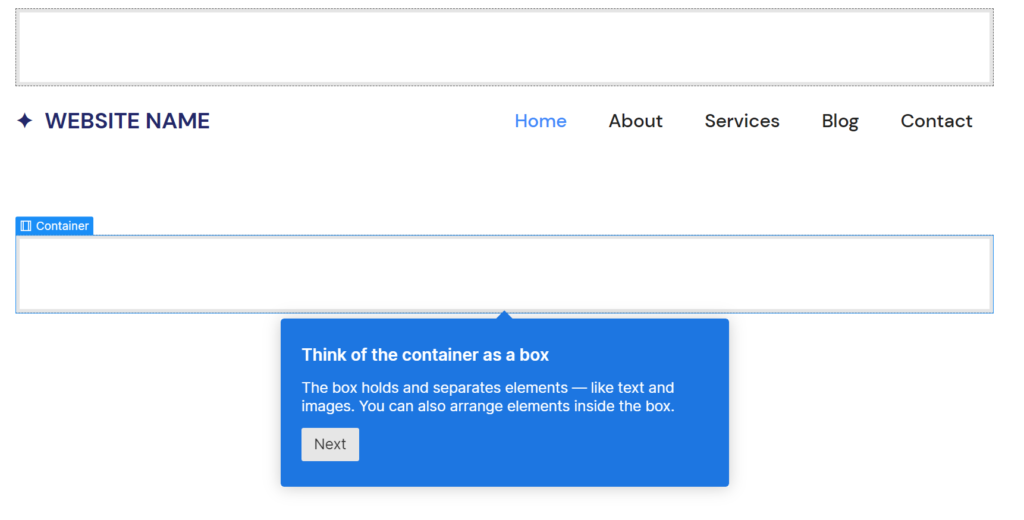
四角い箱をコンテナと呼んでますが、いろいろ名前があるので箱とかブロックで覚えておけばOK。
箱の中に箱をいれたりしてサイトの形を作っていきます。

とりあえず入れるとこんな感じになります。

+っぽいのをクリックしてメニューのパネルを開きます。

今回はカラムをさっき作ったコンテナ(箱)に入れてあげます。
カラムは列という意味なので、コンテナの中に2列の箱ができました。

また+を押してパネルを開きます。

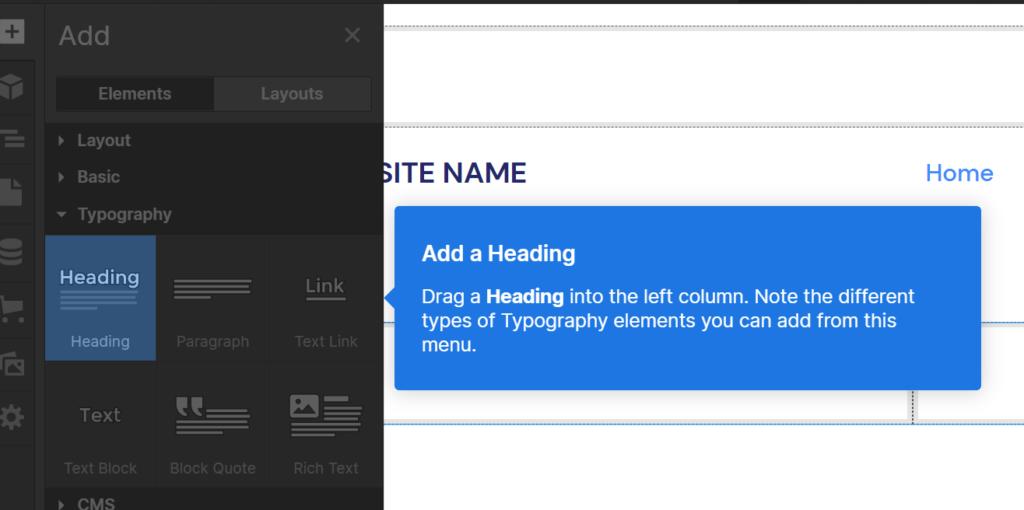
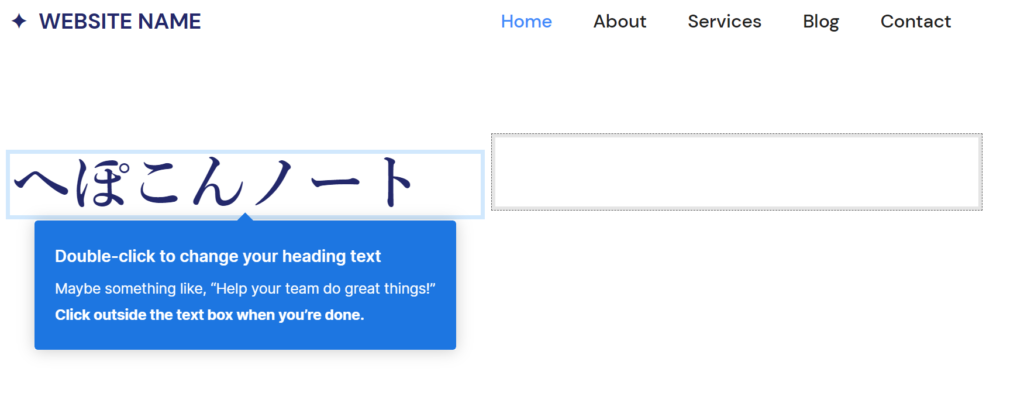
Headingというものをドラッグしてあげます。
HeadingはHTMLのタイトルとか見出し部分にあたります。

ダブルクリックして文字を書きます。

書き終わったら関係ないところを適当にクリックします。

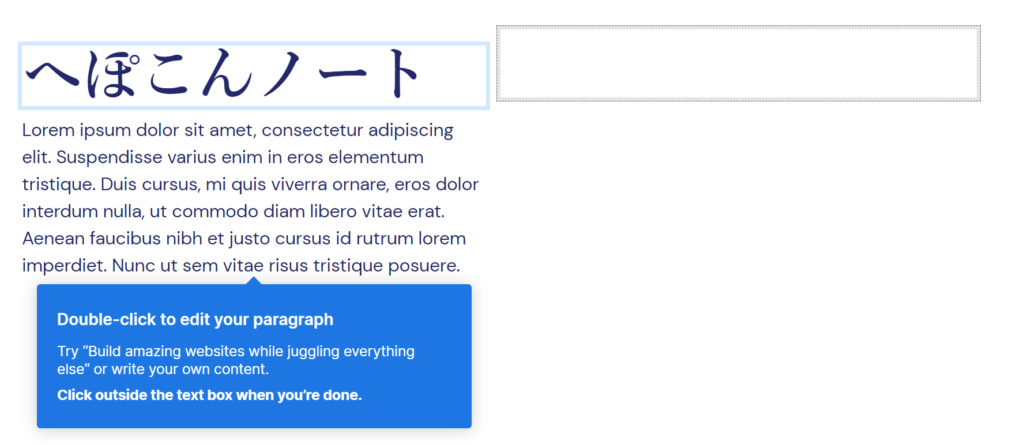
パラグラフをドラッグアンドドロップして、さっきの見出しの下に入れます。
Paragraphは文章を入力するところです。

適当に書きます。
んんん???
日本語で文字が入力できない、消せない。おそらく日本語のようなマルチバイト文字に弱い感じ。
もしかしたらGoogle 日本語入力が原因かもしれません。他のツールを使ったときに同様の現象がおきました・
スルーして次に行きます。

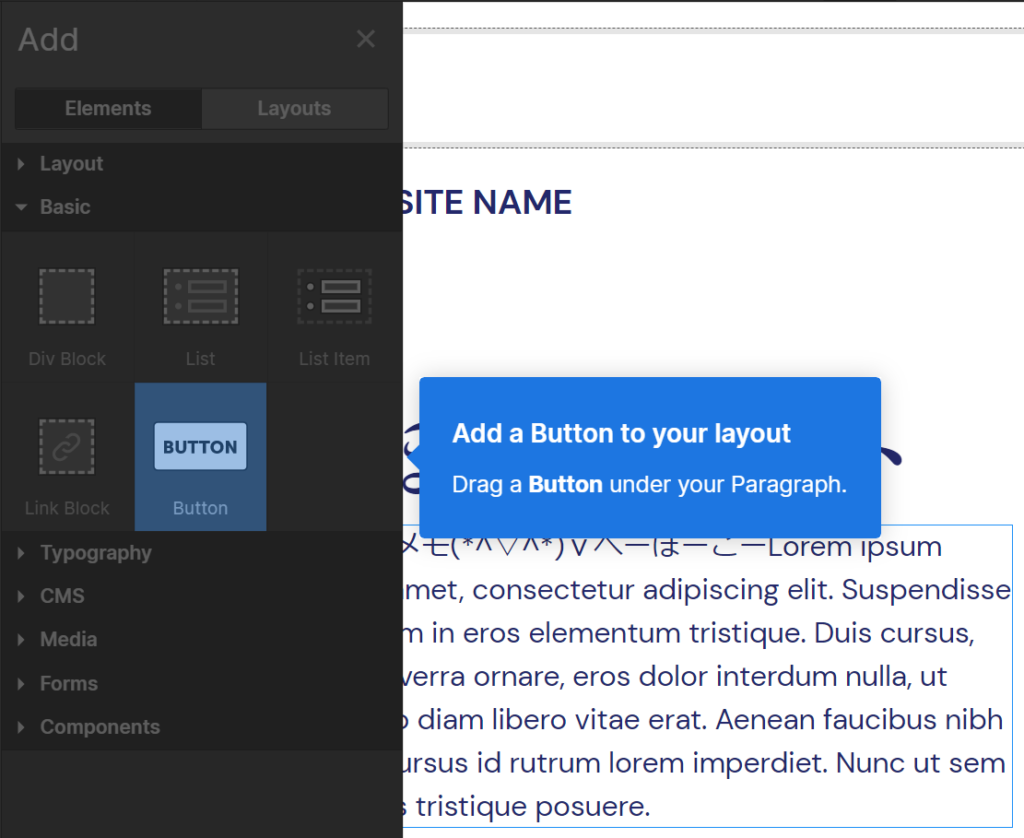
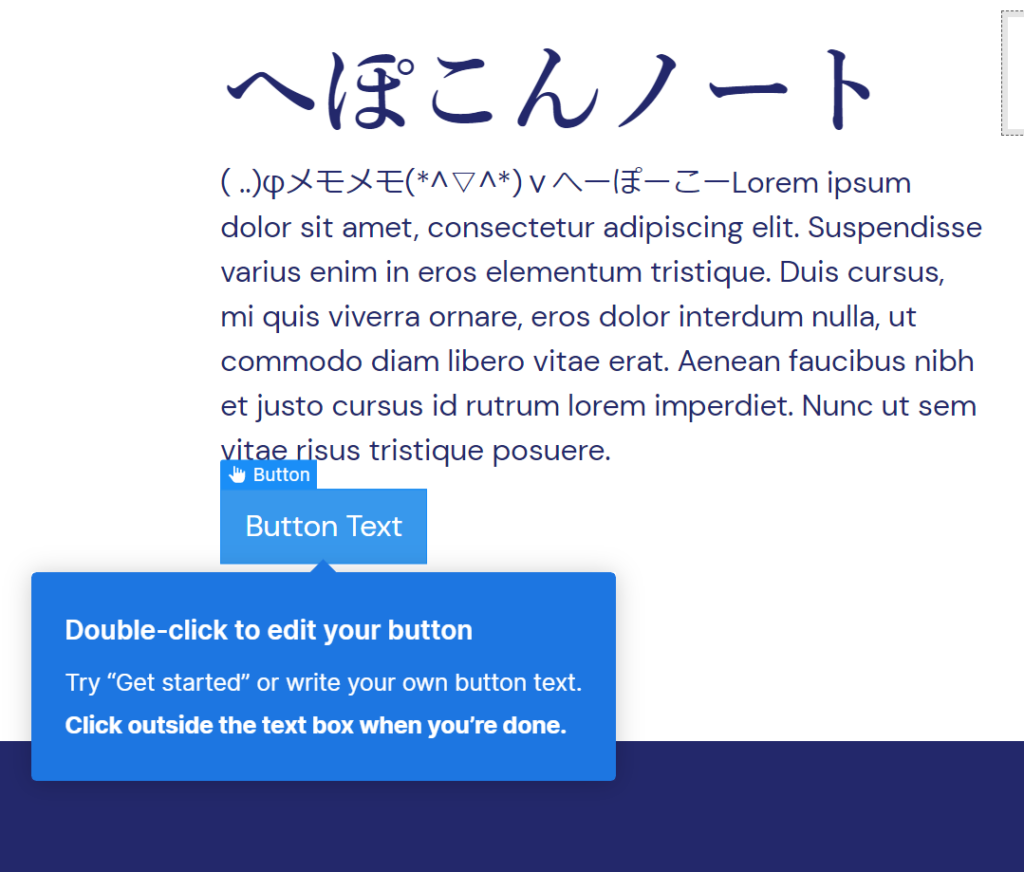
ボタンを文章のしたに入れます。

ボタンにテキストを入力します。

こんな感じにしました。

イメージを右の列に入れます。

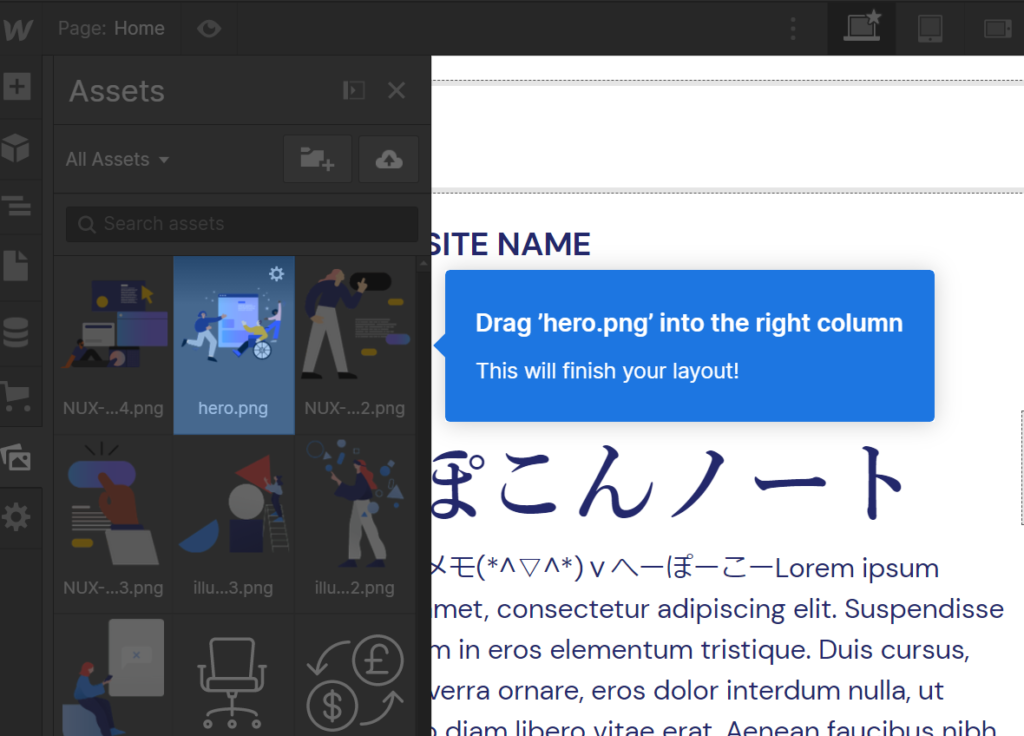
画像をさっきのイメージに入れます。
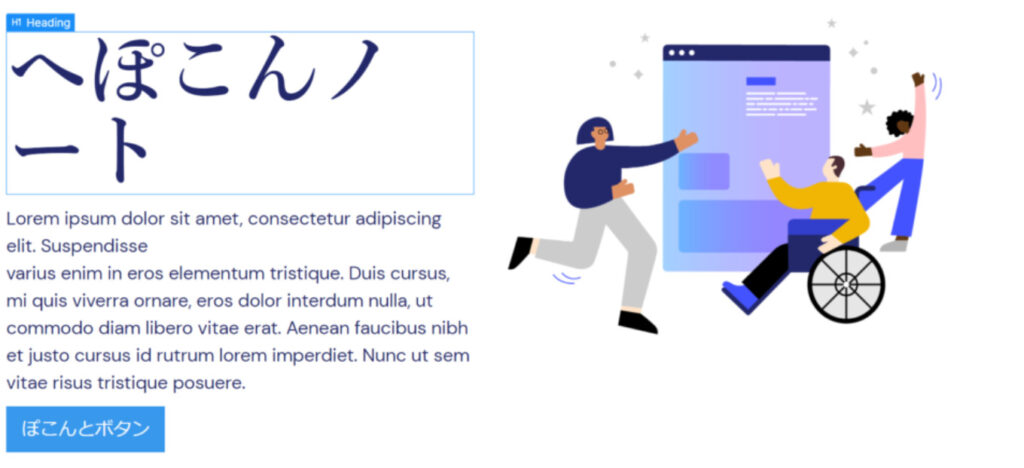
こんな感じなります。

これでレイアウト編は終わりです。
なんとなく形はできたと思います。
webflowチュートリアル デザイン編
サイトのデザインを変えていきます。
本来はサイトのCSSなどを記述するのですが、値を入力したり、選んだりして作っていきます。

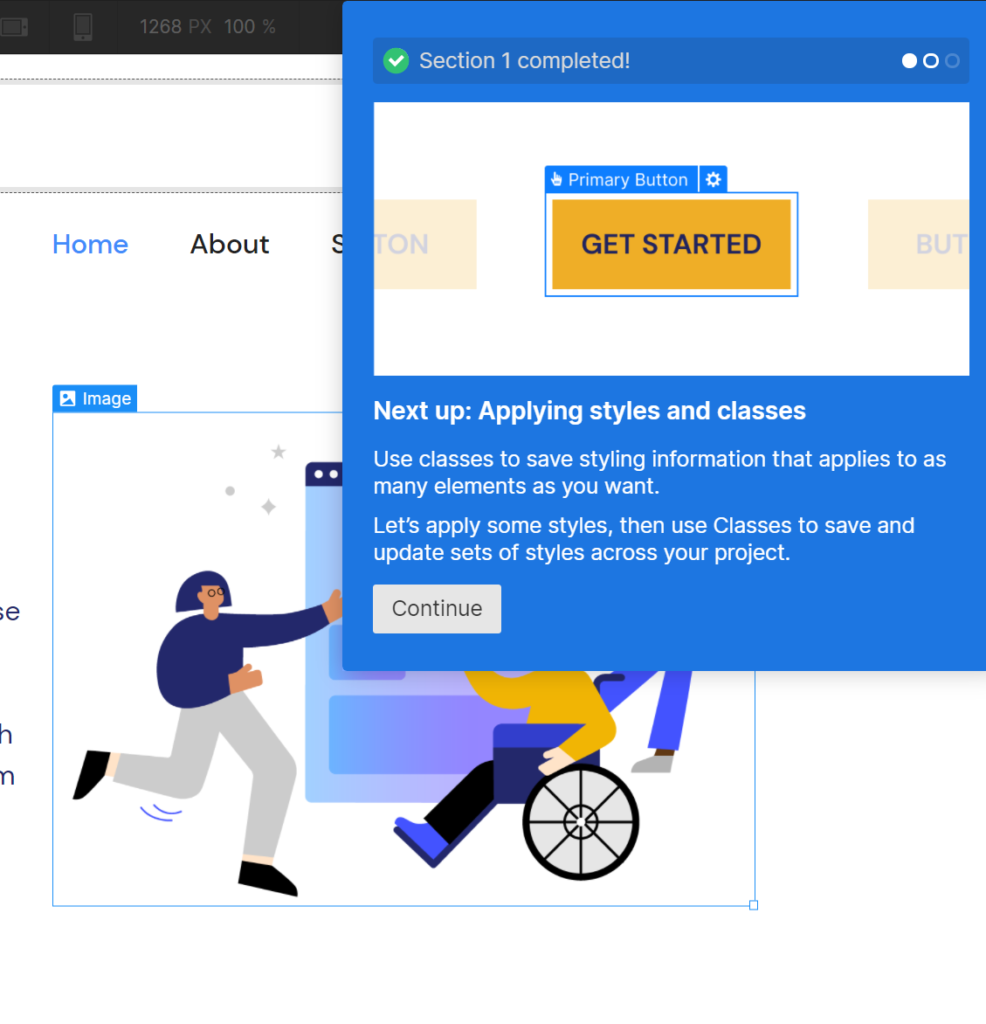
まずはレイアウト編の最後にでてきたcontinueで次にすすみます。

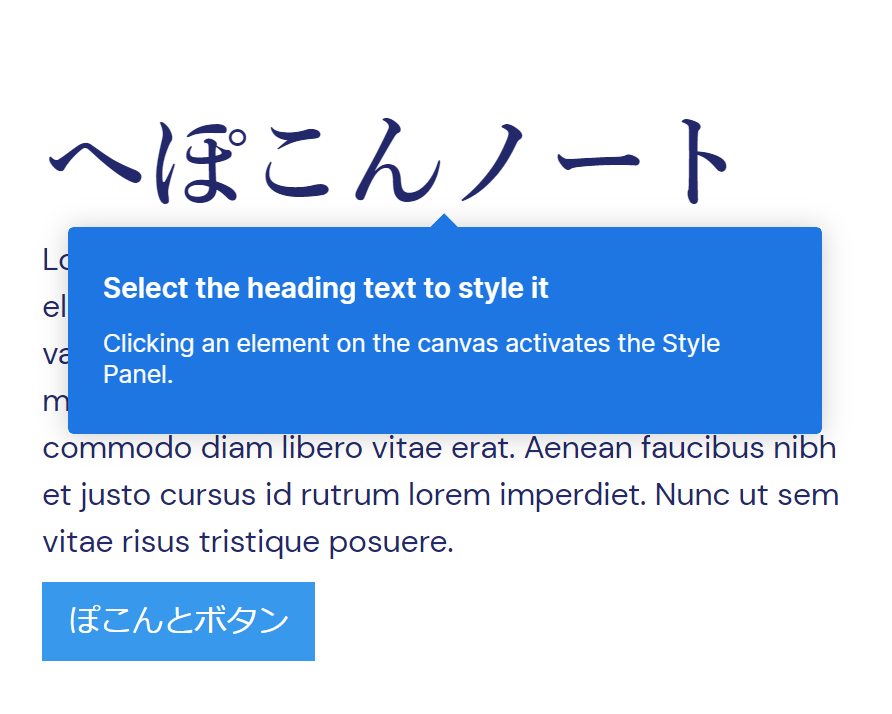
見出しをクリック。

sizeに80入力します。
size を設定することで文字のサイズが変わります。
メニューの説明ですが、
- font は明朝とかゴシックとかのフォント。
- weight は文字の太さ
- size は文字の大きさ
- color は文字の色
- align は横方向の配置
- style はイタリック(斜めの文字)とかです。

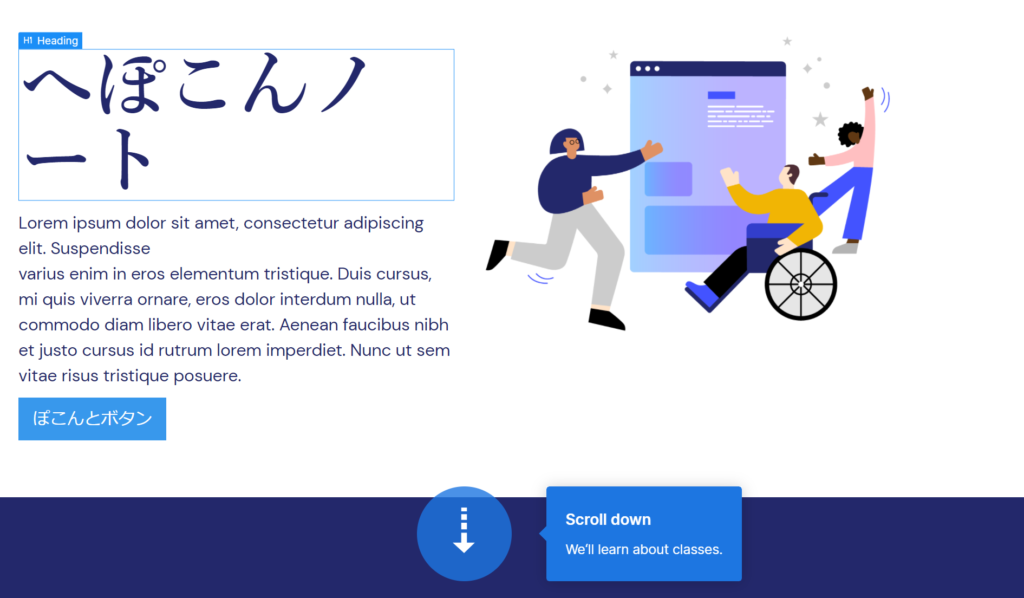
サイズを変更すると文字が大きくなりました。
スクロールしてみます。

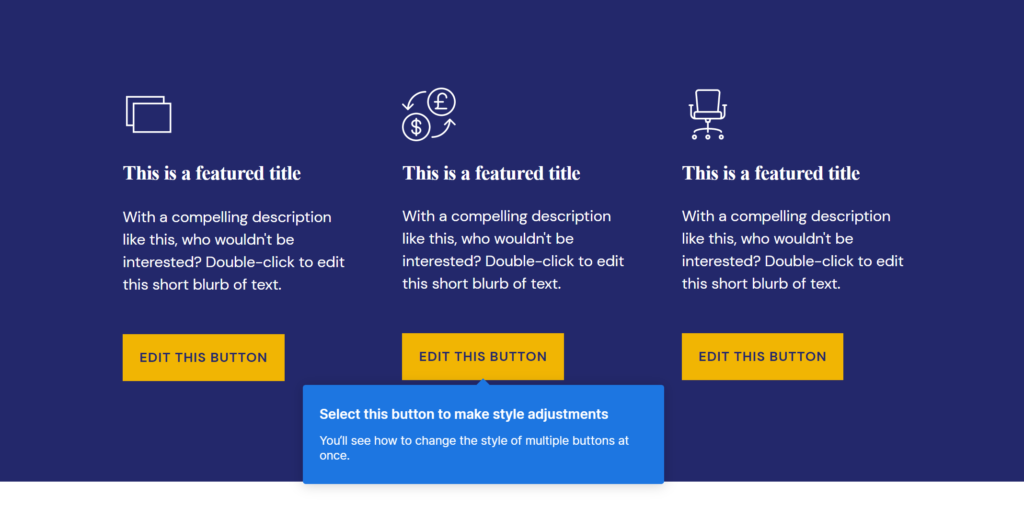
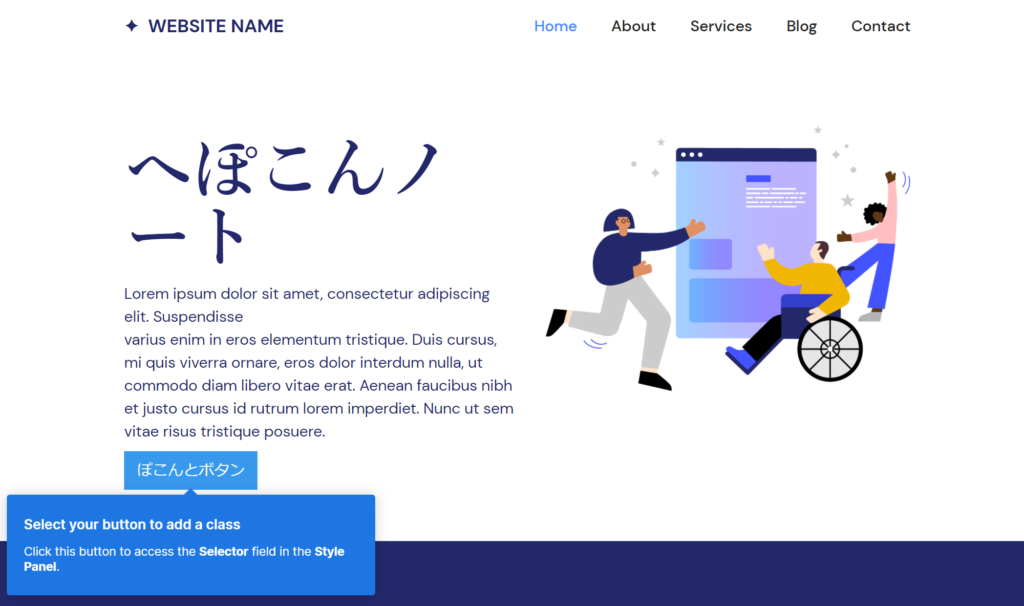
指定のボタンをクリック。

セレクターの入力欄にクラスを入れます。
クラスとはグループ名だと思ってください。
ここでのクラス名は「Primary Button」です。

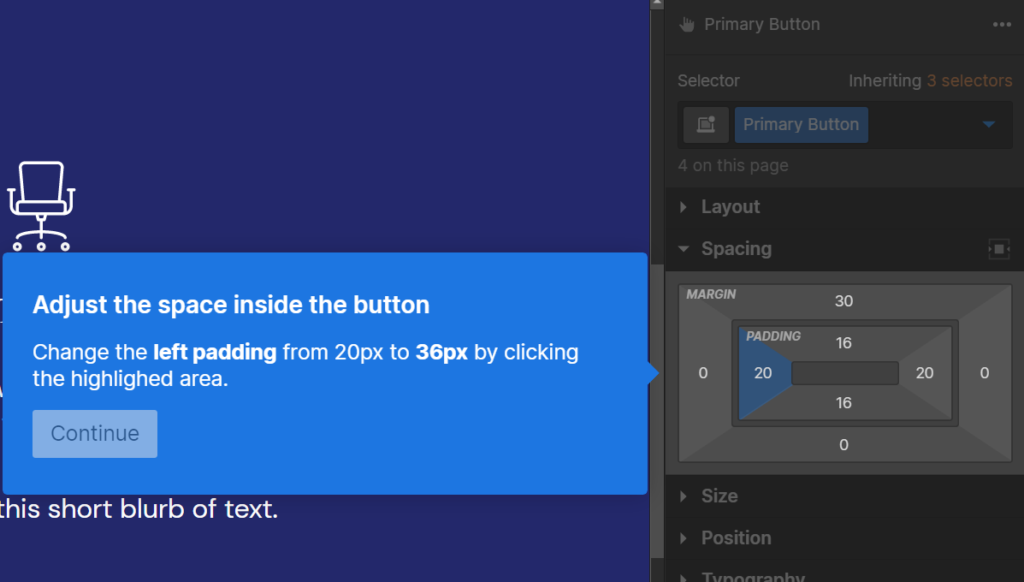
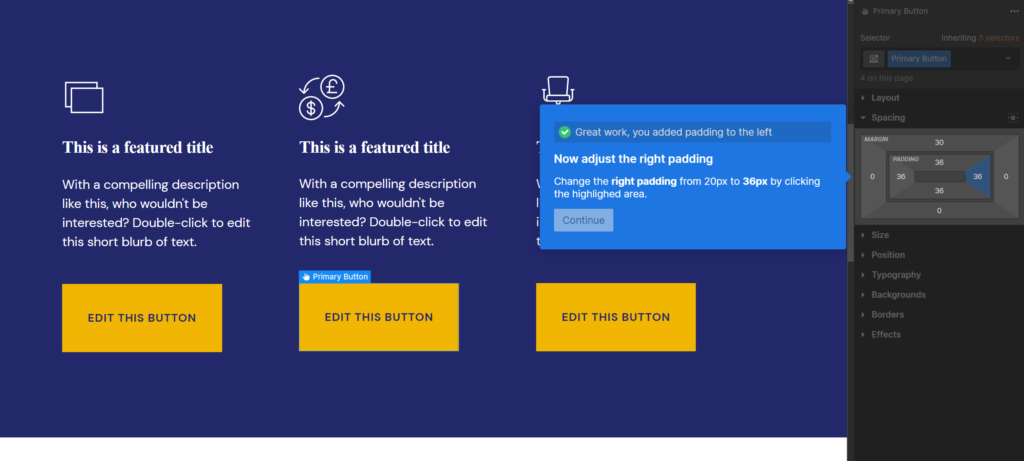
PADING(余白)の数値を変えます。
数値を変えると以下のように変化します。
【変更前】

【変更後】

3つボタンの中の余白が大きくなったのがわかるでしょうか。
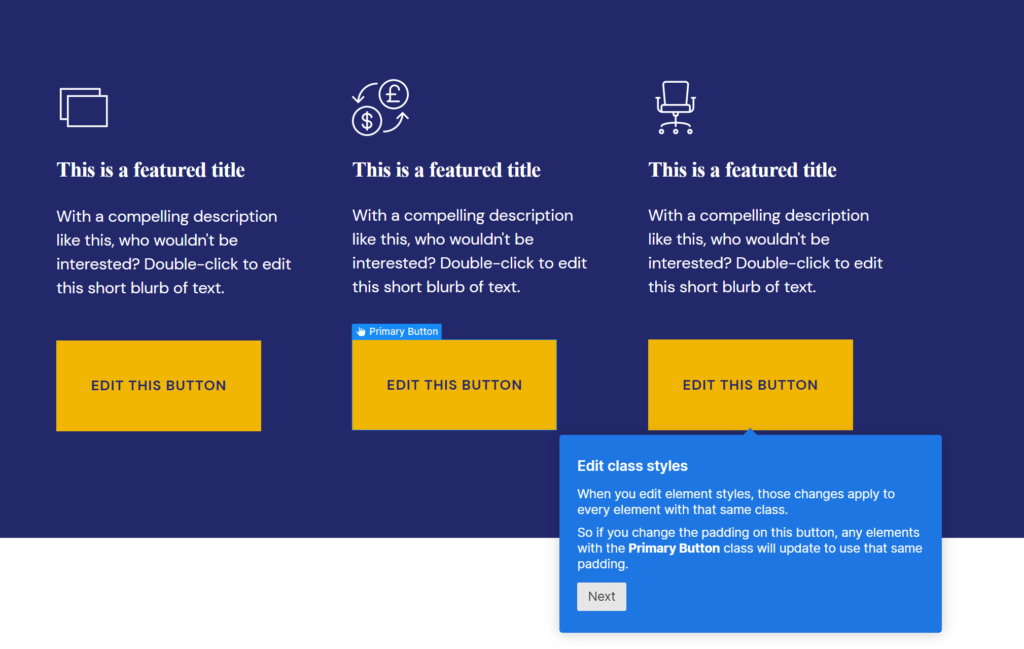
3のボタンは同じクラス名が指定(グループ化)されているので1つのデザインを変更するとグループの全部のデザインが変わります。
本来は複数回変更しないといけないところが1回で済むのでとても便利です。

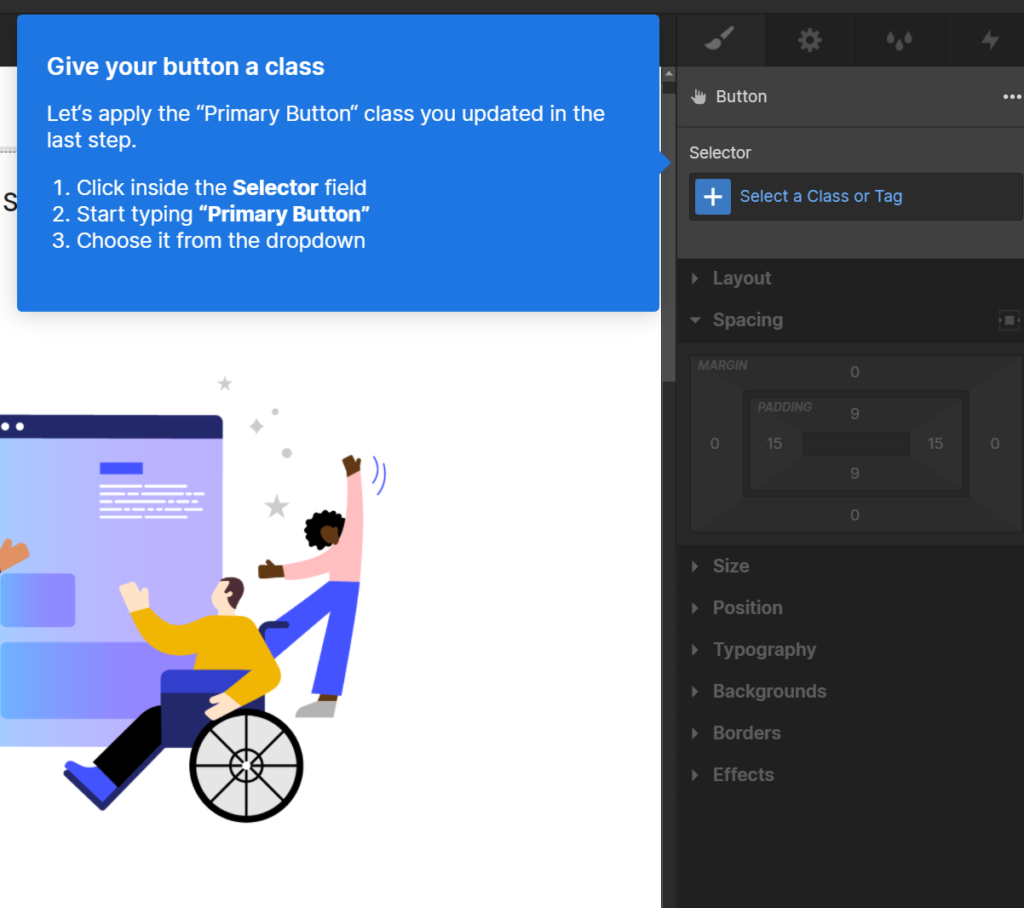
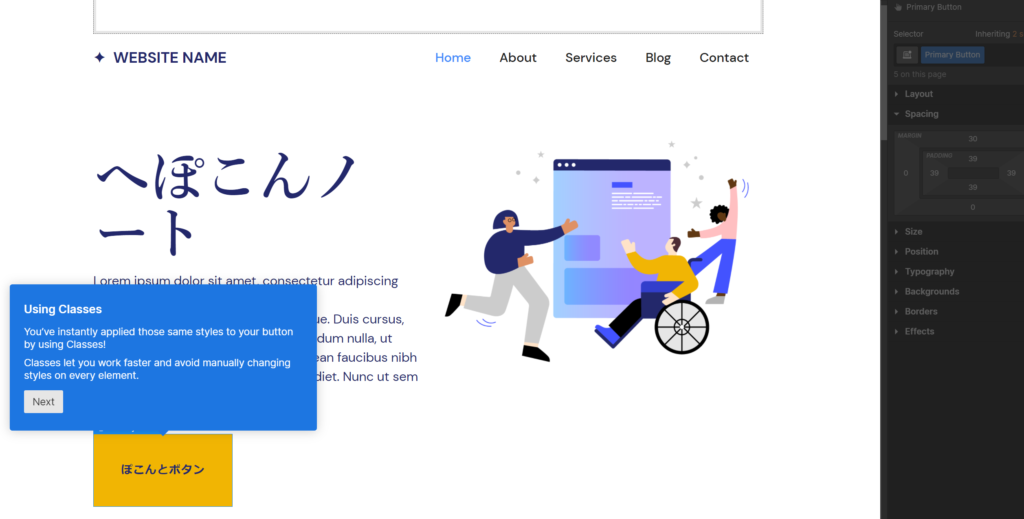
今度は上記のボタンに先ほどのクラス名を指定してあげます。

セレクターの青字のところをクリックして クラス名として「Primary Button」 を入力します。

ボタンが黄色になりました。
クラスを使用して、同じデザインをボタンに即座に適用しました。
こんな感じでクラスを使用すると、すべての要素のスタイルを手動で変更する必要がなくなり作業効率が上がります。
webflowチュートリアル レスポンシブ(スマホ対応)編
最後にレスポンシブについてです。
パソコンで見るのとは違い、スマホは縦長にします。というかwebflowだと勝手になります。
あとは画面の幅(ブレークポイント)の調整になります。
最初は気にしなくてもいいですが、とりあえず見ていきます。

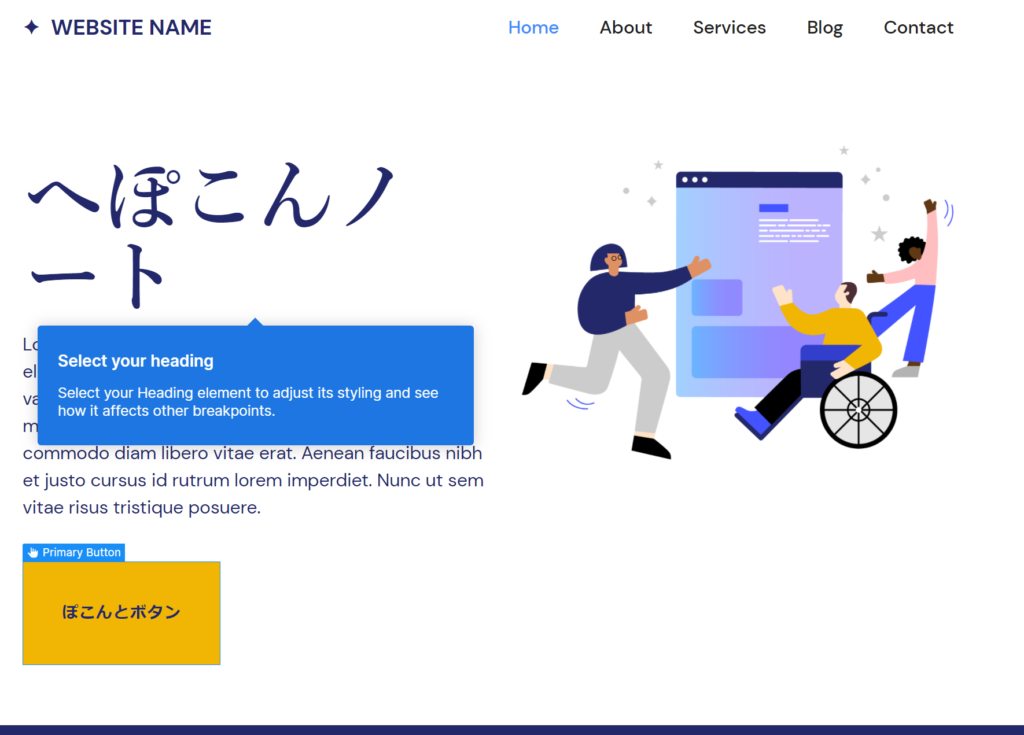
さっきのつづきのcontinueを押します。

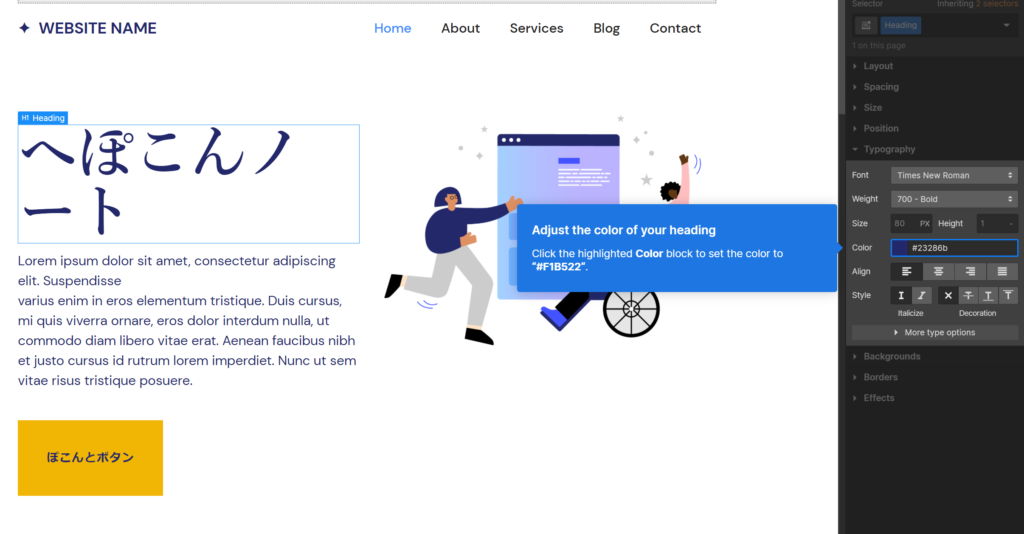
見出しを選択します。

color に #F1B522を入力

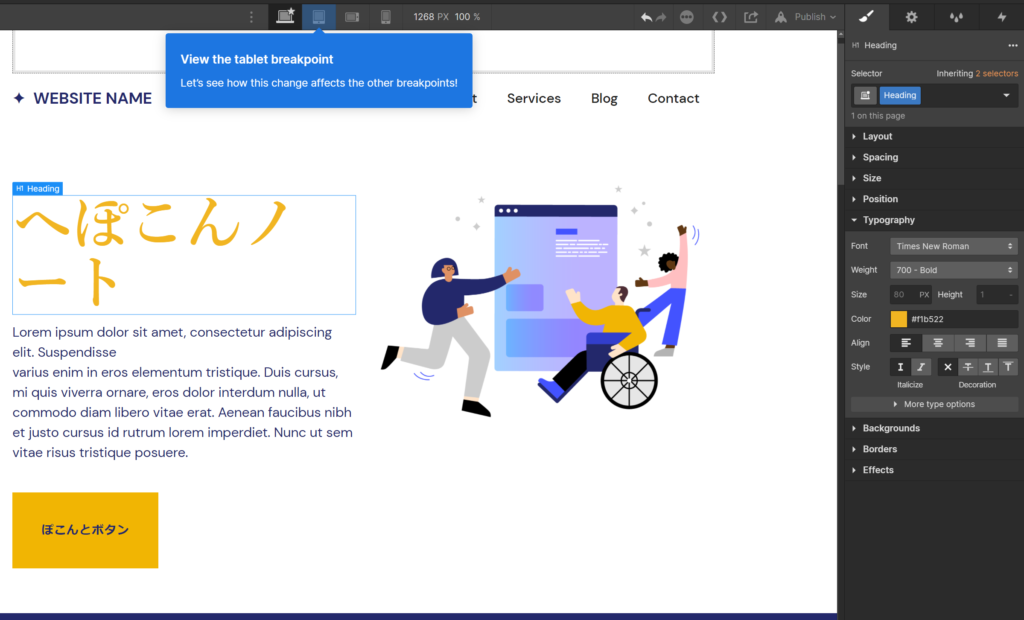
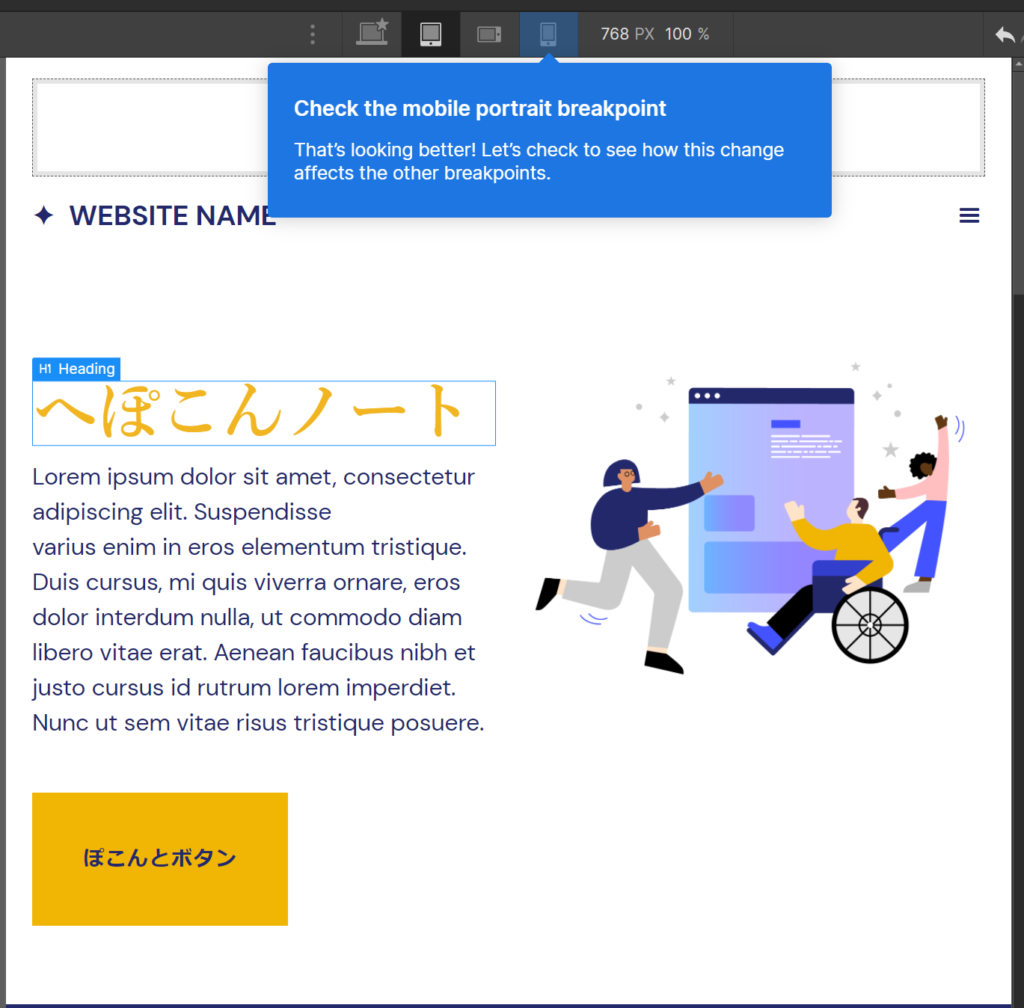
上のタブレットっぽボタンを押します。

幅がタブレットになりました。
※デスクトップで行われたデザインの変更は、すべての画面サイズ(デスクトップ、タブレット、スマホ)に適用されますが、より小さい画面サイズのデザインを変更した場合、大きい画面サイズの変わりません。
実際の表示条件は細かく設定できると思います。webflowではやってないけど他のノーコードツールでは普通にやってました。

タブレット用に見出しSizeを55pxに設定します。

上の方からスマホのボタンを押します。

タブレットの変更はスマホでも自動変更されます。

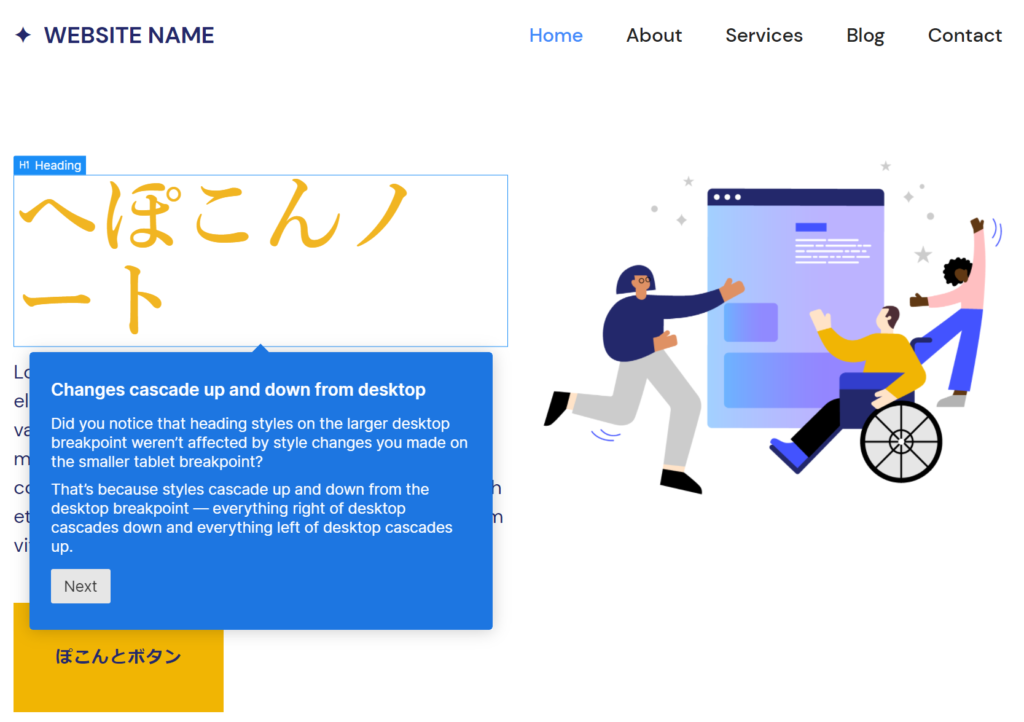
デスクトップに戻ります。

この画面はタブレット・スマホで変更したデザインがデスクトップに影響していないことを確認したものです。

目のアイコンのプレビューボタンを押します。

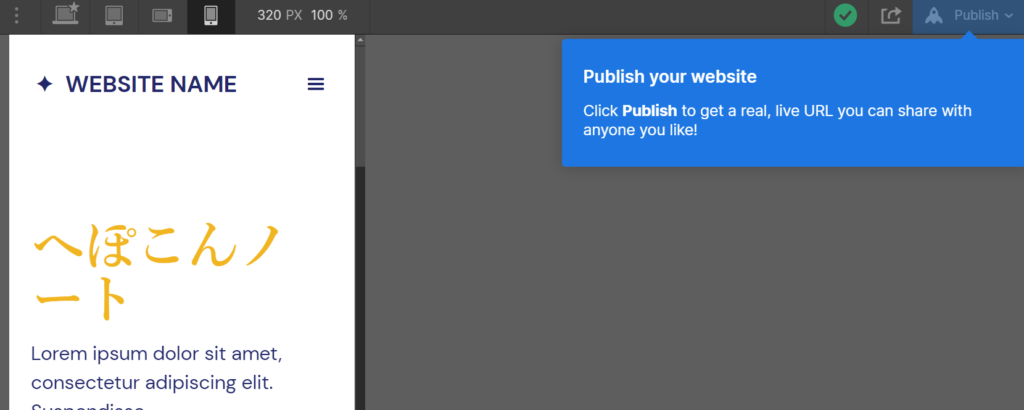
スマホのボタンを押してチェックします。

スマホの機種によって画面の幅が違いますので、幅を変えて確認してみます。

Publish(公開)します。

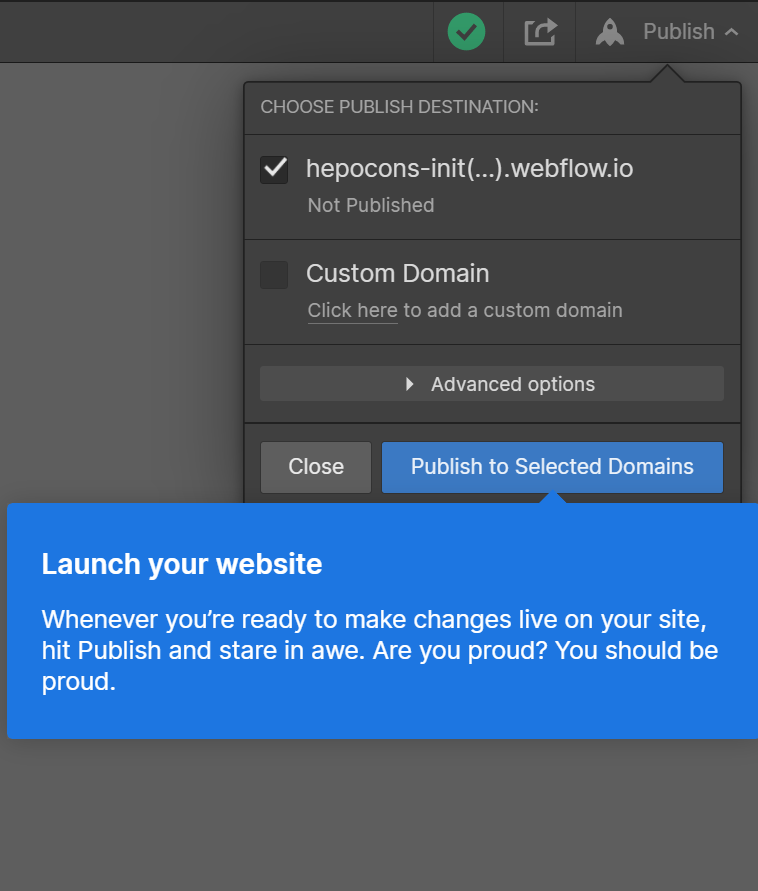
青いボタンで公開します。

青枠のボタンで公開されたものをチェックします。
できなたのがこれ。(後で触ったのでちょっと違いますm(__)m)
https://hepocons-initial-project.webflow.io/

これで完了です。
お疲れさまでした。
webflowには公開されているプロジェクトがいろいろあります。
気にいったデザインがあるかも見てみるのもいいと思います。
https://webflow.com/discover/popular
では良きノーコード生活を!
 しゃくろぐ
しゃくろぐ