今回はWordPressの多言語化プラグインのPolyLangについて記載したいと思います。
Polylangのプラグインを使うと、多言語のWordPressサイトを作成できます。
普段通り、投稿、ページを作成し、カテゴリと投稿タグを作成してから、それぞれの言語を作成していく感じです。
Polylangは自動翻訳してくれるLingotekと連携できるので簡単にページを作成できます。
大まかな機能は以下の通りです。
- 必要な数の言語を使用でき、WordPress言語パックを自動的にダウンロード
- 言語ごとにサブドメインまたはドメインを使用可能
- 投稿、ページ、メディア、カテゴリ、投稿タグ、メニュー、ウィジェットなどを多言語化可能
- 全てのデフォルトのWordPressウィジェットがサポート
- カスタム投稿タイプ、カスタム分類、固定投稿および投稿形式、RSSフィードをサポート
- 新しい投稿またはページの多言語化ページの編集して加すると、カテゴリ、投稿タグ、その他のメタタグを自動的にコピー
- 言語切り替え機能がウィジェットある
- ナビゲーションメニューを切り替え可能

それでは、設定項目についてみていきましょう。
Polylang初期設定
まず、プラグインの「新規追加」から「Polylang」を検索してインストール、有効化します。
Polylangの設定メニューが左列に「言語」としてでてくるのでクリックします。
とりあえず以下の画面がでてくるので「言語を選択」の言語を「日本語」にします。

一番上の設定項目以外はデフォルトのままでオッケーです。
そのまま「言語を追加」をクリックします。
記事を作成している状態の場合、「これらすべてをデフォルト言語に設定できます」という表示が出るのでクリックします。
これでとりあえず日本語の言語設定は終わりです。
次に対応言語の追加設定です。
最も対応することの多い「英語」の例で記載します。
先ほどと同様に「言語を選択」から「英語(English en_US)」を選択します。
日本語の言語設定と同じで問題ないので、画面下の「言語を追加」をクリックします。
これで日本語と英語の対応サイトの準備は完了です。

追加した言語は同じページの右側に以下のように表示されているはずです。

初期設定のパーマリンク(URL)はサブディレクトリ型になります。
サブドメインを使用している場合は「設定」の「URLの修正」から変更できます。
特別なことをしていない限り設定はデフォルトでOKです。
記事の編集
記事一覧をみると以下のようになります。


プラスを押して編集を終えると鉛筆マークに変わります。
記事の編集からもできます。
記事の編集画面の右列に以下のような場所があります。

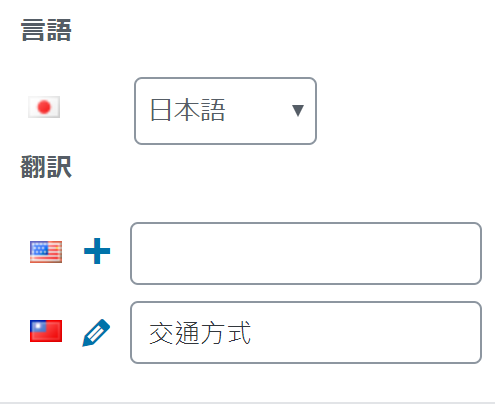
「+」マークを押して編集を終えると以下のように鉛筆マークとタイトルがでてきます。

グローバルメニューの設定
外観から「メニュー」を開きます。
表示されたメニュー画面では以下の項目が増えています。

グローバルメニューに追加したい場合は追加しておきましょう。
追加すると以下のようになります。

以下のようなイメージでメニューに表示されます。

言語での切り替えは以下の部分で行います。

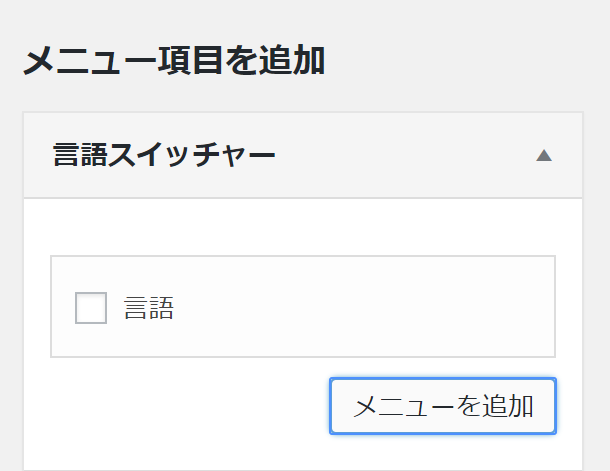
メニューの切り替えは、言語ごとにメニューを追加して対応します。なので、メニューを多言語させる場合は多言語化したい数分メニューを作る必要があります。
以下のリンクから追加して、表示したい言語にチェックを入れていけばオッケーです。

ウィジェットの設定
外観から「カスタマイズ」を選択し、サイドバーなどのウィジェットをみてみると「言語スイッチャー」が追加されています。
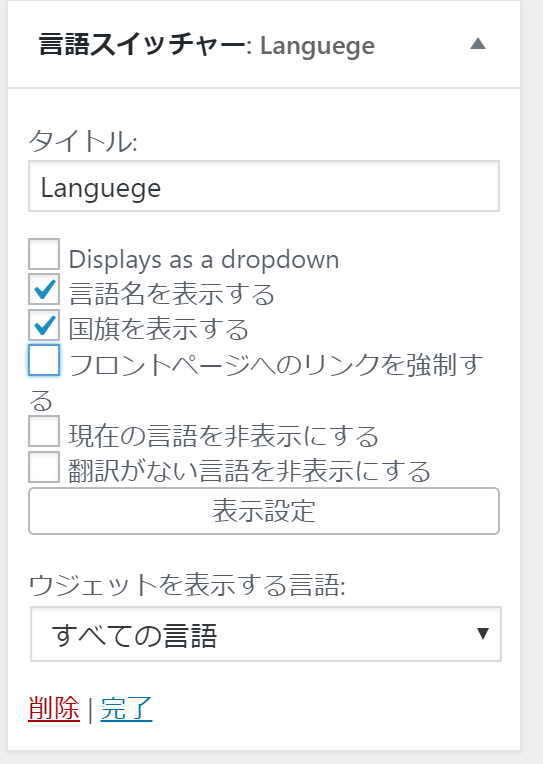
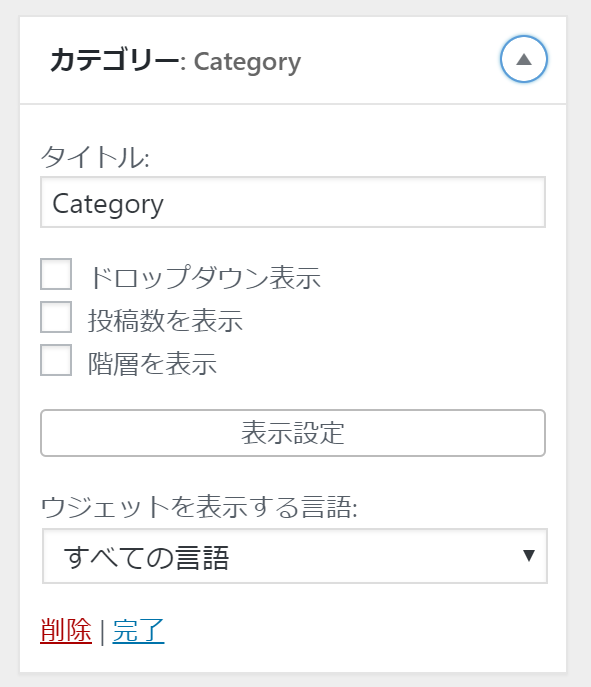
ウィジェットから「言語スイッチャー」を選択すると以下のようになります。

「ウィジェットを表示する言語」から表示したい言語を指定することができます。
こちらも多言語化してたい言語数分のウィジェットを作る必要があります。
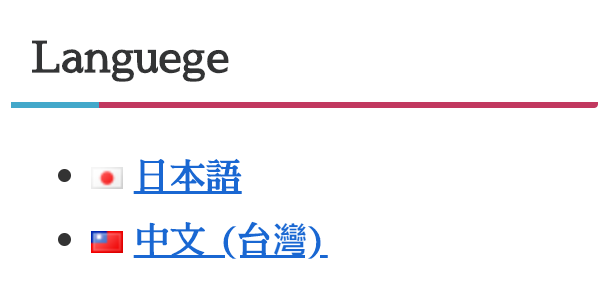
表示例は以下の通りです。

他のウィジェットにも「ウィジェットを表示する言語」が追加されてます。

上記のカテゴリーの例だと、日本語のページは「カテゴリー」にして、「ウィジェットを表示する言語」から、「日本語」を選択、英語のページは「Category」にして「ウィジェットを表示する言語」から「英語」を選択することで表示するページの言語もよって切り分けが可能です。
カテゴリー・タグの設定
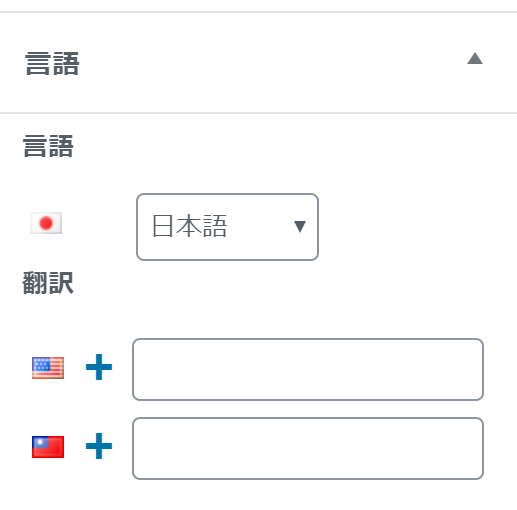
カテゴリーページでは以下のようになっています。

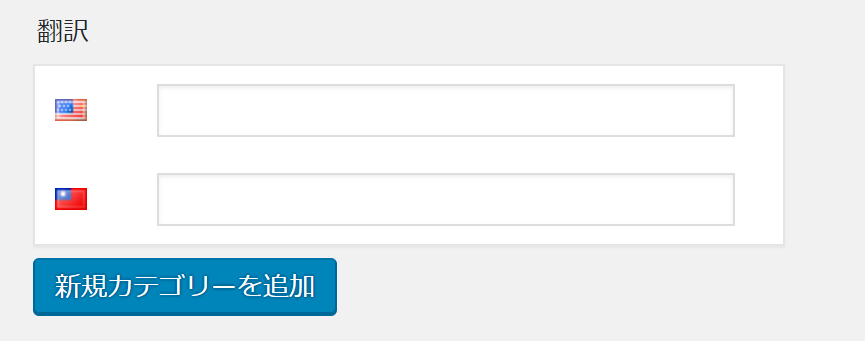
「+」マークから言語に合わせた追加設定が可能です。
新規追加の場合も、「新規カテゴリーの追加」の前に入力すること欄が追加されています。

タグも同様です。
メディアの設定
言語を追加しただけでは画像などのメディアは編集ページのメディアライブラリで表示されません。
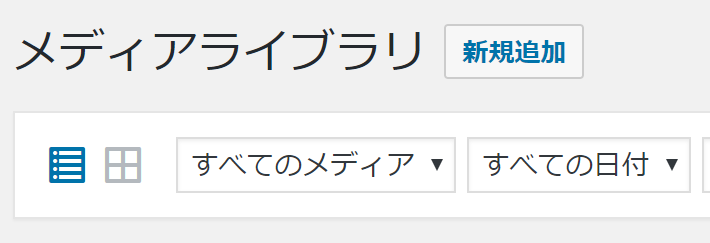
表示させるには左列から「メディア」を選択します。
以下の画像の青い部分のマークをクリックします。

メディアの一覧が表示されるので「+」マークをクリックします。

クリックすると画像の編集画面がでてくるので、ALTタグなどの内容を変えたい場合は修正して更新を押してください。
これでオッケーです。
自動翻訳を生成してくれるLingotek
翻訳文を準備するのが面倒だという場合は、Lingotekという自動翻訳システムを導入すると簡単です、
左列のメニューから「言語」→「Lingotek」を選択します。

Polylangと連動して使えるので、導入しておくと非常に便利です。
Lingotekを有効化すると、投稿ページの設定画面の右側にアップロードのマークがでてきて、クリックするだけで日本語ページを自動翻訳した多言語ページを生成してくれます。
細かいところの手順については以下の公式動画を参考にしてください。
簡単な説明になりますが、言語ごとに「+」マークが現れるので、翻訳文が欲しい言語のところをクリックしまます。
翻訳が完了するとダウンロードマークがでてくるので、クリックしてします。
これで自動翻訳完了です。
2クリックでOK。超簡単。
ただ、翻訳文自体は不自然なところもあるので、本当に多言語に対応する場合は手動で修正してください。
自動翻訳を解除するには編集画面の「Disassociate translation」の項目をクリックして自動翻訳との連携を解除できます。
まとめ
使った感じPolylangは結構優秀でした。
使ってみて特に問題もなく、WordPressの基本的な機能はサポートされているのでちゃんと多言語用に設定できます。
Lingotek があるのもいいですね。
とりあえずの翻訳ができるので、多言語対応をとりあえずしたい人にとっては嬉しいかも。
一通りの設定項目について書かせていただいたのですが、参考になれば嬉しいです!
一応、以前に多言語化プラグインのBogoも書いているのでよかったらどうぞ。
 しゃくろぐ
しゃくろぐ