今日はキャラクターの口パクソフトのAnimationMikeと音声合成ソフトの棒読みちゃんで簡単なキャラクターに喋らせる動画を作ってみたのでやり方を含めて紹介します。
使うソフトはもうわかっていると思いますが以下の通りです。
- AnimationMike
- 棒読みちゃん
- イラストを作る技術・もしくはやる気(笑)
うまい人だと以下のような動画ができます。
こんなにうまくできないです(^^;
この記事での完成イメージは以下です。
はい。残念な感じですね(笑)
初回はこんな感じで作っていきます!
AnimetionMikeはマイクの音量で口パクしてくれるので簡易的にVTuberをやるのにいいかもしれません。
本ページでは、棒読みちゃんの音声まで作りますが、口パクだけでOKというかたは以下の「AnimetionMikeの設定・使い方」だけ読めばOKです。
ではでは、見ていきましょう。
AnimationMikeの設定・使い方

まず、最初にAnimetionMike(アニメーションミケ)をダウンロードします。
以下からダウンロードしてください。
http://animike.herokuapp.com/
ダウンロードリンク
https://booth.pm/ja/items/2812044
マニュアルリンク
https://scrapbox.io/stream/AnimationMike2/
V2になり旧リンクは無効になりました。
ダウンロードしたらzipを適当な場所に展開して「AnimationMike.exe」をクリックします。

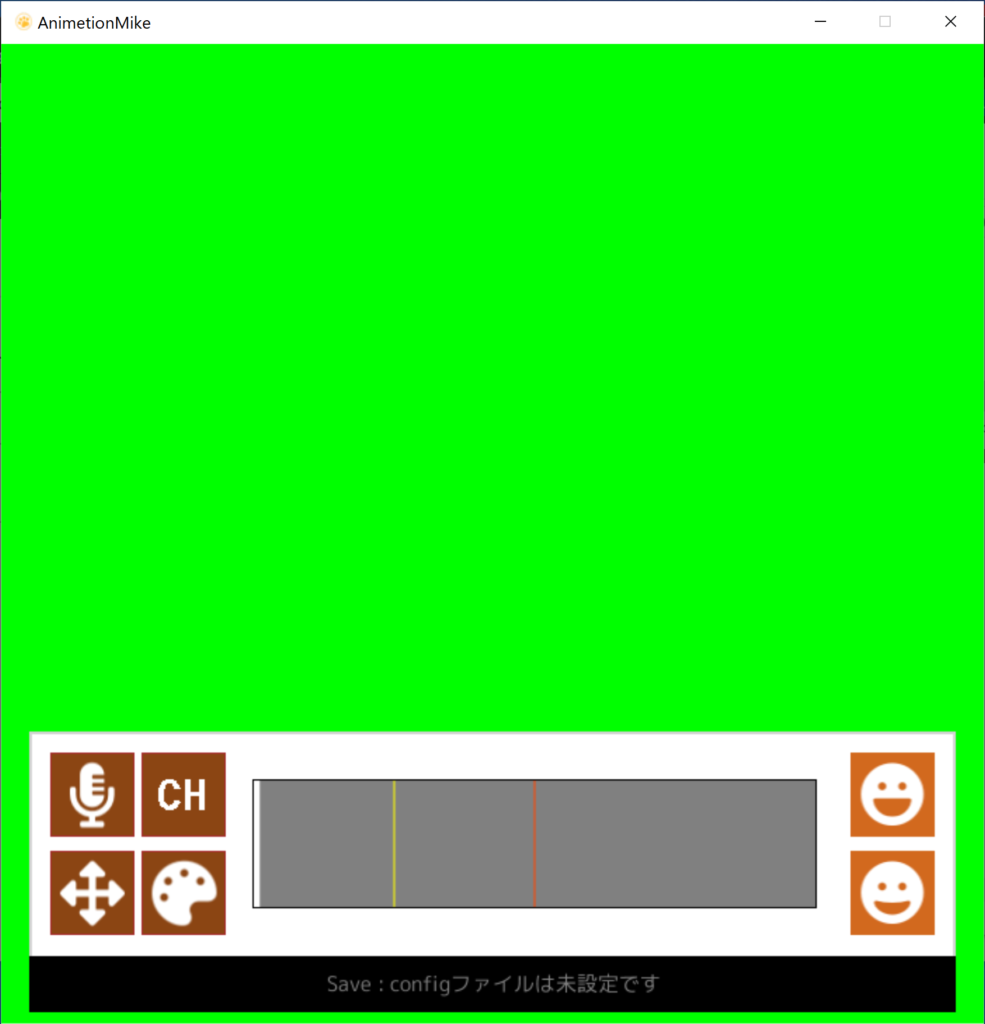
以下の画面が立ち上がります。

AnimetionMikeには初期キャラクターが付いているのでまずそれを表示してみましょうか。

config.txtがあるので、それをAnimetionMikeの画面上にドラッグ&ドロップして入れてあげてください。
画面上に投げ入れてやると以下の画面になります。

「Ctrl+Q」でメニューを消すと上記のような状態になります。メニューを表示したい場合は、再度 「Ctrl+Q」 を押すと出てきます。
これでもう音量に合わせてじゃべってくれるのですが、今回は新しいイラストでやってみることを目標にしているので、次に行きます。
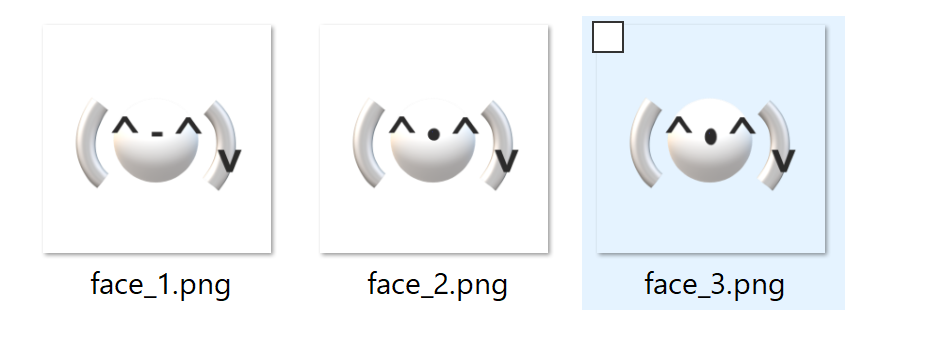
今回作成する画像は以下の通りです。

画像は上記のように、口を閉じた目を開いたイラスト(face_1.png)、口を少し開いて目を開いたイラスト(face_2.png)、口を開いて目を開いたイラスト(face_3.png)です。
まばたきをさせたい場合はface_b.pngも作る必要がありますが、今回は作成しません。
今回は以下の3つを作成しました。

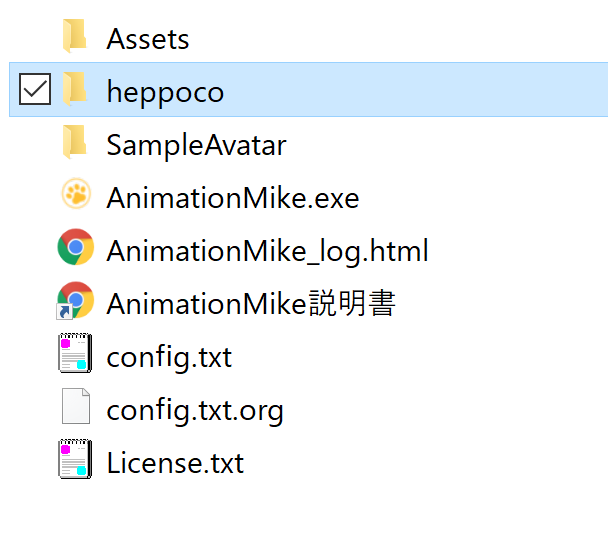
これらを適当なファイル名のフォルダにまとめてAnimetionMikeの画面上にドラッグアンドドロップしてあげます。

今回は「heppoco」というフォルダにまとめたのでこれをAnimetionMikeに入れてあげると以下になります。

はいできました!
保存するには画面の下にある以下をクリックします。

これで作業は完了です。
他にやりたいことがある場合は以下の公式ページをご覧ください。
https://donatsutail.notion.site/donatsutail/AnimationMike-300438321c4e449ebf5e261d8d08d154
以下が今回使用した画像です。



では、次の音声に行きましょう!
棒読みちゃんの設定・使い方
まず、 以下から棒読みちゃんをダウンロードします。
http://chi.usamimi.info/Program/Application/BouyomiChan/
最新版のリンクがあると思うのでクリックしてください。
現時点ではOneDriveの画面の飛ばされたので、BouyomiChanを右クリックからダウンロードして保存します。

zipファイルを解凍すると、「BouyomiChan.exe」があるのでダブルクリックして起動します。

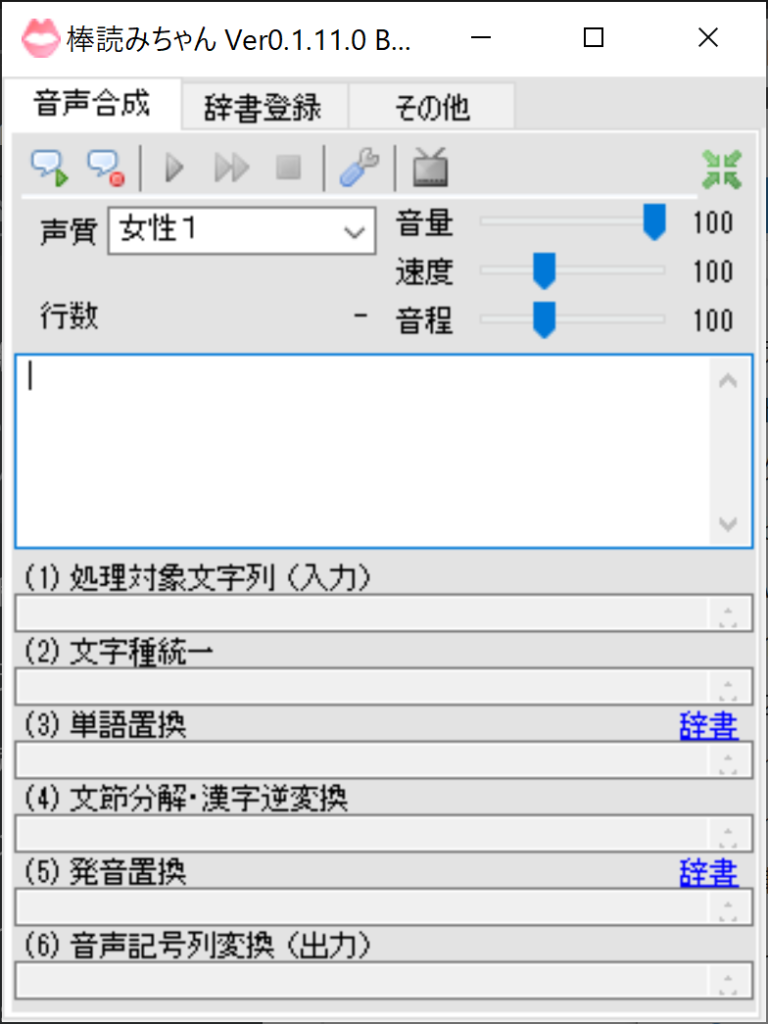
起動した画面が以下です。

このツールは簡単ですね。
入力欄に文字を入れて左上の「再生ボタン」か「録音ボタン」押すだけです。
適当になにか文字を入力して作ってみて下しさい。
今回は以下を作りました。
最初に作った音声ファイルを再生してやると以下のようにしゃべってくれます!
録画ずれてますが、技術力がないので合わせられませんでした(^^;
まとめ
ざっくりとやってみた感じですが使い方がそこまで難しくなかったのでなんとかできた感じですね。
イラストのセンスがないのでもともとないのでアイコンにした顔文字を使ってみましたが、まぁまぁいいんじゃないかと思います。
今後はYouTubeに挙げてみたいね!
以下は関連記事です!よかったらどうぞ!
 しゃくろぐ
しゃくろぐ