今回はCyberPanelでWordPressをインストールしています。
CyberPanelがインストールされている前提です。
CyberPanelのインストールについては以下を確認してください。
 無料サーバーパネルcyberpanel インストール(Linux openLiteSpeed)
無料サーバーパネルcyberpanel インストール(Linux openLiteSpeed)
やってみましたが、簡単でした。3ステップでインストールできます。
WEBサイトの作成
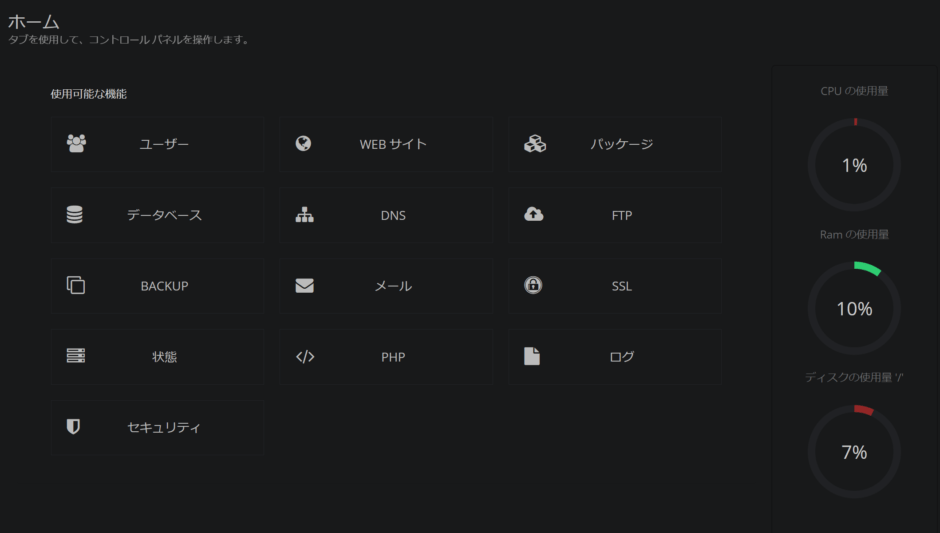
まず、CyberPanelにログインしてダッシュボードを表示します。

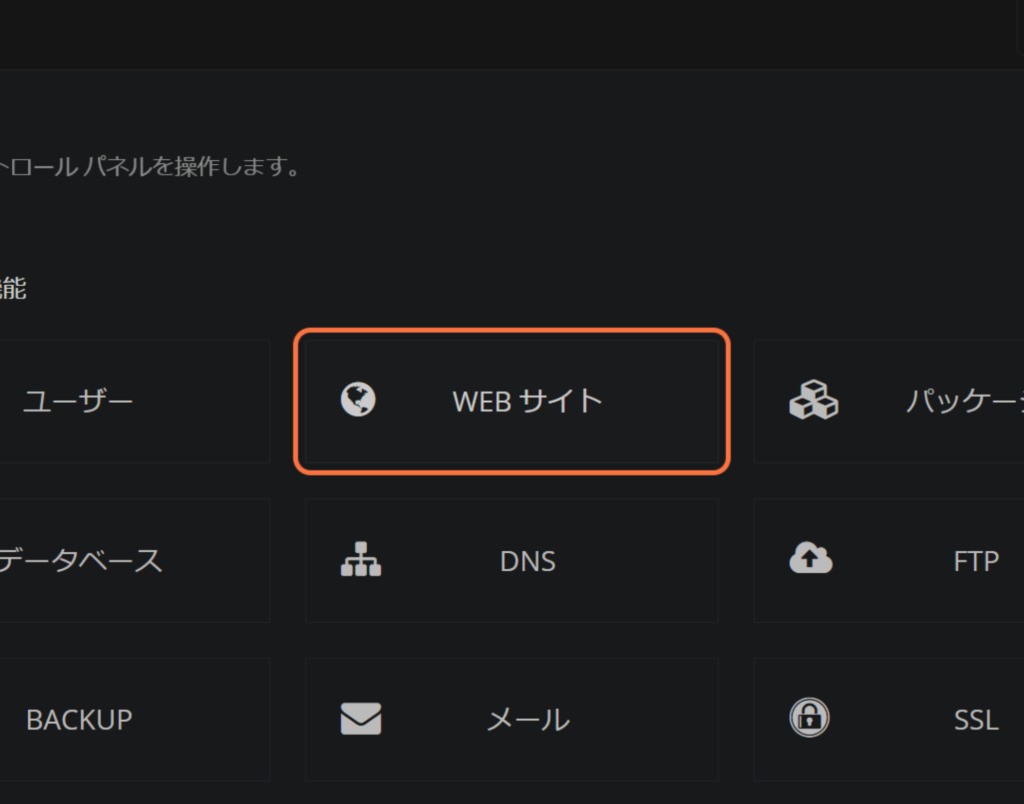
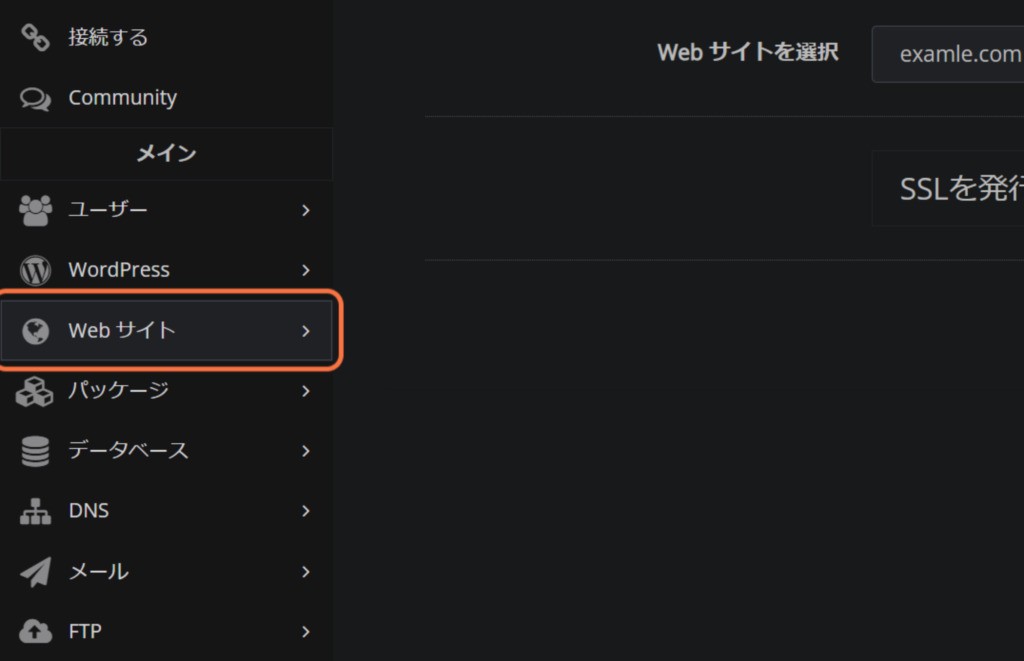
WEBサイトをクリック

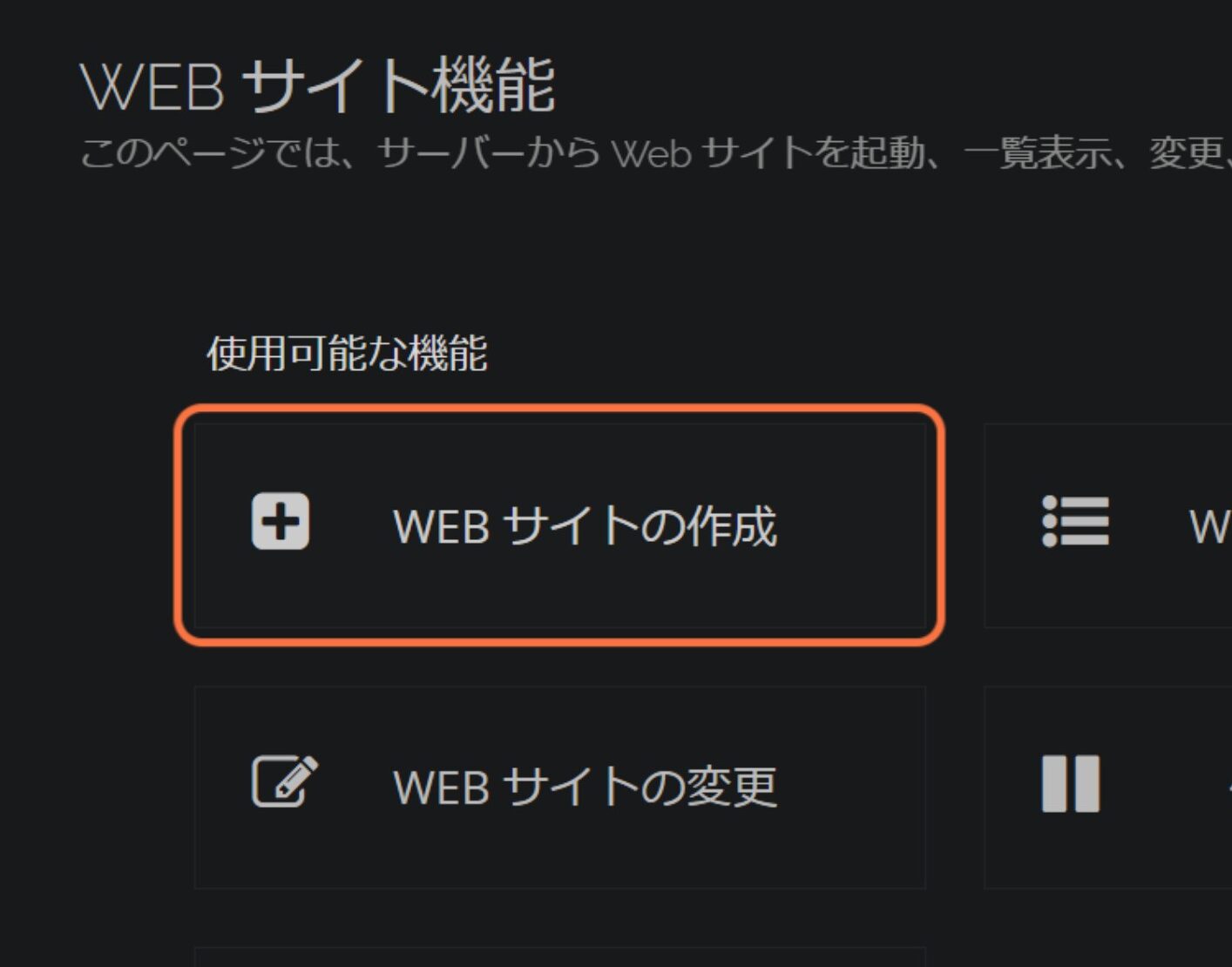
WEBサイトの作成をクリック

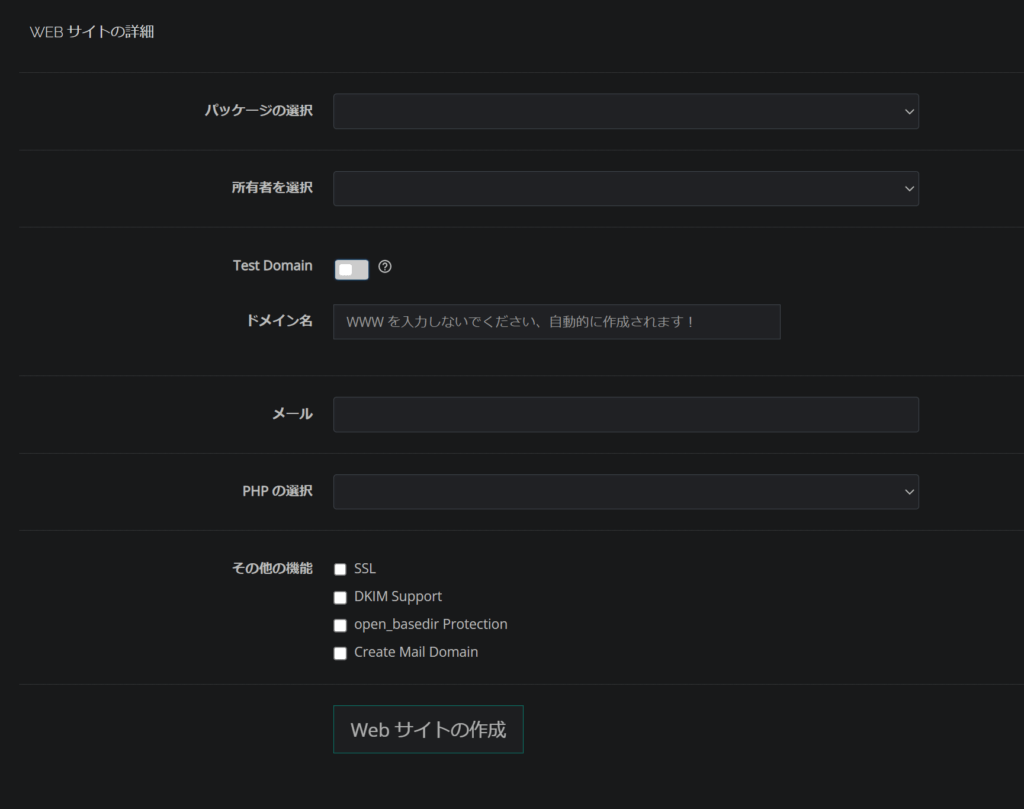
パッケージにDefault、所有者をadminにします。
※所有者を管理したい場合は左メニューのユーザからユーザを追加してください。
ドメインの「Test Domain」のチェックを外してドメイン名を入力します。
ドメインはドメイン名だけ入植します。
例 : examle.com
メールとPHPのバージョンを選択して「Webサイトの作成」ボタンを押します。

これでWebサイトの元ができました。
WordPress インストール
最後にWordPressをインストールしていきます。

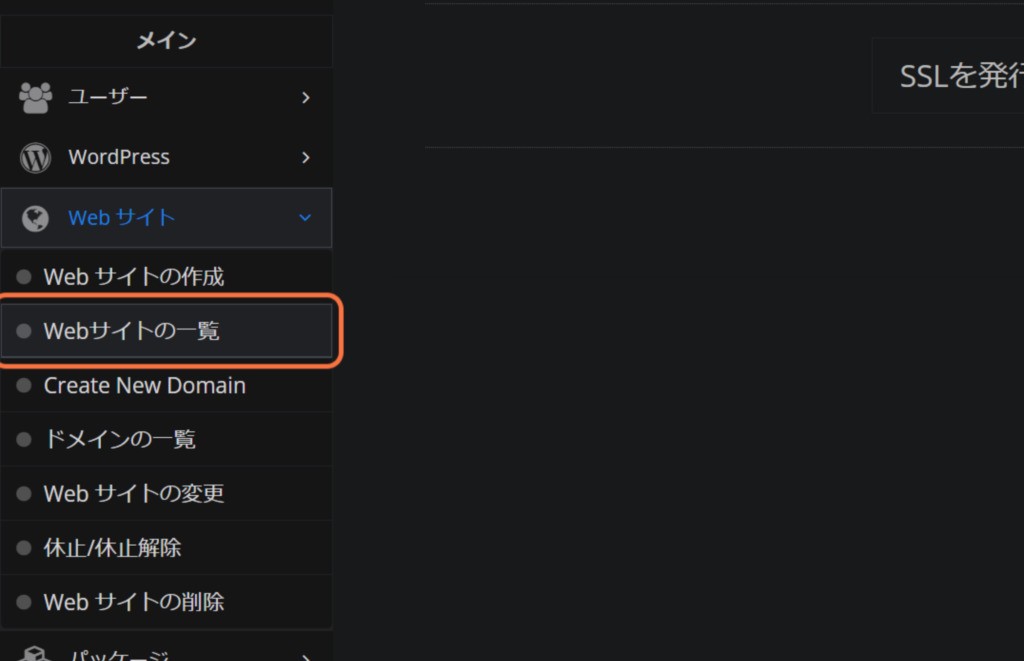
Webサイトをクリック。

Webサイトの一覧をクリック

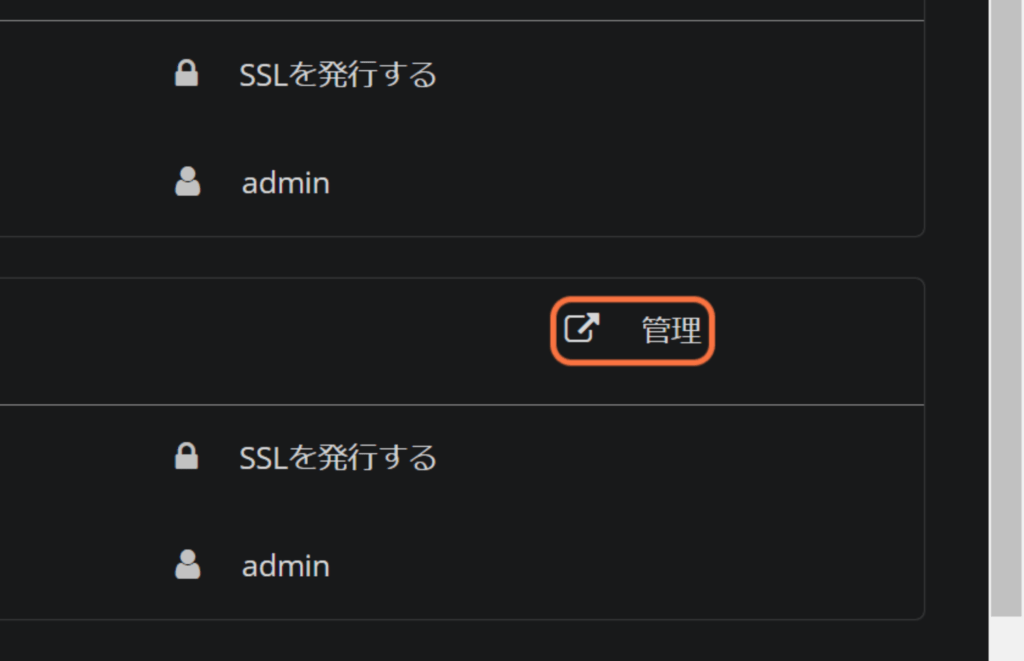
同録したドメインの右側に「管理」があるのでクリック

一番下の方に「WP+LSCCache」があるのでクリックします。

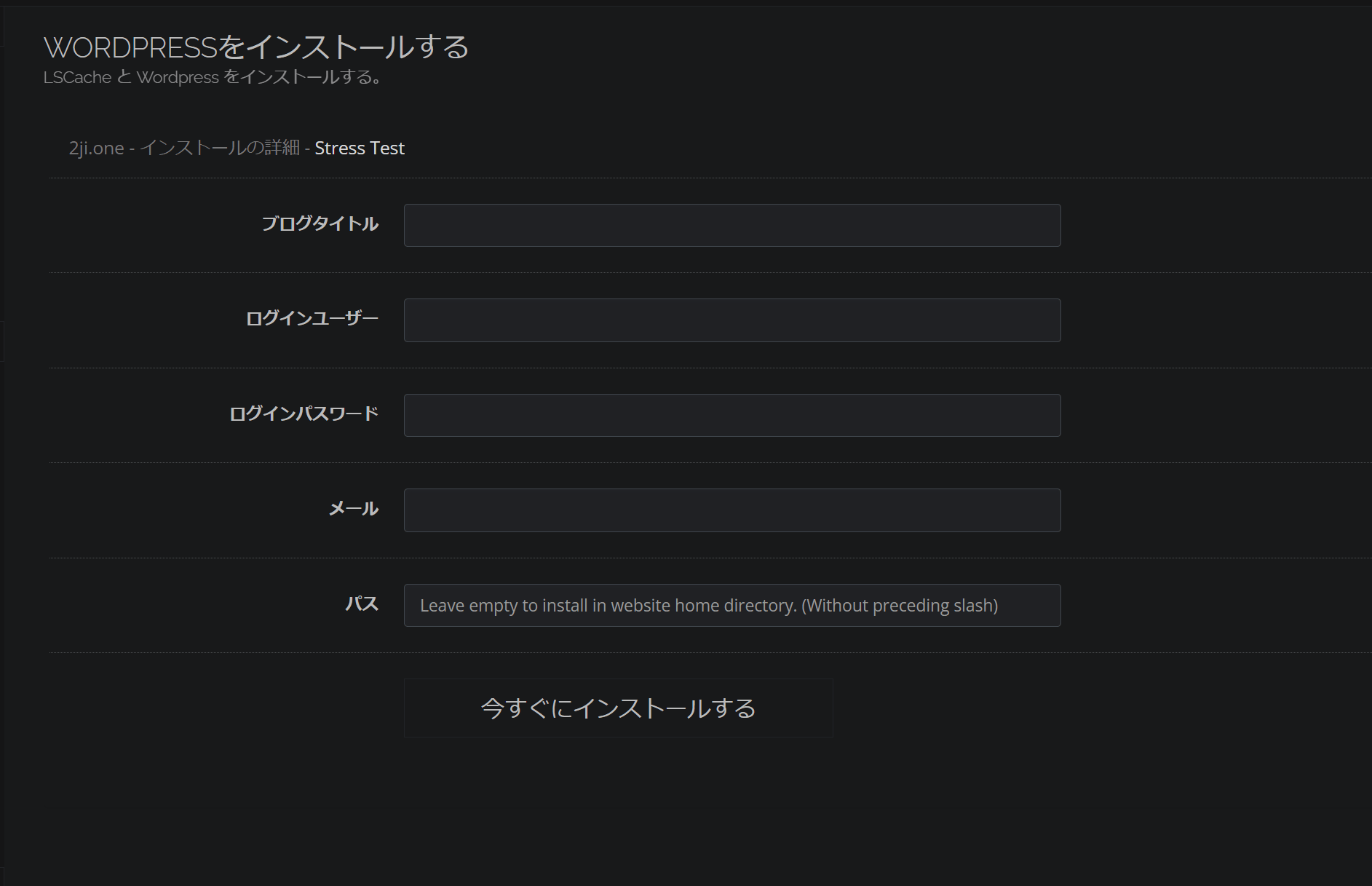
ブログタイトル、ユーザ名、パスワード、メールを入れて「今すぐにインストール」を押します。
パスを変更したい方はしてもいいですが、わかる方だけにした方がいいです。

データベース データ、ユーザー パスワード、ユーザー アクセスは、CyberPanel にインストールされた phpMyAdmin から変更できます。
完了です!
SSLのインストール
SSLをインストールしていきます。
まず、ネームサーバーの設定を行い、サイトにアクセスできる状態にします。
ネームサーバーについてはドメインを購入したサイトで設定できます。
設定についてはドメイン販売会社(またはサーバー)に依存するため各自で設定してくださいませ。

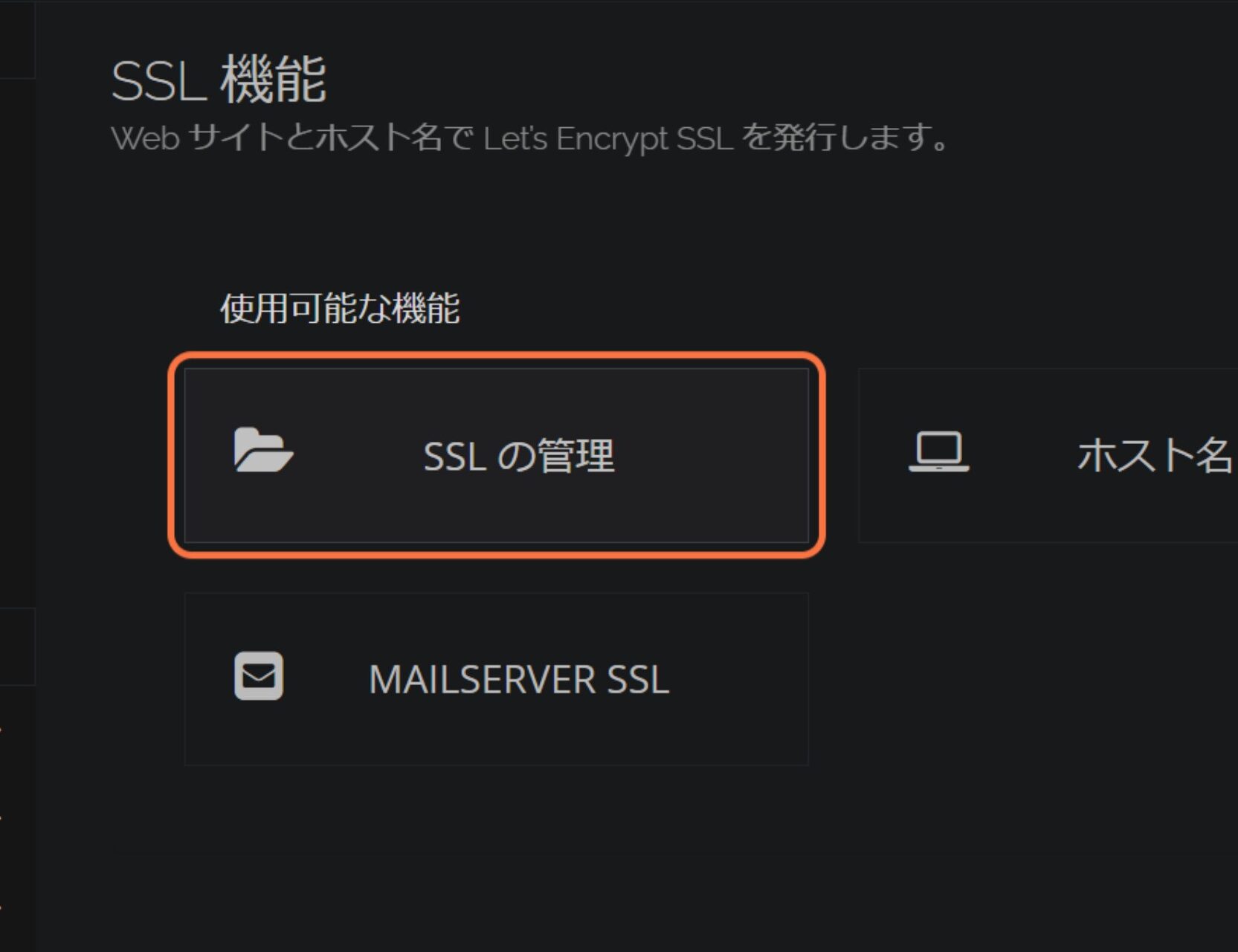
ダッシュボードのSSL をクリックします。

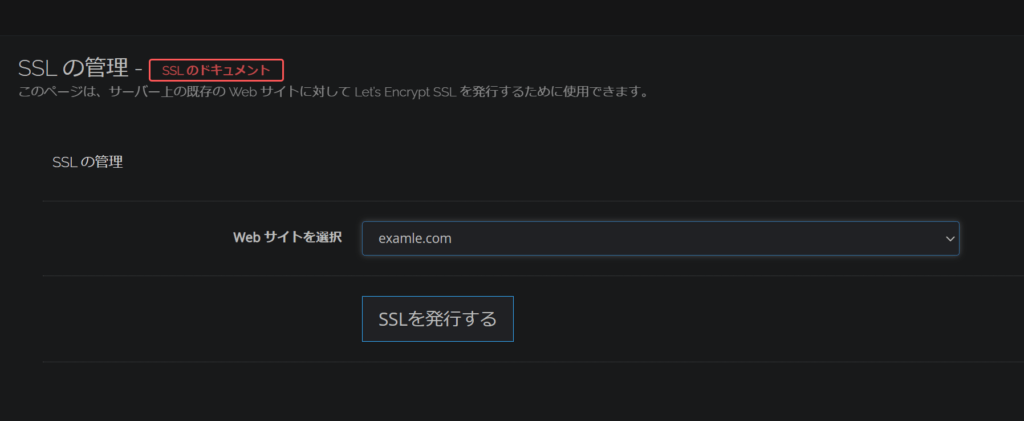
次に、SSL の管理 をクリックします。

ドメイン名を選択して 「SSL の発行」ボタンをクリックします。
発効後にしばらく時間がかかりる場合がありますが、httpsで接続できればOKです!
SSL 証明書は Let’s Encrypt からのもので、この証明書は 90 日間有効ですが、現バージョンのでは自動的に更新されるようになったようです。(未検証)

この画面まで行ったら完了です!
 しゃくろぐ
しゃくろぐ